| Oracle® Fusion Middleware Tutorial for Oracle WebCenter Developers 11g Release 1 (11.1.1) Part Number E10273-05 |
|
|
View PDF |
| Oracle® Fusion Middleware Tutorial for Oracle WebCenter Developers 11g Release 1 (11.1.1) Part Number E10273-05 |
|
|
View PDF |
In this lesson, you will create a content repository connection that is owned and deployed by your WebCenter portal application. In this case, the connection will be to the Universal Content Management (UCM) repository with access provided to the Oracle Content Server. You will set UCM as your primary connection and navigate to the WebCenterTutorial directory, where HTML content files for your application, like About Us, Contact Us, Home and Menu, are stored in sub folders.
You will then work with these files and the Documents - Content Presenter service to create task flow bindings for the application. For example, in the home.jspx file, you will drag and drop the home.html file as your Content Presenter. By enabling a connection to UCM, you will be able to manage more efficiently the content you need while optimizing the development of your application.
The other tasks described in this lesson include learning how to add a content item to the default navigation model, as well as how to take advantage of Iterative Development, which allows you to make changes to your application while it is still running on the Integrated WebLogic Server and immediately see the effects of those changes when you refresh the pages in your web browser. You will also learn how to add a new Content Query that will fetch all the documents you need in your portal application that are based on specified metadata field tags in UCM.
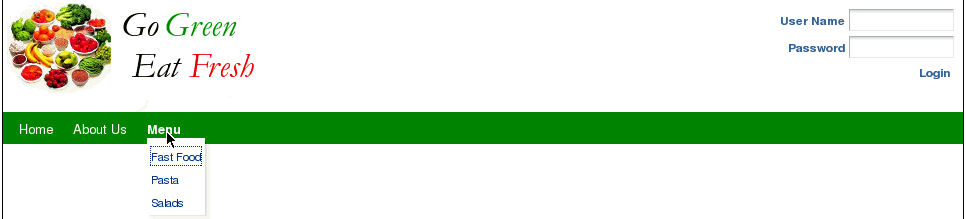
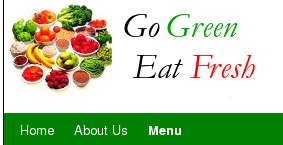
At the end of this lesson, the page you created in the previous lesson will look like Figure 6-1.
Figure 6-1 The MyPortalApplication in a Web Browser with Menu Items Selected

For more information about adding content items to the navigation model and new content queries, see Building a Navigation Model for Your Portal in Oracle Fusion Middleware Developer's Guide for Oracle WebCenter. For more information about managing content repositories and UCM, see Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.
This lesson contains the following steps:
Before you begin the steps in this lesson, ensure you have followed the steps up to this point in the Tutorial.
Oracle JDeveloper enables you to manage and handle document content stored on the Oracle Content Server by creating a connection to the content repository, in this case to UCM. This connection is then owned and deployed by your portal application. You create this connection in Application Resources, as described in the following steps.
To connect to the content repository:
In Application Navigator, navigate down to Application Resources and right-click the Connections folder.
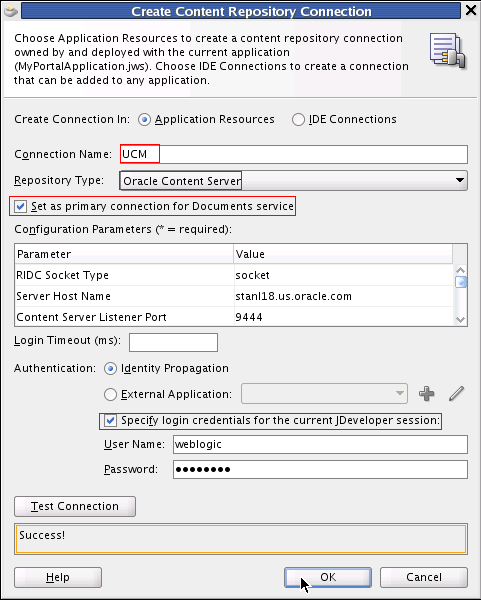
Choose New Connection and the Content Repository item. The Create Content Repository Connection dialog appears, as shown in Figure 6-2.
Figure 6-2 The Create Content Repository Connection Dialog to Connect to UCM

