| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1) Part Number E10148-04 |
|
|
View PDF |
| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1) Part Number E10148-04 |
|
|
View PDF |
This chapter describes how to perform certain advanced Oracle Composer configurations to enhance the end-user experience. It contains the following sections:
Section 9.1, "Enabling Custom Actions on Show Detail Frame Components by Using Facets"
Section 9.2, "Enabling Custom Actions on Show Detail Frame Components By Using Facets: Example"
Section 9.3, "Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow"
Section 9.4, "Enabling Custom Actions On a Show Detail Frame Enclosing a Task Flow: Example"
You can use the Show Detail Frame facets to define and display custom actions on Show Detail Frame components. For example, if your Show Detail Frame contains a list of services provided in your application, you can add a custom action, Show Detailed Information, which opens up a task flow containing details about the various services.
For information about the facets supported by Show Detail Frame components, see Section B.1.5, "Show Detail Frame Component."
Oracle JDeveloper displays all facets available to the Show Detail Frame component in the Structure window, however, only those that contain UI components appear activated.
To add a Show Detail Frame facet, perform the following steps:
Right-click a Show Detail Frame component in the Structure window, and select Facets - Show Detail Frame.
Click the arrow to the right of this option.
From the list of supported facets, select the facet you want to add.
Note:
A check mark next to a facet name means the facet is already inserted in theShow Detail Frame component. Selecting that facet name again would result in the facet getting deleted from the page.The f:facet element for that facet is inserted in the page.
Add components in the facet according to your design requirements.
For an end-to-end example of creating and using Show Detail Frame facets, see Section 9.2, "Enabling Custom Actions on Show Detail Frame Components By Using Facets: Example."
Assume a JSPX page, Page1, with a Panel Customizable component. Inside the Panel Customizable is a Show Detail Frame component (showDetailFrame1). Inside the Show Detail Frame is an ADF task flow. The Panel Customizable has two other Show Detail Frame components, one above and the other below showDetailFrame1. The task flow displays two Output Text components on the page.
You can configure an Additional Actions facet on the Show Detail Frame component to display a Customize action on the Actions menu along with the Move Up and Move Down actions. At runtime, the Customize action enables users to customize the text in the Output Text components. This section describes the steps you take to achieve this effect. It contains the following subsections:
To create an ADF task flow:
From the File menu, select New.
In the New dialog, select JSF under Web Tier node, and select ADF Task Flow under Items.
Click OK.
In the Create Task Flow dialog, click OK to create a task flow definition file by accepting the default values.
From the ADF Task Flow tag library in the Component Palette, drop two view elements, view1 and view2, onto the task flow definition file.
Drop a Control Flow Case from view1 to view2.
Click the first view element and then click the second view element to draw the control flow line.
Name this control flow case next.
Similarly, drop a Control Flow Case from view2 back to view1 and name it prev.
Create a backing bean called BackingBean.java to contain values for two variables view1 and view2.
view1 and view2 are initialized with initialValue1 and initialValue2 respectively. Ensure that the code of the bean is as show in the following example:
package view;
public class BackingBean {
public BackingBean() {
}
private String view2 ="initial Value1";
private String view1 = "initial Value2";
public void setView2(String view2) {
this.view2 = view2;
}
public String getView2() {
return view2;
}
public void setView1(String view1) {
this.view1 = view1;
}
public String getView1() {
return view1;
}
}
In the task flow definition file, double-click view1 to create the page fragment (view1.jsff) for that element.
Add a Panel Group Layout and two Output Text components to view1.jsff.
Specify the Value for the first Output Text component to be #{backingBean.view1}, and specify the Value for the second Output Text component to be #{backingBean.view2}.
Save view1.jsff, and close it.
In the task flow definition file, double-click view2 to create the page fragment (view2.jsff) for that element.
Add just one Output Text component to view2.jsff, and specify Value to be #{backingBean.view2}.
Save view2.jsff, and close it.
To include an Additional Actions facet:
Create a JSPX page, Page1.jspx, with a Panel Customizable component and a nested Show Detail Frame component.
Add two more Show Detail Frame components, above and below the existing Show Detail Frame component.
The purpose of adding three Show Detail Frame components is to enable the display of Move Up and Move Down actions along with the additional action on the first Show Detail Frame component, showDetailFrame1.
Add the task flow definition file that you created in the previous step inside showDetailFrame1.
Right-click the first Show Detail Frame in the Structure window, and select Facets - Show Detail Frame.
Click the arrow to the right of this option, and from the list of supported facets, select Additional Actions.
The f:facet-additionalActions element for that facet is inserted in the page.
Add a Panel Group Layout inside the Additional Actions facet, and add a Button component inside the Panel Group Layout component.
Set the Text attribute for the Button to Customize, and specify customize as the Action value.
