| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1) Part Number E10148-08 |
|
|
View PDF |
| Oracle® Fusion Middleware Developer's Guide for Oracle WebCenter 11g Release 1 (11.1.1) Part Number E10148-08 |
|
|
View PDF |
Oracle Composer provides components for controlling the application's design time at runtime behavior. This chapter describes how to add Oracle Composer components to your application page, thereby enabling runtime editing in the page.
For more information about Oracle Composer, see Chapter 5, "Introduction to Oracle Composer."
This chapter contains the following sections:
Section 7.1, "Designing Editable Pages Using Oracle Composer Components"
Section 7.2, "Designing Editable Pages Using Oracle Composer Components: Example"
The Oracle Composer tag library provides design-time components that you can add to a page in Oracle JDeveloper to enable page editing at runtime. When you create a page with Composer components at design time, at runtime Oracle Composer provides options for entering page edit mode and modifying the page according to your requirements.
You can enable customizations in WebCenter and non-WebCenter applications. Within an application, you can enable customization of the following types of pages:
A regular JSPX page, not based on a page template
A JSPX template page
A JSPX page based on a page template
For more information about Oracle Composer components and their attributes, see Section 5.6, "Oracle Composer Components."
This section explains how to add Oracle Composer components to a page at design time to make it editable at runtime. It contains the following subsections:
Section 7.1.2, "How to Enable Runtime Customization Using a Page Customizable"
Section 7.1.4, "How to Define Editable Areas of a Page Using Panel Customizable Components"
Section 7.1.5, "How to Enable Layout Customization for a Page Using a Layout Customizable"
Section 7.1.6, "How to Enable Component Customization Using Show Detail Frame Components"
Section 7.1.7, "How to Create a Page Template for Creating Customizable Pages"
Section 7.1.8, "How to Enable Customization in a Populated Page"
Section 7.1.9, "What Happens When You Add Oracle Composer Components"
Section 7.1.11, "What You May Need to Know When Designing Editable Pages"
Before You Begin
In a secured application, user privileges impact runtime customization capabilities. Therefore, to enable users to edit pages in a secured application, you must ensure that you grant Edit or Customize privileges to users or roles.
For the steps to implement a basic security model in your application, see Section 3.5.1, "How to Configure ADF Security." For the steps to grant privileges to users or roles, see Section 11.2.2, "How to Define Roles and Grant Privileges in the jazn-data.xml File."
The steps for creating a customizable JSPX page in your WebCenter application are available in Section 3.3, "Creating WebCenter Application-Enabled Pages."
When you create a new page in JDeveloper, it is listed in the Application Navigator under Web Content as shown in Figure 7-1. Additionally, the page is opened in the editor and becomes the active editor panel.
Figure 7-1 New Customizable Page (MyPage.jspx) Shown in the Application Navigator

Adding a Page Customizable component to the page ensures that Oracle Composer is invoked when users switch to Edit mode of the page. When you add a Page Customizable component, some configuration files are updated automatically with the default composer-specific settings. For more information, see Section 7.1.9, "What Happens When You Add Oracle Composer Components."
Note:
For considerations you must make before adding aPage Customizable to the page, see Section 7.1.11, "What You May Need to Know When Designing Editable Pages."To add a Page Customizable component to the page:
Open a customizable JSPX page.
In the Component Palette, select ADF Faces and drag a Panel Stretch Layout component onto the page.
Notes:
ThePanel Stretch Layout component stretches the child in the center facet to fill all of the available space. This holds true when users resize the browser.In the Component Palette, select Oracle Composer.
Add a Page Customizable component to the center facet of the Panel Stretch Layout.
You must ensure that the Page Customizable is nested inside an af:document element. The Page Customizable is a rich client component that requires the rich client framework to function properly.
The required attributes for a Page Customizable component are populated with default values when you add the component to the page.
You can define or modify attribute values by referring to Table B-1 in Section B.1, "Oracle Composer Component Properties."
Save the page.
By default, a Panel Customizable component is added as a child component and the Page Editor Panel is added as a facet in the Page Customizable component, as shown in Figure 7-2.
Example 7-1 shows the pe:pageCustomizable tag in the page source view.
To enable users to switch to Edit mode of a page easily, you must add a Change Mode Link or Change Mode Button component to the page.
Note:
An alternative way to enable switching to Edit mode is by using the Change Mode API. For more information about this API, see Oracle Fusion Middleware Java API Reference for Oracle WebCenter.For things you should consider before adding a Page Customizable to the page, see Section 7.1.11, "What You May Need to Know When Designing Editable Pages."