In the Connection Name field, enter UCM,then in the Repository Type field, enter Oracle Content Server. Ensure that you check Set as primary connection for Documents service.
In the Configuration Parameters pane (Figure 6-2), enter the parameters and values shown in Table 6-1. The Server Host Name should be your server host.
Ensure that you check Specify login credentials (Figure 6-2) for the current JDeveloper session.
In the User Name field, enter weblogic and in the Password field, enter weblogic1.
Click Test Connection, and if successful, click OK.
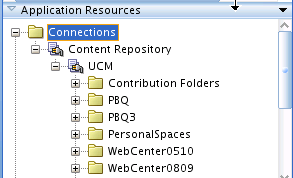
Return to your MyPortalApplication in Application Navigator and navigate to the Application Resources folder. Select and open the Connections folder, as shown in Figure 6-3.
Figure 6-3 The Connection to the Content Repository and UCM established

Note the expanded Connections folder. You are now connected to the UCM repository.
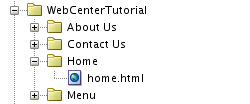
Open the Contributions folder and navigate to the WebCenterTutorial folder, then open the Home folder with the home.html file shown in Figure 6-4.
Figure 6-4 The Home Folder Opened with the home.html file Shown in the WebCenterTutorial directory

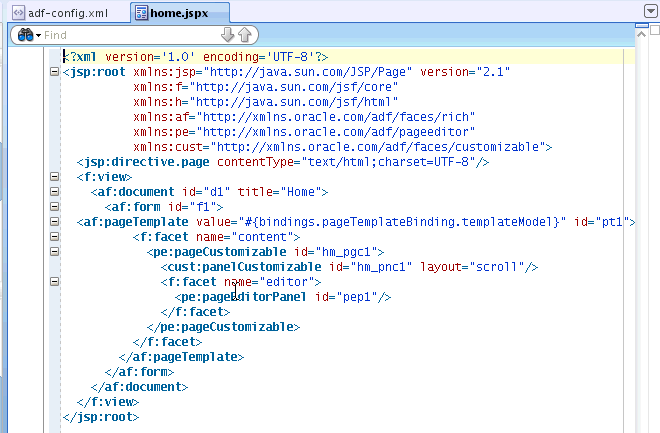
Return to your portal project directory, navigate up to the pages folder and select the home.jspx file. Click to open the file, then view it in Source view by clicking the Source tab. The home.jspx file appears in Source view, as shown in Figure 6-5.
Figure 6-5 The home.jspx File in Source View

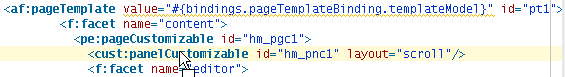
Select the XML code snippet <cust:panelCustomizable id="hmpnc1" layout="scroll"/> at the center of the file, as shown in Figure 6-6. You will add another line of code after the selected snippet.
Figure 6-6 The Customizable Panel XML Code Snippet

In the WebCenterTutorial folder, open the Home folder and select the home.html file.
In JDeveloper, return to the Source view of the home.jspx file. Select the XML code snippet <cust:panelCustomizable id="hmpnc1" layout="scroll"/> shown in Figure 6-6, and right-click the selected code snippet to add another line of code in the next step. A pop-up list appears, with Create at the top of the list.
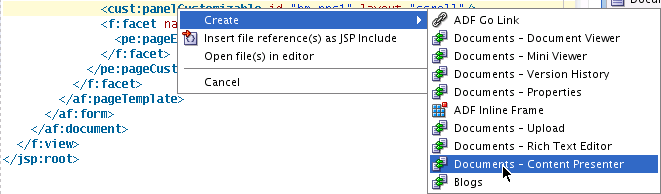
Choose the Create menu item, then scroll down the sub menu list to select the Documents - Content Presenter item, as shown in Figure 6-7.
Figure 6-7 The Create Documents - Content Presenter Menu Item Selected

