| Oracle® Fusion Middleware User's Guide for Oracle WebCenter Spaces 11g Release 1 (11.1.1) Part Number E10149-05 |
|
|
View PDF |
| Oracle® Fusion Middleware User's Guide for Oracle WebCenter Spaces 11g Release 1 (11.1.1) Part Number E10149-05 |
|
|
View PDF |
To help you leverage most of the mashup building capabilities in WebCenter Spaces, this appendix describes a variety of business scenarios that require creation of business mashups, and explains how to meet those requirements. It includes the following sections:
Section C.1, "Creating Mashups with Data from the Analytics Service"
Section C.2, "Creating a Mashup that Displays Employee Data from SQL Data Control"
Section C.3, "Creating a Mashup with Data from the WebCenter Spaces MDS Repository"
Section C.4, "Creating a Mashup with Data from a WebCenter Spaces Web Service Data Source"
Section C.5, "Creating a Mashup with Data from a Siebel Data Source"
Section C.6, "Building and Using a Custom Mashup Style with Predefined Columns"
Note:
This appendix describes only the high level steps to perform a task. For the detailed steps, you are pointed to Chapter 25, "Creating Business Mashups."Sample Applications on OTN
Sample applications created for some of the examples in this appendix are available on Oracle Technology Network (OTN). The following page on OTN provides links to business mashup-specific samples and other sample applications that illustrate the different WebCenter Spaces capabilities:
http://www.oracle.com/technetwork/middleware/webcenter/ps3-samples-176806.html
A readme file available with each sample describes what the application illustrates and provides guidance for extending or customizing the application for real life use cases.
The Analytics service displays metrics, such as community traffic, portlet traffic, searched keywords, response times, and usage behavior, for the entire WebCenter Spaces application. This section describes how to create a mashup with date retrieved from the Analytics service data source. It includes the following sections:
Section C.1.2, "Using a Parameterized Task Flow to Display a Graph of Page Hits in a Space"
Section C.1.3, "Creating a Graph to View Portal Site Traffic"
Section C.1.4, "Creating a Mashup with Two Task Flows in a Master-Detail Relationship"
If you have configured WebCenter Services in your application, WebCenter Spaces provides an Analytics service connection, ActivitiesDS, out-of-the-box. You can use this connection to create a SQL data control and consume that data control as a graph to display statistics for the WebCenter Spaces application.
For information about configuring the Analytics service, see "Managing the Analytics Service" in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.
To create a graph that displays statistics for pages in your application:
Create a SQL data control, PageStats, using the ActivitiesDS connection. Specify the following SQL query and bind parameters:
Query:
SELECT space.name_ spaceName, page.name_ pageName, space.id, page.id, count(1), fact.page_, page.resourceid_ FROM asfact_wc_pagevie_0 fact , asdim_wc_groupsp_0 space , asdim_wc_pages_0 page, asdim_wc_applica_0 app WHERE space.id = fact.groupspace_ and page.id = fact.page_ and app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname and page.personal_ = :ispersonal and space.name_ is not null and page.name_ is not null and space.id is not null and page.id is not null and fact.page_ is not null and page.resourceid_ is not null GROUP BY space.name_, page.name_, space.id, page.id, fact.page_, page.resourceid_ ORDER BY count(1) desc
Bind Parameters:
startdate - 01/01/2008
dateformat - MM/DD/YYYY
appname - webcenter
ispersonal - 1
enddate - 01/01/2011
For the detailed steps, see Section 25.2.1.2, "Creating the Data Control."
Expose the data control in the Resource Catalog by selecting Show from the Edit menu.
Create a task flow, Page Hits, based on the blank mashup style.
For detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the task flow, click Add Content, and in the catalog, locate the PageStats data control and drill down to the Analytics_PageViews_DC accessor.
Add the accessor as a graph. In the Create Graph dialog, select the following options:
Select the Bar graph type.
On the Placement page, select the Space Name, Page Name and Page ID data columns to be mapped along the X-axis, and Count to be mapped as Bars.