To add a Change Mode Link or Change Mode Button component:
From the Component Palette, select Oracle Composer.
In the Structure window, within the top facet of the Panel Stretch Layout that you added in the previous section, drag a Change Mode Link or Change Mode Button component.
You must ensure that the Change Mode Link or Change Mode Button is nested in an af:document element. The Change Mode Link or Change Mode Button component is a rich client component that requires the rich client framework to function properly.
Notes:
If you have not used a Panel Stretch Layout on your page, then add the Change Mode Link or Change Mode Button component above the Page Customizable component in the Structure window. This ensures that the Change Mode Link or Change Mode Button is displayed properly at runtime.
Use a Change Mode Link or Change Mode Button only when you have a Page Customizable on the page. You may have problems running a page that contains a Change Mode Link or Change Mode Button but no Page Customizable component.
The required attributes for a Change Mode Link or Change Mode Button component are set by default when you add the component to the page.
Optionally, you can set any other attributes by referring to Table B-2 in Section B.1, "Oracle Composer Component Properties."
Note:
In a secured application, it is recommended that you check all users' privileges and enable the Edit link or button on the page only for privileged users. Unauthenticated users who stumble into page Edit mode can change component properties.You can enable the Edit link or button for selected users by specifying an EL value for the rendered attribute on the Change Mode Link or Change Mode Button component. For more information, see Section B.1.2, "Change Mode Link and Change Mode Button."
The pe:changeModeLink or pe:changeModeButton tag displays within the af:form tag in the Structure window, as shown in Figure 7-3.
Figure 7-4 shows the Change Mode Link in the Design view of the page in JDeveloper.
Figure 7-4 Change Mode Link in Design View

The Panel Customizable component is required for page composition or content management tasks, such as adding, arranging, or removing portlets or regions. By default, one Panel Customizable component is automatically added as a direct child of the Page Customizable component. You can add more Panel Customizable components within this Panel Customizable component according to your requirements.
It is only within a Panel Customizable component that you can drag and drop components at runtime.
Note:
For considerations you must make before adding aPage Customizable to the page, see Section 7.1.11, "What You May Need to Know When Designing Editable Pages."To add a Panel Customizable component to the page:
From the Component Palette, select Oracle Composer.
Drag a Panel Customizable component to the Structure window and drop it at any suitable location within the form.
You must ensure that the Panel Customizable is nested in an af:document element. The Panel Customizable component is a rich client component that requires the rich client framework to function properly.
Notes:
A Page Customizable component contains one direct child Panel Customizable component by default. Do not add another Panel Customizable as a direct child component of the Page Customizable. If the Page Customizable has multiple child components, only the first child component is picked up while running the page.
Ensure that you do not delete the root Panel Customizable component on the page, because at runtime you can drop components only inside a Panel Customizable component.
The required attributes for a Panel Customizable component are set by default when you add the component to the page.
Optionally, you can set any other attributes by referring to Table B-6 in Section B.1, "Oracle Composer Component Properties."
Notes:
If you selectstretch layout for the Panel Customizable, then the first child component is stretched to fill up available space in the Panel Customizable component. Any other child components are ignored, though they are not removed from the page.Use the Layout Customizable component to enable the runtime definition or modification of the layout of components on a page or an area of a page.
To add a Layout Customizable component:
From the Component Palette, select Oracle Composer.
Drag a Layout Customizable component to the Structure window and drop it inside the Panel Customizable component.
The target Panel Customizable component must be a child of the Page Customizable component.
Ensure that the Layout Customizable is nested in an af:document element. The Layout Customizable is a rich client component and requires the rich client framework to function properly.
Note:
You can delete the direct childPanel Customizable in the Page Customizable and add the Layout Customizable as a direct child of the Page Customizable. However, you must ensure that the Page Customizable has only one direct child component.The required attributes for a Layout Customizable component are set by default when you add the component to the page.
Optionally, you can set any other attributes by referring to Table B-3 in Section B.1, "Oracle Composer Component Properties."
Note:
To ensure that theLayout Customizable component is clearly visible on the page at runtime, provide a descriptive label for the component by using the Text attribute.The pe:layoutCustomizable tag is located inside a cust:panelCustomizable tag in the Structure window as shown in Figure 7-5. A child Panel Customizable component is added by default in the Layout Customizable component. Additionally, a Panel Customizable component is added within each facet of the Layout Customizable component. These Panel Customizable components enable you to add content inside the Layout Customizable component at runtime.