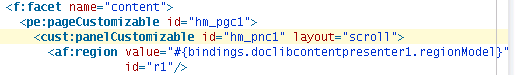
Drag and drop the Documents - Content Presenter task flow into the panelCustomizable component in the home.jspx file, adding a facet region specifying a value attribute for your task flow binding in the XML code, as shown in Figure 6-8. In so doing, you are rendering the content stored in your UCM repository through the Content Presenter task flow.
Figure 6-8 The Documents - Content Presenter Task Flow Added as a Region

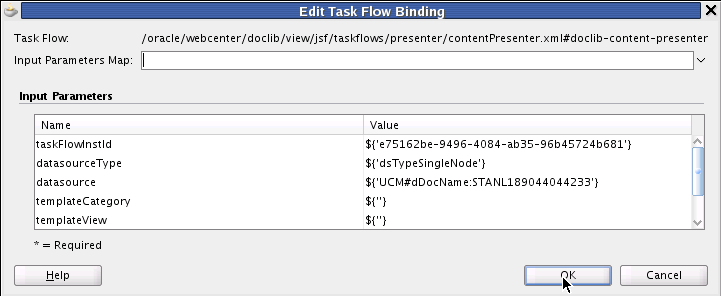
The Edit Task Flow Binding dialog now appears, shown in Figure 6-9. The task flow input parameters are automatically assigned specific values. Click OK.
Figure 6-9 The Edit Task Flow Binding Dialog with Specific Values Assigned

It's important to understand that in the last two steps, you have added a Content Presenter task flow and set the task flow parameters to read the values from the navigation link parameters. When you run your portal application, the Home node will automatically appear in the navigation menu because the home.jspx file has already been added to the page hierarchy and the page hierarchy has been added to the default navigation model.
Save your changes.
In your MyPortalApplication project, select index.html, and right-click Run to run the application in JDeveloper.
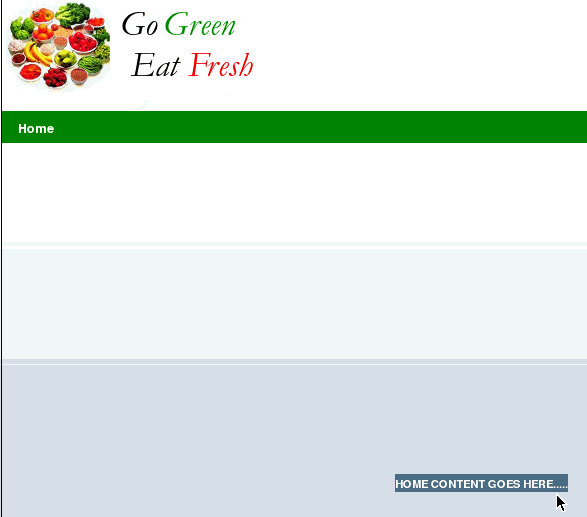
The new Home link appears in the navigation, with the text for document content at the center of the Home page, as shown in Figure 6-10.
Figure 6-10 The MyPortalApplication in a Web Browser with the Home Page and Home Content Defined