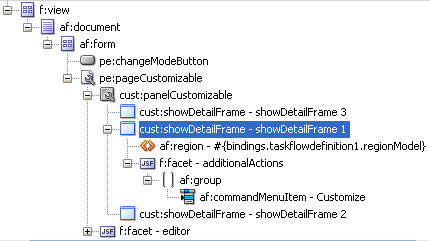
The page in the structure navigator should appear as shown in Figure 9-1.
Figure 9-1 Page1.jspx in Structure Navigator

Save the page.
To create the redirection page:
Create a JSPX page called Page2.jspx, and add two Input Text components and a Button component.
Specify the Value for the first Input Text component to #{backingBean.view2}, and set the Value attribute for the second Input Text component to #{backingBean.view1}.
The purpose of adding Input Text components with references to the backing bean is to enable the passing of a user's input to the bean so that it can be reflected in the Output Text components on Page1.jspx.
On the Button component, set the Text attribute to OK and specify back as the Action value.
Save the page.
You can now enable switching between the two pages by defining navigation rules.
To define navigation rules between the pages:
In the Application Navigator, under the project's WEB-INF folder, double-click the faces-config.xml file to open it.
Click the Overview tab to view the file in Overview mode.
Click the Add button in the Managed Bean section.
In the Create Managed Bean dialog, specify backingBean as the name.
For the Class Name field, click the Browse button adjacent to it and browse to the BackingBean Java class that you created earlier. Click OK.
Click OK.
From the Scope list, select session and click OK.
Select the Navigation Rules tab on the page.
In the From Views table, select Page1.jspx.
Under Navigation Cases, select Page2.jspx in the To View ID column, customize in the From Outcome column, and true in the Redirect column.
In the From Views table, select Page2.jspx.
Under Navigation Cases, select Page1.jspx in the To View ID column, back in the From Outcome column, and true in the Redirect column.
In Source view, these entries appear as follows:
<managed-bean>
<managed-bean-name>backingBean</managed-bean-name>
<managed-bean-class>view.BackingBean</managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
<navigation-rule>
<from-view-id>/Page1.jspx</from-view-id>
<navigation-case>
<from-outcome>customize</from-outcome>
<to-view-id>/Page2.jspx</to-view-id>
<redirect/>
</navigation-case>
</navigation-rule>
<navigation-rule>
<from-view-id>/Page2.jspx</from-view-id>
<navigation-case>
<from-outcome>back</from-outcome>
<to-view-id>/Page1.jspx</to-view-id>
<redirect/>
</navigation-case>
</navigation-rule>
Save the file.
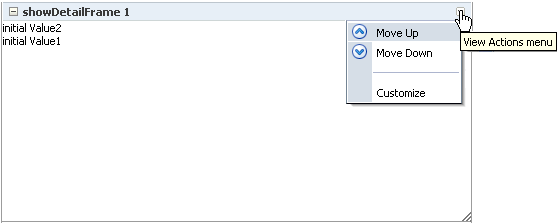
In JDeveloper, run Page1.jspx. The Actions menu on the showDetailFrame1 component displays the Customize action, as shown in Figure 9-2.
Figure 9-2 Customize Action on the Actions Menu

Clicking Customize takes you to Page2.jspx (Figure 9-4), where you can update the values for Label1 and Label2.
Clicking OK takes you back to Page1.jspx, which reflects the recent text changes, as shown in Figure 9-4.
You can customize a task flow by including it in a Show Detail Frame component on which you define custom actions. Further, you can define custom actions that, when invoked at runtime, trigger the desired navigational flow. For example, you can define a custom action on a Show Detail Frame that specifies that the target task flow fragment opens in a separate browser window rather than inside the Show Detail Frame.
You can specify custom actions on Show Detail Frame components by adding Custom Action components as children of a Show Detail Frame component on the page. Custom actions defined in this way would be available only on the Show Detail Frame instance, which has the custom action as its child. Alternatively, you can specify custom actions in the application's adf-config.xml file. Custom actions defined in this way are available on all Show Detail Frame instances in the application.
This section provides information about defining custom actions on a Show Detail Frame. It includes the following subsections:
Section 9.3.1, "How to Define Custom Actions at the Instance Level"
Section 9.3.2, "How to Define Custom Actions at the Global Level"
Define custom actions on a particular Show Detail Frame component instance using the Custom Action component. You can find the Custom Action component in the Oracle Composer tag library. Custom actions are stored in the JSPX page definition file of the page that contains the Show Detail Frame.
To define custom actions at the instance level:
From the Component Palette, select Oracle Composer.
Drag a Custom Action and drop it on the page inside the Show Detail Frame component, below the af:region element.
Add one Custom Action component for each internal task flow action you want to display as a custom action on the Show Detail Frame header.
Note:
AddCustom Action components below the af:region element. You may face problems if the region is not the first child component of the Show Detail Frame.Define attributes for the Custom Action by referring to Table B-9 in Section B.1, "Oracle Composer Component Properties."
Ensure that you populate the Action attribute of each Custom Action with the correct ADFc outcomes of the associated task flow. The code should be similar to the one shown in Example 9-1.