The Panel Customizable added as a direct child provides the main area—the central area in a layout at runtime. The Panel Customizable components added within the two default Layout Customizable facets provide the two content areas, A and B. When you select a predefined layout at runtime, these three areas are arranged to display content in the selected pattern. See Predefined Layout Types for more information about how the content is laid out for each layout type.
Note:
In aoneColumn layout, A and B are rendered only if the Panel Customizable components contain child components.When you want to enable customizations such as moving, minimizing, or removing components, you can drop a Show Detail Frame component inside a Panel Customizable component on the page. You can then add a component inside the Show Detail Frame.
Note:
EachShow Detail Frame component should have only one direct child component. If you add multiple child components, then only the first one is rendered. The other direct child components are not rendered at design time or runtime.
If multiple components must be enclosed in a Show Detail Frame, then add a grouping component like Panel Group Layout or Panel Customizable to the Show Detail Frame component and then include the ADF Faces components or other content within this grouping component.
Use the Show Detail Frame component to enable customizations in View and Edit modes of the page. Changes made in View mode are available to that user only, and changes made in Edit mode are available to all application users.
To add a Show Detail Frame component to the page:
From the Component Palette, select Oracle Composer.
Drag a Show Detail Frame component to the Structure window and drop it inside a Panel Customizable component.
The Show Detail Frame should be nested in a Panel Customizable component on the page.
The required attributes for a Show Detail Frame component are set by default when you add the component to the page.
Optionally, you can set any other attributes by referring to Table B-7 in Section B.1, "Oracle Composer Component Properties."
The cust:showDetailFrame tag is added inside the cust:panelCustomizable tag as show in Figure 7-6.
For a better understanding of this type of task, see Section 7.2, "Designing Editable Pages Using Oracle Composer Components: Example."
If you plan to create many customizable pages in your application, you can base the pages on an ADF page template in which you have enabled customization. By adding Oracle Composer components to the template itself, you can save the effort required to add these components to each customizable page.
To create a page template and enable customization on it:
In the Application Navigator in JDeveloper, go to the ViewController project of the application in which you want to create the template, right click the ViewController project, and choose New.
In the New Gallery, expand Web Tier, select JSF and then JSF Page Template, and click OK.
In the Create JSF Page Template dialog, enter a file name for the template, select a layout, and declare a new facet.
Click OK.
In the template, add a Change Mode Link or Change Mode Button component above the Panel Stretch Layout component.
Add a Page Customizable component within the center facet of the Panel Stretch Layout component.
Delete the child Panel Customizable component from the Page Customizable and add a Panel Group Layout component in its place.
Set the layout attribute on the Panel Group Layout to scroll.
Add a Facet Ref component inside the Panel Group Layout and specify the same name that you used to declare the facet in step 3. The template displays the facet as shown in Figure 7-7.
Save the template file.
You can now create customizable pages based on this template. Once you create a page, you can add a Panel Customizable or Layout Customizable component inside the facet displayed on the new page. You can then add page content within the Panel Customizable or Layout Customizable component.
When you have an existing ADF application with JSPX pages that are populated with content, and you want to enable customization, you can do so by moving all content inside a Page Customizable component.
You must first add the Page Customizable, then a Layout Customizable, and then the required hierarchy of Panel Customizable and Show Detail Frame components. Drag each of the existing components and drop them onto suitable locations inside the Page Customizable.
Note:
For best results, move components using the Structure window and not by editing the source code.When you add a Page Customizable component to the page, the following configurations are performed automatically:
A default Resource Catalog definition file, default-catalog.xml, is configured in the application. The default-catalog.xml file is located in the <Application_Root>\mds\oracle\adf\rc\metadata directory. To add components to the default Resource Catalog available to end users of your application, see Chapter 12, "Configuring the Resource Catalog for Oracle Composer."
A Resource Catalog Viewer is configured for the application. At runtime, Oracle Composer provides users the option to add resources from this viewer to the page.
The web.xml file available in the <Application_Root>\<Project_Name>\public_html\WEB-INF directory is updated to configure the MDS JSP provider.
The ComposerChangeManager is configured in the application's web.xml file, which is available in the <Application_Root>\<Project_Name>\public_html\WEB-INF directory. For more information, see Section 9.10, "Configuring the Persistence Change Manager."