In this sequence of steps, you have learned how you can take advantage of the Content Presenter task flow in order to display and render documents under a UCM folder as a tab.
Using the Content Presenter task flow, you are able to drag and drop a task flow onto a panel component as a region in the XML code for purposes of binding the task flow to that region. You can then set task flow parameters to read the values from the navigation link parameters.
Up to this point, you have created and built a page that can be used as a template, if you choose, onto which you can add multiple navigational links.
Now that we have created a connection to the UCM content repository for our WebCenter portal application and dragged and dropped the home.html file as our Content Presenter, we can move ahead to add a content item to the default navigation model XML file for the application.
To add a content item to the default navigation model:
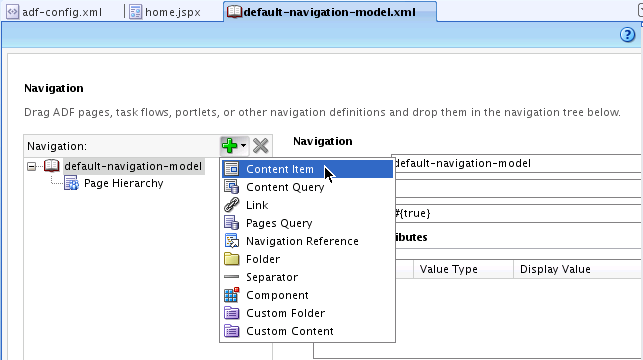
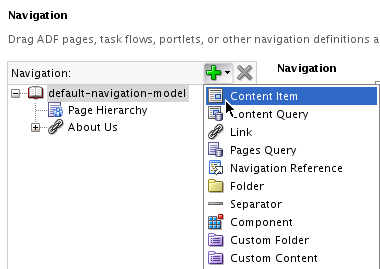
Return to JDeveloper, select the default-navigation-model.xml file from the navigations folder, open it and click the plus icon to add an item, in this case, the Content Item, shown in Figure 6-11.
Figure 6-11 Adding a Content Item to the Default Navigation Model

Tip:
When you first create a WebCenter Portal application, the seeded navigation model,default-navigation-model.xml, is set as the default navigation model. The default navigation model provides a convenient way to select a navigation model that can be used by default by your application. Page template designers, for example, can then reference this default navigation model without having to know its actual name.
You can set the default navigation model for your application, if you want to create your own model, by editing the oracle.webcenter.portalapp.navigation.model preference in the adf-config.xml file.
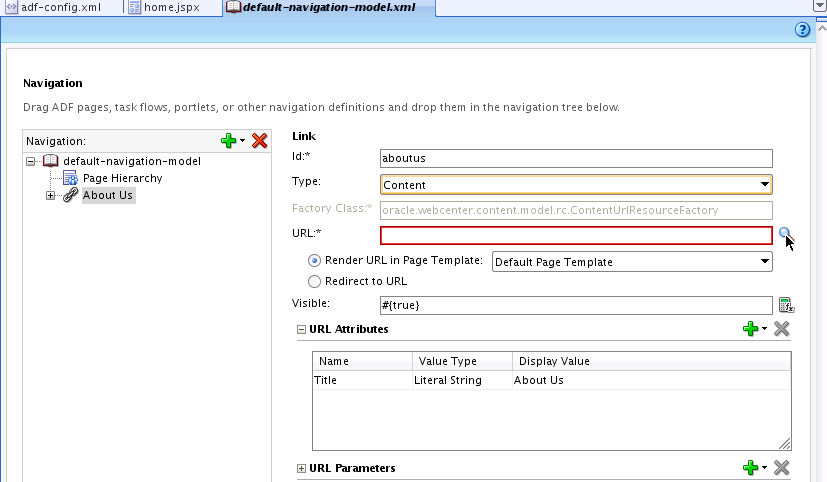
The navigation window for the default-navigation-model.xml file appears with a link specified as contentItem and with the Id specified also as contentItem. You will need to change these entries, as shown in Figure 6-12.
Select the About Us item, enter in the Id field: aboutus. In the Type field, enter Content. In the URL Attributes pane, enter the Display Value as About Us.
Figure 6-12 Navigation and Link Specified with Display Value