Example 9-1 Custom Action Code
<cust:showDetailFrame text="showDetailFrame 1" id="sdf1">
<af:region value="#{bindings.taskflowdefinition1.regionModel}"
id="r1"/>
<cust:customAction action="navigatefromview1" id="ca1"
location="both" icon="/Logo1.JPG"
text="View1 Action"
shortDesc="Custom View1 Action"/>
<cust:customAction action="navigatefromview2"
location="both" id="ca2"
icon="/Logo2.JPG" text="View2 Action"
shortDesc="Custom View2 Action"/>
</cust:showDetailFrame>
Notes:
You can add custom actions for all of the task flow's ADFc outcomes, but depending on the task flow view that is displayed, several or none of the custom actions are available at runtime.If you define a custom action without a corresponding task flow action, then the custom action is not rendered on the Show Detail Frame header at runtime.
Save and run the page.
At runtime, when you select an action from the Show Detail Frame's Actions menu, the associated control flow rule is triggered and the target task flow fragment is rendered.
Defining custom actions at the global level means making those custom actions available for all Show Detail Frame instances in an application. Though global-level custom actions are available for all Show Detail Frame components in an application, at runtime the header of any Show Detail Frame displays only those custom actions that correspond to the ADFc outcomes of the current view of the task flow.
Define global-level custom actions in your application's adf-config.xml file.
To define custom actions at the global level:
Open the application's adf-config.xml file, located in the ADF META-INF folder under Descriptors in the Application Resources panel.
Define custom actions using the <customActions> element with nested <customAction> tags for each action, as shown in Example 9-2.
Tip:
To render a custom action only in page Edit mode, you can set therendered attribute on the <customAction> tag to #{composerContext.inEditMode}. This returns a value of true if the page is in Edit mode.Example 9-2 Custom Actions Definitions in the adf-config.xml File
<cust:adf-config-child xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<enableSecurity value="true" />
<customActions>
<cust:customAction action="forward" displayName="Move Forward"
location="menu" rendered="true"
icon="/move_forward.png"/>
<cust:customAction action="backward" tooltip="Move Backward"
location="chrome" rendered="true"
icon="/move_backward.png"/>
</customActions>
</cust:adf-config-child>
Notes:
If you implemented restrictions on the Show Detail Frame component's actions by performing the steps in Section 11.5, "Applying Action-Level Restrictions on Panel Customizable and Show Detail Component Actions," you already have a cust:customizableComponentsSecurity section in the adf-config.xml file. You can define custom actions in that section itself instead of the cust:adf-config-child section shown in Example 9-2.
If you are defining an icon for the custom action, you must ensure that the image you specify is available in the project root folder.
You can define custom actions for the internal actions defined in all task flows on your page; however, at runtime, the header of any Show Detail Frame displays only those custom actions that correspond to the ADFc outcomes of the current view of the task flow.
Save the adf-config.xml file.
For additional information about defining custom actions, see Section 9.4, "Enabling Custom Actions On a Show Detail Frame Enclosing a Task Flow: Example."
Resolving Conflicts Between Global-Level and Instance-Level Custom Actions
Each custom action is uniquely identified by the value of its action attribute. If you have defined custom actions with the same action attribute value at the global and instance levels, then there may be conflicts in how these custom actions are invoked at runtime, depending on other attribute values. At such times, the inheritGlobalActions attribute of the Show Detail Frame defines the behavior of other custom action attributes (other than the action attribute) as follows:
Note:
Regardless of theinheritGlobalActions setting (true or false) on the Show Detail Frame component:
The rendered attribute is not inherited even if it is not specified at the instance level.
The location attribute at the global or instance level should be set to the same value at both the global and instance levels.
If inheritGlobalActions=true, or you have not specified a value for inheritGlobalActions (defaults to false), the behavior of custom action attributes is as follows:
If you defined a custom action attribute at the global and instance levels, then the attribute value specified at the instance level is used.
If you defined a custom action attribute only at the instance level, then that attribute value is used.
If you defined a custom action attribute only at the global level, then that value is ignored and the default value is used.
If inheritGlobalActions=true, the behavior of custom action attributes is as follows:
If you defined a custom action attribute at the instance level, then its value is used regardless of whether the same attribute is specified at the global level.
If you defined a custom action attribute only at the global level, then that value is used.
If you have not defined a custom action attribute at the global or instance levels, then the attribute's default value is used.
After you have designed your application pages, you must deploy the application to the production environment. For more information, see Chapter 38, "Testing and Deploying Your WebCenter Application."
Note:
Runtime customizations that you perform on the page in the development environment are not carried over when you deploy the application to a target server.Custom actions typically display the target task flow views in place, inside the Show Detail Frame component. However, you can define a custom action to display a task flow view in a separate browser window.