When you create an application, a minimal adf-config.xml file is also created. When you add a Page Customizable to an application page, the required configuration is added to the adf-config.xml file. For example, change persistence is configured in the adf-faces-config section in this file. For more information, see Section 9.10, "Configuring the Persistence Change Manager."
The DataBindings.cpx file in the <Application_Root>\<Project_Name>\public_html\WEB-INF\adfmsrc\<Project_Name> directory, is updated to enable the presence of task flows on the page.
The page definition file is updated with the binding for the Oracle Composer task flow, which is available as part of the WebCenter Framework extension JAR file. Example 7-2 shows the code in the page definition file after a Page Customizable component is added to an application page.
Example 7-2 Page Definition File After Adding Page Customizable Component
<?xml version="1.0" encoding="UTF-8" ?>
<pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel"
version="11.1.1.54.55" id="MyPagePageDef"
Package="view.pageDefs">
<parameters/>
<executables>
<variableIterator id="variables"/>
<taskFlow id="pageeditorpanel"
taskFlowId="#{pageEditorBean.pageEditorPanel}"
xmlns="http://xmlns.oracle.com/adf/controller/binding"/>
</executables>
<bindings/>
</pageDefinition>
See Also:
Section B.2, "Oracle Composer-Specific Files and Configurations" for information about files that are created or modified when you add Oracle Composer components.At runtime, users can perform all the tasks described Section 5.3, "Personalizing Capabilities in Page View Mode" and Section 5.4, "Editing Capabilities in Design View in Page Edit Mode."
Each Oracle Composer component provides runtime capabilities that are described in Section 5.6, "Oracle Composer Components."
Note:
Runtime customizations that you perform on a page are not carried over when you deploy the application to a target server.When adding Oracle Composer components to your customizable page, consider the following:
To enable runtime customization of components, add only one Page Customizable to a page.
Note:
Do not add a secondPage Customizable component to your page. Only the first Page Customizable component is picked up when you run the page.Ensure that the Page Customizable component has only one direct child component.
When you add multiple direct child components at design time, only the first child component is rendered at runtime. The first child component is stretched to fit the page. All other direct child components are ignored and not rendered on the page.
Place all components you want to be customizable within the Page Customizable component.
To enable runtime editing, you must ensure that the ID attribute is defined on all components on the page. Runtime editing of components that have no ID value is not supported in Oracle Composer.
If your page includes components with no ID value, then you may encounter problems while editing the page in Oracle Composer.
To ensure that the Change Mode Link or Change Mode Button is displayed properly at runtime, in the Structure window, add it above the Page Customizable component.
To enable View mode personalization, place a Show Detail Frame component within a Panel Customizable component.
Use a Show Detail Frame to enclose a single child only. If you must enclose multiple components in a Show Detail Frame, then place a grouping component, such as a Panel Group Layout or Panel Customizable, within the Show Detail Frame component and then place the ADF Faces components or other content within this grouping component.
Portlets need not be placed within Show Detail Frame components. Portlets come equipped with a header and display options that are similar to Show Detail Frame components.
In this example, assume you want to create a page that is customizable at runtime. The page is named MyPage.jspx in a WebCenter application named MyWebCenterApp.
To create a customizable page:
Create a WebCenter application named MyWebCenterApp by performing the steps in Section 3.2, "Creating a WebCenter Application."
Create a JSPX page named MyPage.jspx by performing the steps in Section 3.3, "Creating WebCenter Application-Enabled Pages."
Add a Panel Stretch Layout to MyPage.jspx.
Note:
ThePanel Stretch Layout component stretches the child in the center facet to fill all the available space in the browser. This is true even if you resize the browser. Therefore, by placing your components within this child component, you can ensure that the customizable portion of your page occupies the complete browser area.Add a Page Customizable to the center facet by following the steps in Section 7.1.2, "How to Enable Runtime Customization Using a Page Customizable."
Set the border color of the Page Customizable to blue to differentiate the editable area from other noneditable areas.
Under the Style category in the Property Inspector for the Page Customizable, click the Box tab and set the Border Color attribute to Blue.
Set the border color of child Panel Customizable to red.
Under the Style category in the Property Inspector for the Panel Customizable, click the Box tab and set the Border Color attribute to Red.
Add a Change Mode Link to the top facet of the Panel Stretch Layout by performing the steps in Section 7.1.3, "How to Enable Switching Between Page Modes Using a Change Mode Link or Change Mode Button."
Inside the Panel Customizable that is a direct child of the Page Customizable, add a Layout Customizable component by following the steps in Section 7.1.5, "How to Enable Layout Customization for a Page Using a Layout Customizable."