Select the URL field and click the tool item (in the shape of a magnifying glass) at the far right of the field to browse the contents.
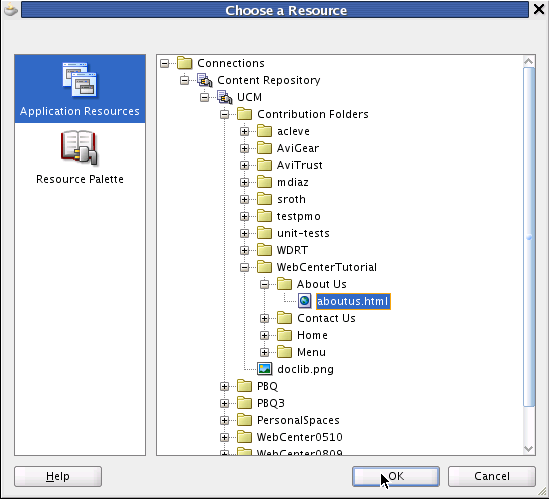
In the Choose a Resource dialog, open and expand the UCM sub folders, then navigate to the WebCenterTutorial folder and select the aboutus.html file shown in Figure 6-13.
Figure 6-13 The aboutus.html file Selected in the Choose a Resource Dialog

Click OK. The Resource appears in the URL field of the navigation window as a URL address.
Note that you can also simply drag and drop the file from the content connection into the navigation and it will create the content item for you.
Save your files.
Now return to your web browser and reload the browser page. The About Us link appears in the navigation model next to Home, as shown in Figure 6-14.
Figure 6-14 The About Us Link in the Web Browser of Your Portal Application

The Iterative Development option is enabled by default in your WebCenter Portal application. There are several advantages to this option.
For one thing, iterative development lets you speed up your development process by allowing you to make changes to your application while it is still running on the Integrated WebLogic Server and then immediately see the effects of those changes when you refresh the current pages in your web browser.
Tip:
On a browser refresh, you will see changes almost instantly to page definitions and page hierarchy, existing JSPX files and the navigation model, page templates, the resource catalog and task flows or portlets you may have added to pages. For example, you can add a task flow to a page and simply refresh the browser or you can change the values in task flows and right away see the results.Other operations are not supported by iterative development, however, and require you to re-run the application if you create any new file explicitly (for example, a new page definition or page hierarchy), or implicitly. For instance, when you add a sub-page to a node in the page hierarchy, a new *pages.xml file is created, or if you edit any configuration file, like web.xml or adfc-config.xml.
Basically, iterative development works by disabling certain optimization features. Note that iterative development only applies when running from JDeveloper using the built-in server. This option has no effect once your portal application is deployed to a staging or production server.
In the previous step Step 2: Add a Content Item to the Navigation Model, you added a new content link to your application, which appeared in the navigation hierarchy when you refreshed the contents of your web browser.
With Iterative Development enabled in your application, you will add a new link in JDeveloper of type Content in the default navigation model under Root, and then choose the menu.html document for that link. As you save the changes to your application and refresh the browser page, you will see the Menu node on the navigation menu. Clicking it will enable you to see the content of the Menu.
To add a new link in the default navigation model in your application:
In Application Navigator, select default-navigation-model.xml file. Right-click the Application Properties menu item.
Select WebCenter in the Run node and ensure that Enable Iterative Development is checked. (Note that this is checked by default.)
Click OK.
In the Navigation, select default-navigation-model.xml, and click the plus icon to add a Content Item in the navigation, as shown in Figure 6-15.
Figure 6-15 The Content Item Added to the Default Navigation Model XML file