To display a task flow view in a separate browser window, the control flow rule to that view must be prefixed with dialog: in the task flow definition file and in the action attribute of the custom action corresponding to that view. The following example shows an action attribute definition:
<cust:customAction action="dialog:Next" id="ca1"
location="both" icon="/move_forward.png"
text="Next Action"
shortDesc="Next Action"/>
Setting Properties on the Popup Window
For a command component inside a task flow region, you can specify the default behavior using the useWindow, windowEmbedStyle, windowHeight, windowWidth, and returnListener attributes. The command component may have other such attributes that you can use. If you specify a return listener, on closing the dialog a particular action event is called to decide on the next navigation outcome. By default, without this setting, a dummy Rich Command Link component is created to trigger the task flow action.
When you define a listener on a command component, you must also configure the custom action to call the action event on this component. The actionComponent attribute on a custom action definition (global- and instance-level) enables you to specify the ID of the command component that must be queued for the action event. When the actionComponent attribute is specified, the Show Detail Frame component queues the action event on this component. Since this command component is inside your taskflow, you change its attribute values at any time.
Example
Consider an example where you have included a task flow inside a Show Detail Frame component and defined a Simple Edit custom action corresponding to the task flow's navigation outcomes. A Command Button component inside the task flow is configured to launch a modal inline popup of size 300x200 on clicking the Simple Edit custom action. A return listener is configured on the command component such that it is called whenever the popup is closed.
The source code of the Command Button component inside the region is as follows:
<af:commandButton text="dialog:simpleEditPoup"
id="SDFCustomActionCmd_simpleEditPoup"
action="dialog:simpleEditPoup" useWindow="true"
windowEmbedStyle="inlineDocument" windowWidth="300"
windowHeight="200"
windowModalityType="applicationModal"
returnListener="#{pageFlowScope.recentPagesBean.refreshMainView}"
visible="false"/>
Example 9-3 shows how you can specify a global custom action corresponding to the task flow outcome by defining the custom action in the adf-config.xml file. The ID of the Command Button component is specified against the actionComponent attribute on the custom action.
Example 9-3 Global Custom Action Defined in the adf-config.xml File
<customizableComponentsSecurity xmlns="http://xmlns.oracle.com/adf/faces/customizable/config">
<enableSecurity value="true"/>
<customActions>
<customAction action="dialog:simpleEditPoup"
text="Simple Edit"
shortDesc="Simple Edit"
location="menu"
rendered="#{!changeModeBean.inEditMode}"
icon="/adf/pe/images/editproperties_ena.png"
actionComponent="SDFCustomActionCmd_simpleEditPoup"/>
</customActions>
</customizableComponentsSecurity>
Example 9-4 shows how you can specify an instance-level custom action corresponding to the task flow outcome by adding a Custom Action component from the Oracle Composer tag library to the JSPX page. The ID of the Command Button component is specified against the actionComponent attribute on the custom action.
Example 9-4 Instance-Level Custom Action Defined in the JSPX Page
<cust:showDetailFrame id="sdf_for_RecentPagesTF1"
text="Recent Pages" stretchContent="false"
showResizer="never">
<af:region id="RecentPagesTF1"
value="#{bindings.regionBinding1.regionModel}"/>
<cust:customAction action="dialog:simpleEditPoup"
text="My Simple Edit"
shortDesc="Simple Edit"
location="menu"
rendered="#{!changeModeBean.inEditMode}"
icon="/adf/pe/images/editproperties_ena.png"
actionComponent="SDFCustomActionCmd_simpleEditPoup"/>
</cust:showDetailFrame>
Note:
A custom action that is launched in a popup dialog is sent as a new request to server. If you are using an Oracle Composer sandbox and are in Edit mode of a page, ensure that this request is launched in View mode by adding code in your servlet filter such that a new sandbox is not created for this page.Custom actions corresponding to navigation outcomes of the current task flow view are displayed on the parent Show Detail Frame component's Actions menu.
If you enabled custom actions at a global level, then the header of any Show Detail Frame displays these custom actions if they correspond to the navigation outcomes of the current view of the child task flow.
If you prefixed the action attribute value with dialog:, then the target view of the task flow opens in a separate browser window.
In this example, assume that your application contains a task flow, customactions, residing inside a Show Detail Frame. The task flow includes three view elements, view_gadget, edit_settings, and about_gadget, and three associated control flow rules, ViewGadget, EditSettings, and AboutGadget. Your object is to define custom actions such that the control flow rules are available as actions on the Actions menu of the Show Detail Frame component.
In this example, the control flow rules are added such that users can navigate back and forth between the three views. Each view element has an associated page fragment of the same name:
The view_gadget.jsff fragment has a Panel Stretch Layout component. The center facet of this component is populated with an Active Output Text component whose Value attribute is set to View Gadget.
The edit_settings.jsff fragment has a Panel Stretch Layout component. The center facet of this component is populated with an Active Output Text component whose Value attribute is set to Edit Gadget Settings.
The about_gadget.jsff fragment has a Panel Stretch Layout component. The center facet of this component is populated with an Active Output Text component whose Value attribute is set to About This Gadget.