Add Show Detail Frame components inside each Panel Customizable on the page by performing the steps in Section 7.1.6, "How to Enable Component Customization Using Show Detail Frame Components," and set the text attribute on the three Show Detail Frame components to Welcome, Support, and About, in that order.
For the sake of this example, add a Rich Text Editor and an Image component inside two of the Show Detail Frame components that are nested in the Layout Customizable.
Drag and drop each of these components from the ADF Faces tag library to the required location on the page.
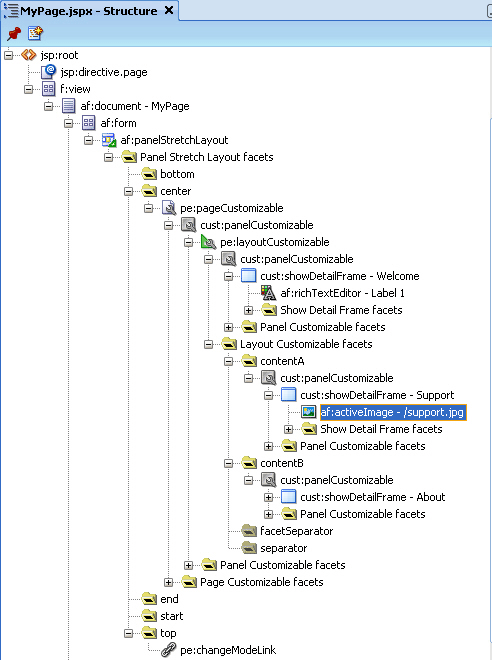
The hierarchy of components on the page is as shown in Figure 7-8.
Figure 7-8 Component Hierarchy in MyPage.JSPX

Run MyPage.jspx.
The page opens in View mode. Click the Edit link on the page to enter Edit mode. The page opens in Oracle Composer. In Oracle Composer, you can perform all editing tasks described in Section 5.4, "Editing Capabilities in Design View in Page Edit Mode."
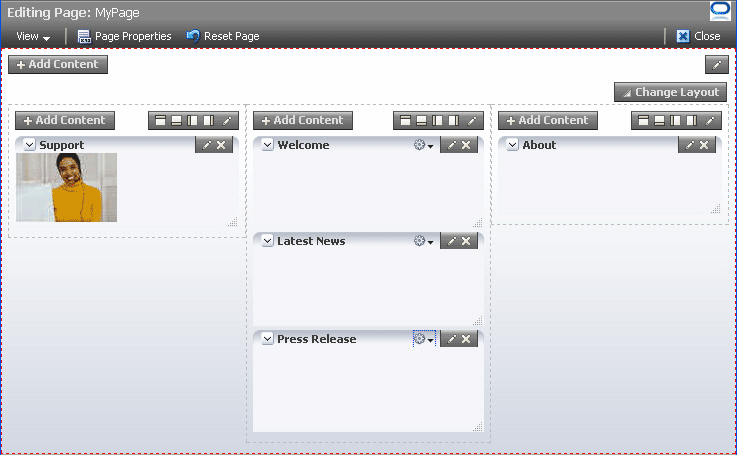
Figure 7-9 shows how the page appears in Edit mode at runtime.
Figure 7-9 MyPage Opened in Oracle Composer

To use this sample page in other examples in this guide, configure ADF security on the application.
To configure security in your application:
Configure ADF Security with form-based authentication, generating a default login page.
For more information, see Section 3.5.1, "How to Configure ADF Security."
Create three users ahunold, sking, and ngreenbe.
For the detailed procedure, see Section 3.5.2, "How to Create an Application Role."
When you run MyPage.jspx, a login screen is displayed. You can log in with any of the three user names that you created.
After you create an editable page with the required Oracle Composer components, you can populate the page with content just like a regular JSPX page. However, there are certain limitations and recommendations that you must be aware of when adding content to your Oracle Composer-enabled page.
Populating editable pages at design time is like populating any other ADF Faces page. You can drag and drop components from different areas of the IDE onto the page. You can add components like portlets, task flows, and ADF Faces components.
When you drag and drop a component anywhere inside a Page Customizable component, the Id attribute is set to a unique value. The Id attribute is required for editing a component and persisting its changed state. When you add a component to a page at runtime, the Id attribute is set automatically.
Consider the following when adding content to your editable page:
Add components inside Panel Customizable components that are nested in the Page Customizable component. This ensures that the components can be edited at runtime.