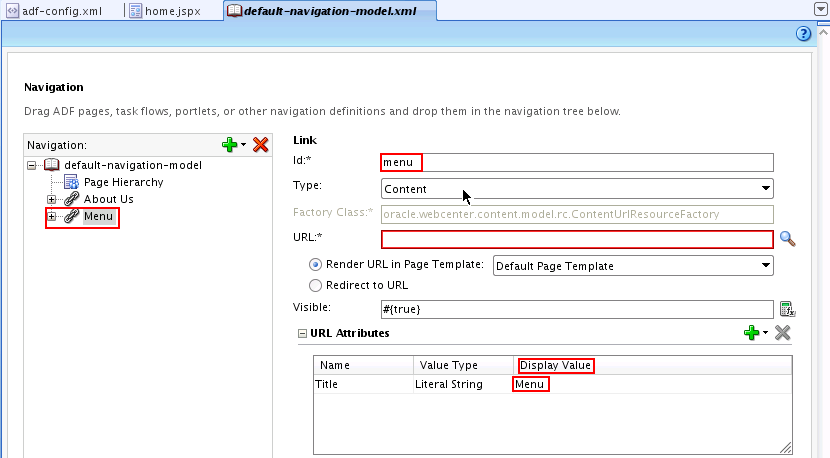
The contentItem appears as a node in the default-navigation-model.xml navigation and in the Id field as contentItem. Change the Id to menu and the Display Value to Menu, as shown in Figure 6-16.
Figure 6-16 The contentItem Changed to menu with a New Display Value

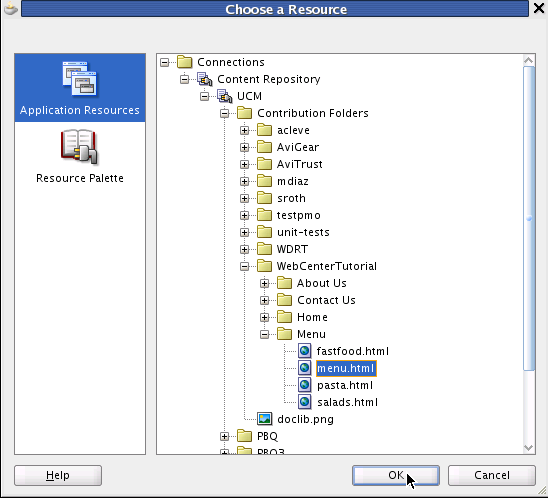
Choose a Resource. Right-click Application Resources and navigate down to the Menu folder, select menu.html, as shown in Figure 6-17.
Figure 6-17 The Choose a Resource Dialog with menu.html Selected

Click OK.
Refresh the Home page in your web browser and note that the Menu link appears in the navigation of the Home page, as shown in Figure 6-18. This is the result of enabling the Iterative Development feature in your portal application.
Figure 6-18 The Refreshed Web Browser Page with the Menu Link Added in the Navigation Model

In this next step, you will add a new content query to your portal application. This query will fetch all the documents that are based on metadata field tags in UCM.
To add a new content query:
Return to your portal application in JDeveloper and select the default-navigation-model.xml file.
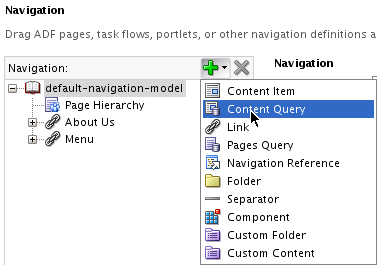
Add a new link to the menu node. Select the Content Query menu item, as shown in Figure 6-19.
Figure 6-19 Adding a New Content Query to the Default Navigation Model

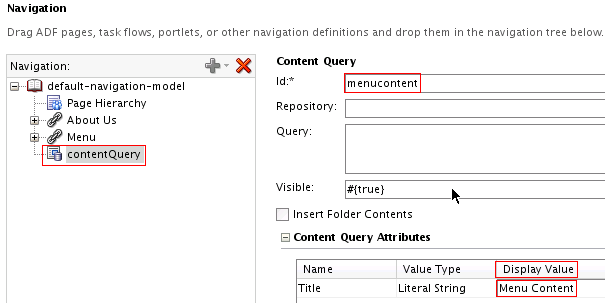
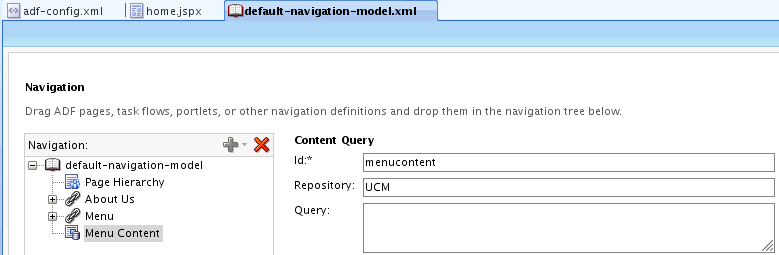
In the Content Query pane, enter in the Id field menucontent. In the Content Query Attributes pane, enter as the Display Value Menu Content (Figure 6-20).
Figure 6-20 The Content Query Pane with Id and Display Value Changed