To enable custom actions on the task flow:
Place the customactions task flow inside a Show Detail Frame component on a customizable page, MyPage.jspx.
For information about creating a customizable page, see Section 7.1.1, "How to Create a Customizable Page."
Add a Custom Action component from the Oracle Composer tag library as a child of the Show Detail Frame component, and set the Action and Text attributes to ViewGadget and View Gadget respectively.
Add two more Custom Action components to the Show Detail Frame:
Set the Action and Text attributes for the first component to EditSettings and Edit Settings respectively.
Set the Action and Text attributes for the second component to AboutGadget and About Gadget respectively.
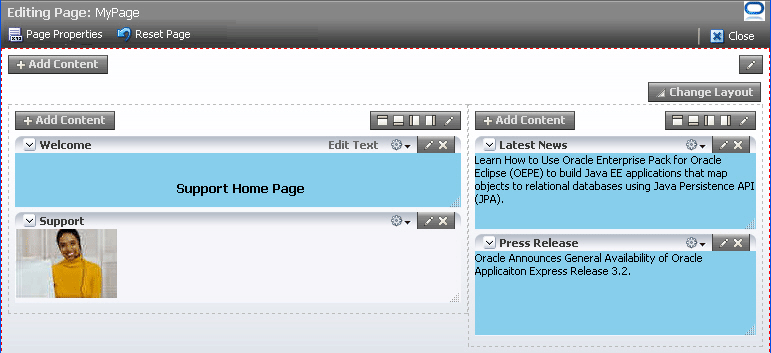
Save and run MyPage.jspx.
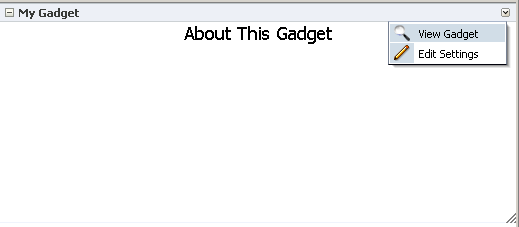
The view_gadget page fragment is rendered in the Show Detail Frame component (named My Gadget) on the page. The Actions menu displays the About Gadget and Edit Settings options. Click About Gadget to navigate to the about_gadget fragment. Note that the Actions menu now displays the navigation rules for the other two fragments (Figure 9-5).
Figure 9-5 Custom Actions on a Show Detail Frame Enclosing a Task Flow

To see this in action, look at the sample application, CustomActions.jws, on the Oracle WebCenter Suite 11g Demonstrations and Samples page on the Oracle Technology Network (OTN):
Oracle Composer provides a means of contextually wiring task flow events. You can wire a contextual event to an action handler to enable the passing of values from a producer component to a consumer component when the event is triggered on the producer.
For events to be available at runtime, event capability must be included in the task flow at design time. When you add event-enabled task flows to your customizable page, each task flow's Component Properties dialog includes an Events tab, where much of the wiring activity takes place. For information about including event capabilities, see "Creating Contextual Events" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
You can change the look and feel of Oracle Composer components by applying different styles to the component header and content using one of the following methods:
Build a skin using style selectors, and apply the skin to a WebCenter application. For more information about style selectors and skins, see Chapter 19 "Customizing the Appearance Using Styles and Skins" in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
Use JDeveloper style properties to specify style information through the Property Inspector. For more information, see Understanding contentStyle and inlineStyle Properties.
Notes:
Using JDeveloper style properties overrides the style information from the skin CSS. However, when you define a style property using JDeveloper, this style overrides styles for the selected component only—child components continue to use the styles specified in the skin.You can adjust the look and feel of Page Customizable, Panel Customizable, Layout Customizable, and Show Detail Frame components at design time by changing the style-related properties inlineStyle and styleClass.
Show Detail Frame components have another associated style property, contentStyle, which defines the style for the content inside the component. The styleClass property enables you to select an extra style from the skin, whereas the inlineStyle and contentStyle properties override the comparable styles specified in the application skin for that particular instance of the component.
The inlineStyle property overrides styleClass. Additionally, properties set on a component instance affect only that instance of the component. Other component instances in the application are not affected.
Note:
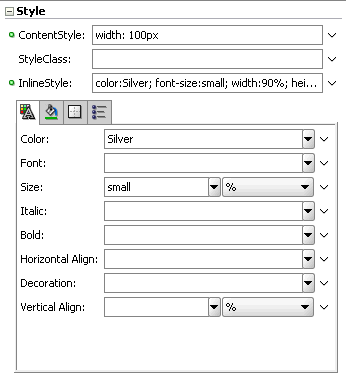
Thebackground property is also useful in adjusting the look and feel of Show Detail Frame components. It is used to provide a dark, medium, or light color scheme for the component instance. Unlike inlineStyle, contentStyle, and styleClass properties, the background property works with skins. Depending on which value is specified for a component instance's background property, the skin applies the relevant style.Understanding contentStyle and inlineStyle Properties
The style properties inlineStyle and contentStyle are alike in the types of attributes they support. They differ in their range of influence. While inlineStyle provides style information for the entire component, contentStyle provides style information only for component content. The contentStyle property is available to Show Detail Frame components but not to Panel Customizable components.