You can include any Oracle ADF Faces component or task flow as child component of a Show Detail Frame component. However, portlets contain headers similar to those provided by Show Detail Frame components and can be added to Panel Customizable components directly. There are no additional benefits to including portlets in Show Detail Frame components.
For components that you want to make selectable in Source view in Oracle Composer, ensure the following:
The component is compliant with Rich Client framework and generates a client side component
The clientComponent attribute is set to true.
If your page has the ADF Faces components Output Text and Output Formatted nested inside a Page Customizable component, then ensure that you set the clientComponent attribute value. If this attribute value is not set, then you may encounter errors while trying to move or rearrange components on the page at runtime.
To consume portlets in your editable page, you must first register the portlet producers with your application. See Chapter 34, "Consuming Portlets" for details.
Users can personalize, customize, and edit task flows that are added to a customizable page. In a secured application, users with Customize permission on the task flow can also edit components on the task flow's page.
Consider the following points when adding task flows to your customizable page:
To provide a consistent user experience in terms of look and feel, layout design, and interaction, and to avoid problems, such as too much white space, too many scroll bars, or slow, jerky, and unpredictable responses when displaying large data sets, ensure that the task flows are created by following the guidelines in Appendix D, "Guidelines for Creating Task Flows to Be Used in Oracle Composer-Enabled Pages."
In a secured application, to enable users to view task flow content in Oracle Composer, ensure that the task flow has a TaskFlowPermission grant in the application's jazn-data.xml file, with at least View action provisioned.
In a secured application, to enable users to edit components on the task flow's page, ensure that the task flow has a TaskFlowPermission grant in the application's jazn-data.xml file, with Customize action provisioned.
Ensure that you specify valid values for all required parameters on the task flow.
For more information, see Section 11.6, "Applying Task Flow Restrictions."
This section provides information to assist you in troubleshooting problems you may encounter while using Oracle Composer.
Configuring ADF Logging for Oracle Composer
While creating your applications in JDeveloper, you can use the JDeveloper debugging tools to easily find errors in your web pages or page definition files. You can also set up the Java logger to display Java diagnostic messages. For detailed information about configuring logging, see the chapter titled "Testing and Debugging ADF Components" in the Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. To configure logging for Oracle Composer, perform the tasks in that guide and ensure that the oracle.adf.view.page.editor and oracle.adfinternal.view.page.editor packages are configured in the logging.xml file, with the desired logging level.
Problem
When you run a page, the following error displays:
java.lang.IllegalStateException: The expression "#{bindings.pageeditorpanel.regionModel}"
(that was specified for the RegionModel "value" attribute of the region component with id "pePanel")
evaluated to null. This is typically due to an error in the configuration of the
objects referenced by this expression. If it helps, the expression
"#{bindings.pageeditorpanel}" evaluates to "null". If it helps, the expression
"#{bindings}" evaluates to "view_untitled1PageDef". Now using an empty RegionModel instead.
Solution
This error occurs if a page containing the Page Customizable component does not have the required task flow binding in its page definition file. Ensure that the page definition file contains the following valid entry under the <executables> node:
<taskFlow id="pageeditorpanel" taskFlowId="#{pageEditorBean.pageEditorPanel}"xmlns="http://xmlns.oracle.com/adf/controller/binding"/>
This error may also occur if your page is based on a page template and that page template contains the Page Customizable component. In such a case, the af:pageTemplate tag does not contain the value="#{bindings.pageTemplateBinding}" attribute.
Ensure that the page definition file has the following entry under the <executables> node:
<page path="view.pageDefs.templateDef1PageDef" id="pageTemplateBinding" Refresh="ifNeeded"/>
Problem
Users cannot switch to Edit mode. The Edit link (Change Mode Link or Change Mode Button) appears disabled.
Solution
The user may have only view privilege on the page. Ensure that the user has the edit privilege on the page. For the page template on which the page is based, it is sufficient to have only view privilege.
Problem
Users encounter an exception while wiring events in the Component Properties dialog in Oracle Composer.
Solution
This error occurs if your application page includes both ADF Data Visualization components and Oracle Composer components.
Register the DvtElementObjectFactory class with the Oracle ADF FactoryManager object by adding the following code to the application class that gets loaded the earliest:
...
import oracle.adfdt.model.dvt.objects.DvtElementObjectFactory;
import oracle.adfdt.model.managers.FactoryManager;
...
static
{
FactoryManager.getInstance().registerFactory(new DvtElementObjectFactory());
}