Select Menu in the navigation node, and click the browsing tool in the URL field. The Application Connection dialog appears. Select menu.html.
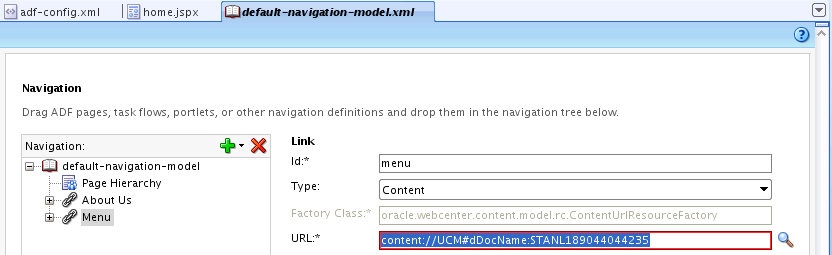
Return to the Navigation pane and note the updated URL field, as shown in Figure 6-21.
Figure 6-21 The URL for the Menu Link Selected with the UCM Content

In the Repository field, click the tool which opens a Connections window, select UCM, and note that UCM appears in the Repository field, shown in Figure 6-22.
Figure 6-22 The Repository Field with UCM Entered

Drag and drop the Content Query on the Menu Content node. This query, based on a metadata field tag in UCM, will fetch all the documents that match the specified criteria for the query in UCM.
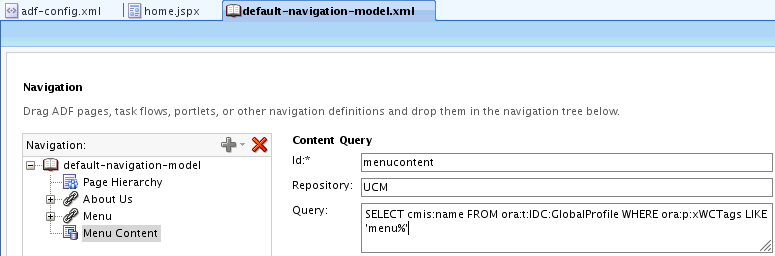
Enter the Content Query text in the Query field: SELECT cmis:name FROM ora:t:IDC:GlobalProfile WHERE ora:p:xWCTags LIKE 'menu%'. Note that documents have to be tagged with the keyword: "menu" for the content query to work properly.
Figure 6-23 The Menu Contact Content Query Text Entered

Ensure that you check Insert Folder Contents.
Save your changes.
Refresh the home page of your web browser.
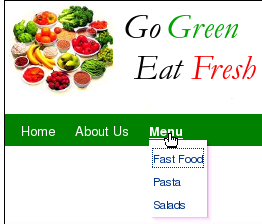
The results of the query are shown under the Menu link as Fast Food, Pasta and Salads links, as shown in Figure 6-24.
Figure 6-24 The Menu Item Links Listed in the Web Browser

In this lesson, you've learned the importance of working with and managing your document contents in the Universal Content Management (UCM) repository. In so doing, you can optimize your development efforts, enable Iterative Development and add new content to your navigation model. You can also take advantage of adding content queries to your navigation model, which enable you to query and fetch documents based on specific metadata tags that are used in UCM.
In the next lesson, you will move ahead to extend your portal development skills by learning how to customize portal pages and add them to your page hierarchy, setting permissions on user access. In addition, you'll learn how you can easily edit HTML content in-context at runtime in your portal application.