The inlineStyle property applies CSS to the root of the component, that is, the topmost DOM element. It does not override styles on child elements that are picking up color, font, and so on from a skin. For example, if a component header is skinned, then setting inlineStyle does not affect the component header. The contentStyle applies CSS to the DOM element that surrounds the content part of the component. In a Show Detail Frame, content refers to the area below the header.
On component content, the value specified for contentStyle takes precedence over the value specified for inlineStyle. Additionally, contentStyle on a component instance takes precedence over both inlineStyle and the contentStyle values of a parent component (such as a portlet nested in a Panel Customizable component).
Figure 9-6 Defining Styles for contentStyle and inlineStyle in the Property Inspector

To persist user personalizations and customizations across sessions, your application must be configured to use the change persistence framework. When you add Oracle Composer components to a customizable page, Oracle Composer configures the application to use ComposerChangeManager so that changes made to a page at runtime are persisted appropriately.
The default change persistence behavior in release 11.1.1.1 applications is to save Edit mode changes to MDS. View mode changes are not persisted and are available only for that session. To persist View mode changes also to MDS such that they are available across sessions, you can configure your 11.1.1.1 applications to use ComposerChangeManager.
This section describes the default change manager configuration in new WebCenter applications containing Oracle Composer-enabled pages and explains how to configure existing release 11.1.1.1 applications to use ComposerChangeManager. It contains the following sections:
Section 9.7.1, "Overview of the Default Change Manager Configuration"
Section 9.7.2, "How to Configure ComposerChangeManager in Existing 11.1.1.1 Applications"
The first time you add an Oracle Composer component to your application page, Oracle Composer does the following to enable change persistence:
Adds the CHANGE_PERSISTENCE context parameter to the web.xml file, and sets the value to ComposerChangeManager. This context parameter registers the ChangeManager class to be used to handle persistence, as shown in the following example:
<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.page.editor.change.ComposerChangeManager</param-value> </context-param>
Sets the persistent-change-manager element in the adf-config.xml file to the MDSDocumentChangeManager. Oracle Composer configures MDSDocumentChangeManager within the adf-faces-config section as follows:
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<persistent-change-manager>
<persistent-change-manager-class>
oracle.adf.view.rich.change.MDSDocumentChangeManager
</persistent-change-manager-class>
</persistent-change-manager>
. . .
</adf-faces-config>
The taglib-config section in the file lists component tags and attributes that are persisted by default, as shown in the following example:
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
...
<taglib-config>
<taglib uri="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<persist-operations>all</persist-operations>
<attribute name="expansionMode">
<persist-changes>true</persist-changes>
</attribute>
<attribute name="contentStyle">
<persist-changes>true</persist-changes>
</attribute>
</tag>
<tag name="panelCustomizable">
<persist-operations>all</persist-operations>
</tag>
</taglib>
<taglib uri="http://xmlns.oracle.com/adf/pageeditor">
<tag name="layoutCustomizable">
<persist-operations>all</persist-operations>
<attribute name="type">
<persist-changes>true</persist-changes>
</attribute>
</tag>
</taglib>
</taglib-config>
</adf-faces-config>
You can further enable change persistence for other tags and attributes by defining them in this section and setting the persist-changes attribute to true. For more information, see Section 11.4.1, "How to Define Change Persistence at the Component Level."
For a list of ADF Faces components and attributes that are implicitly persisted, see the chapter titled "Allowing User Customizations at Runtime" in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
ComposerChangeManager
A ChangeManager class is required for persisting customizations performed by end users. ComposerChangeManager handles change persistence both within a session and across sessions (to MDS). It delegates a users changes to the appropriate change manager as follows:
View mode changes are routed to FilteredPersistenceChangeManager thereby ensuring that implicit customizations, such as column resizing and header collapse, work according to the filter rules configured in the application's adf-config.xml file.
Edit mode changes are routed to MDSDocumentChangeManager thereby ensuring that both implicit and explicit customizations are always persisted and available across sessions.
Notes:
When you add Oracle Composer components to your application page, the option to enable user customizations for the duration of the session (in the Project Properties dialog) is disabled. This is because changes in Oracle Composer-enabled application pages must be persisted across sessions, to MDS.Release 11.1.1.1 WebCenter applications containing Oracle Composer-enabled pages use MDSDocumentChangeManager for persisting Edit mode changes by default. Since Oracle Composer now provides ComposerChangeManager to persist user personalizations and customizations, you can configure your existing applications to use ComposerChangeManager so that user personalizations (in View mode) are also persisted to MDS.
This section contains the following sections:
Section 9.7.2.1, "Updating CHANGE_PERSISTENCE Context Parameter in the web.xml File"
Section 9.7.2.2, "Adding Relevant Entries to the adf-config.xml File"
You must update the CHANGE_PERSISTENCE context parameter to ComposerChangeManager.
To modify the CHANGE_PERSISTENCE parameter:
Open your application's web.xml file from the Application_Root\Project_Name\public_html\WEB-INF directory.
Locate org.apache.myfaces.trinidad.CHANGE_PERSISTENCE and update it to the following:
<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.page.editor.change.ComposerChangeManager</param-value> </context-param>
Save the web.xml file.
You must configure change persistence in the adf-faces-config section of your application's adf-config.xml file.
To configure change persistence in the adf-config.xml file:
Open the adf-config.xml file.
The adf-config.xml file is located in the ADF META-INF folder under Descriptors in the Application Resources panel.
Add the following code under the adf-config section:
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<persistent-change-manager>
<persistent-change-manager-class>oracle.adf.view.rich.change.MDSDocumentChangeManager</persistent-change-manager-class>
</persistent-change-manager>
<taglib-config>
<taglib uri="http://xmlns.oracle.com/adf/faces/customizable">
<tag name="showDetailFrame">
<persist-operations>all</persist-operations>
<attribute name="expansionMode">
<persist-changes>true</persist-changes>
</attribute>
<attribute name="contentStyle">
<persist-changes>true</persist-changes>
</attribute>
</tag>
<tag name="panelCustomizable">
<persist-operations>all</persist-operations>
</tag>
</taglib>
<taglib uri="http://xmlns.oracle.com/adf/pageeditor">
<tag name="layoutCustomizable">
<persist-operations>all</persist-operations>
<attribute name="type">
<persist-changes>true</persist-changes>
</attribute>
</tag>
</taglib>
</taglib-config>
</adf-faces-config>
This ensures that MDSDocumentChangeManager is used to persist View mode changes to component tags and attributes listed in the taglib-config section. By default, the following View mode changes are persisted:
Panel Customizable component: Rearranging of components within the container or across containers.
Show Detail Frame component: Expanding, collapsing, and resizing of components.
You can enable change persistence for other tags and attributes by defining them in this section and setting the persist-changes attribute to true. For more information, see Section 11.4.1, "How to Define Change Persistence at the Component Level."
Save the adf-config.xml file.
Note:
When you configureComposerChangeManager, implicit customizations on many components may stop working in View mode as the components may not be added to adf-config.xml for the FilteredPersistenceChangeManager to pick up.Component properties edited in Oracle Composer are available only in the current language. For example, if you add a task flow to your page, the task flow title you enter in Oracle Composer is available only in the current language. As a result, users in different locales do not see the translated values for such properties. To provide language support for component properties edited at runtime, Oracle Composer now provides users the option to edit resource strings for component display options that can take String values. This is similar to the resource string editor feature provided by ADF Faces in JDeveloper. Changes made to resource strings in Oracle Composer are saved into an override bundle, which gets translated along with other resource bundles in the application. The translated versions are then imported back into the application. This way, users are able to see the property values in their language.
Note:
Oracle Composer supports creation of around 500 resource strings at runtime. Beyond this number, application performance slows down.Release 11.1.1.1 WebCenter applications containing Oracle Composer-enabled pages do not support editing of resource strings at runtime. You can enable resource string editing in your existing application by performing a few simple configurations. This section describes the steps to enable resource string editing in an existing release 11.1.1.1 application. It contains the following sections:
At runtime, for component display options that can take String values, the Edit menu next to the property field provides a Select Text Resource option. Clicking this option opens the resource string editor, which provides options to search existing resources, edit or delete resource keys, and add new resource key/value pairs. For information about editing resource strings at runtime, see Section 5.4.5, "Edit Resource Strings."
Changes made to resource strings in Oracle Composer are saved into an application override bundle. This bundle is sent for translation and the translated versions are imported back into the application. This way, users are able to see the property values in their language.
The ComposerOverrideBundle.xlf is an empty XLIFF file that is packaged with Oracle Composer libraries. This bundle becomes available to the application when you add Oracle Composer components to the page at design time. At runtime, Oracle Composer uses this bundle internally to read from and write to the application override bundle while editing resource strings.
New and updated property values are saved into the override bundle. A user must specify a key, value, and description for each string being created or modified. All resource string changes made in an application are saved in a single override bundle. To distinguish runtime changes made in different layers, the key value is prefixed with the MDS layer name and value and must be in the format, RT_<MDS Layer Name><MDS Layer Value>_Key Name. For example, RT_sitewebcenter_WELCOME_MESSAGE. For a selected property, users can search and use resource strings created in any MDS layer. However, they can edit only those resource strings that were created in the same MDS layer. In addition to searching the override bundle, users can also search for strings created and used in the JSPX page at design time. Internally, Oracle Composer searches for all resource bundles defined using c:set tags in the JSPX file.
Runtime resource string changes in English are saved to the default application override bundle. Users can change the language and create or edit a resource string in that language. A separate override bundle is created for each language in which a user writes a resource string and the file name is suffixed with the initials for that language. For example, resource strings edited in French in Application1 are saved in a bundle named Application1OverrideBundle_fr.xlf.
Current Limitations of the Resource String Editor
Oracle Composer supports creation of around 500 resource strings at runtime. Beyond this number, application performance slows down
The search criteria in the resource string editor is case-sensitive.
To search for the description of a resource string, the user must provide the complete string value in the search criteria.
The resource string editor does not display string descriptions for entries created in Properties bundle or List Resource bundle formats in JDeveloper.
The option to edit resource strings is disabled for properties on the Parameters and Events tabs.
If the EL value for an ADF resource is referenced in a page definition parameter, such as page parameter, taskflow parameter, or portlet parameter, then the binding EL returns an empty value. Users must avoid referencing ADF resource EL values in page definition parameters.
To enable resource string editing in your application, you must add a resource-string-editor element in the page-editor-config section of your application's adf-config.xml file, as follows:
<pe:page-editor-config>
<resource-string-editor>
<enabled>true</enabled>
</resource-string-editor>
</pe:page-editor-config>
If you want to enable resource string selectively, based on specific criteria, such as the page being edited or the user or role, you can use an EL value for the enabled attribute.
If you enable resource string editing in your application, you must configure your application to use the override bundle, oracle.adf.view.page.editor.resource.ComposerOverrideBundle.xlf, which is available in the pageeditor.jar file. This override bundle is used for reading and writing to the application override bundle when users create or edit resource strings at runtime.
To configure the override bundle:
Open your application in JDeveloper.
Form the Application menu, select Application Properties.
Select Resource Bundles in the left panel of the Application Properties dialog (Figure 9-7).
Click the Add button.
In the File Name field in the Select Resource bundle dialog, enter oracle.adf.view.page.editor.resource.ComposerOverrideBundle.xlf, as shown in Figure 9-8, and click Open.
In the Application Properties dialog, select the Override check box.
This ensures that the file is available to users at runtime.
Click OK.
Repeat the steps in this section to expose any of the resource bundles in your application to users at runtime.
Note:
To make a resource bundle accessible for runtime read and write operations, you must ensure that the Override option is selected for that bundle in the Application Properties dialog.You can make properties bundles, list resource bundles, and XLIFF resource bundles accessible at runtime.
When a user clicks the Edit icon next to a property that takes a String value, the Select Text Resource option is available. Clicking this option opens the resource string editor in which the user can create, modify, or delete resource strings. For more information, see Section 5.4.5, "Edit Resource Strings."
By default, Source view is enabled in Oracle Composer-enabled pages. You can disable Source view if you want to prevent users from being able to edit any page components other than task flows, portlets, and layout components. This section describes how. It contains the following subsections:
Note:
For information about the editing capabilities in Source view, see Section 5.5, "Editing Capabilities in Source View in Page Edit Mode."You can disable Source view by setting the enable-source-view entry to false in the application's adf-config.xml file.
Note:
For information about the Oracle Composer-specific configurations you can make inadf-config.xml, see Section B.2.2, "adf-config.xml."To disable Source view:
Open the application's adf-config.xml file, located in the ADF META-INF folder under Descriptors in the Application Resources panel.
Add the enable-source-view property and set its value to false, as shown in Example 9-5.
Save the file.
At runtime, when you switch to page Edit mode, the page is rendered in Design view and the View menu is not displayed to the user, as shown in Figure 9-9.
Figure 9-9 Design View of Page without View Menu

This section provides information to assist you in troubleshooting problems you may encounter on performing advanced Oracle Composer configurations.
For information about configuring logging, see "Configuring ADF Logging for Oracle Composer".
Problem
You added a global- or instance-level Custom Action. However, it neither displays on the chrome or in the Action menu on the Show Detail Frame.
Solution
Ensure the following:
The first child of the Show Detail Frame must be af:region.
The view currently displayed on the task flow must have an outcome in its task flow definition file that matches the action of Custom Action.
If the action has the prefix dialog:, the outcome in the task flow definition must also have the same prefix.
For information, see Section 9.3, "Enabling Custom Actions on a Show Detail Frame Enclosing a Task Flow."
Problem
Oracle Composer is not working on ADF application pages. Errors are reported in the logs when using Oracle Composer's Resource Catalog or Component Properties dialog. None of the customizations are saved. Objects are not getting added from the Resource Catalog.
Solution
Oracle Composer is compatible with the MDSDocumentChangeManager and ComposerChangeManager. You must set the CHANGE_PERSISTENCE context parameter in the web.xml file to either of these. The following example shows how to set CHANGE_PERSISTENCE to MDSDocumentChangeManager:
<context-param> <param-name>org.apache.myfaces.trinidad.CHANGE_PERSISTENCE</param-name> <param-value>oracle.adf.view.rich.change.MDSDocumentChangeManager</param-value> </context-param>
When you configure Oracle Composer, the value of CHANGE_PERSISTENCE is changed to oracle.adf.view.page.editor.change.ComposerChangeManager.