Accept the default values on all other pages of the dialog.
For the detailed steps, see Section 25.4.1.3, "Adding a Data Control as a Graph."
The graph is displayed as shown in Figure C-1.
In the previous example, you saw how to view page hits in your WebCenter Spaces application. This section describes a similar example, but with the ability to display page hits for a specific Space only. In this case, the data control is added as a graph to a parameter form task flow. The input parameter allows users to specify a Space name and display statistics for that Space in the graph. This section includes the following subsections:
Section C.1.2.2, "Creating a Custom Mashup Style with a Parameter to Specify the Space Name"
Section C.1.2.3, "Creating a Task Flow Using the Custom Mashup Style"
Section C.1.2.4, "Consuming the Data Control in the Task Flow"
If you have configured WebCenter Services in your application, an Analytics service connection, ActivitiesDS, is available out-of-the-box. You can use this connection to create a SQL data control. This section describes how to create a data control to view the top five page hits for the last 7 days for a given Space.
To create the data control:
See Also:
Section 25.2.1.2, "Creating the Data Control" for the detailed steps to create a data control.Use the ActivitiesDS connection and create a SQL data control named PageHits.
Specify the following SQL query:
SELECT * FROM
(SELECT page.name_ pageName, space.name_ spaceName, COUNT(1) hits
FROM asdim_users u, asdim_wc_pages_0 page, asdim_wc_applica_0 app, asdim_wc_groupsp_0 space, asfact_wc_pagevie_0 fact
WHERE fact.page_ = page.id AND fact.userid = u.id AND fact.application_ = app.id
AND fact.groupspace_ = space.id AND fact.occurred BETWEEN(SYSDATE-6) AND (SYSDATE+1) AND app.name_ = 'webcenter'
AND u.userid <> 'anonymous' AND upper(space.name_) LIKE upper(:spacename) AND space.name_ IS NOT NULL
AND page.name_ IS NOT NULL AND space.id IS NOT NULL AND page.id IS NOT NULL
AND fact.page_ IS NOT NULL AND page.resourceid_ IS NOT NULL
GROUP BY page.name_, space.name_ ORDER BY hits DESC)
WHERE rownum <= 5 ORDER BY rownum
The data control is created with the spacename bind variable.
Set the spacename bind variable to Home space.
Test the query and view the data retrieved from the data source, as shown in Figure C-2.
This section describes how to create a custom mashup style, Input Space Name, with an input text field that can be wired to the SQL data control's bind variable. With this type of wiring, users can provide a Space name to view page hits for that Space.
To create the custom mashup style:
Copy an existing mashup style in the Resource Manager and name it Input Space Name.
Edit the source of the task flow, click the Fragment tab, and replace the entire code with the following:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:panelGroupLayout id="pgl">
<af:panelGroupLayout id="pg2" layout="horizontal" halign="center" inlineStyle="padding-bottom:5px;">
<af:inputText id="ip1" value="#{pageFlowScope.bindVarId}" label="Space Name"
shortDesc="Enter a Space name. The default value is home space."/>
<af:commandButton text="#{dataComposerBundle.MASHUP_STYLES_GO}" id="cb1"/>
</af:panelGroupLayout>
<cust:panelCustomizable id="pc1" halign="center"/>
</af:panelGroupLayout>
</jsp:root>
Select the mashup style in the Resource Manager, and from the Edit menu, click Show.
For the detailed steps to create and edit a mashup style, see Section 25.3.4, "Managing Mashup Styles."
In the Resource Manager, create a task flow, Top Five Page Hits for a Space, based on the new mashup style, as shown in Figure C-3.
For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
From the Edit menu, select Show to include the task flow in the Resource Catalog.
To add the page hits data control to the new task flow:
Edit the Top Five Page Hits for a Space task flow, and add the PageHits data control accessor as a graph, as shown in Figure C-4.
In the Create Graph dialog, on the Type page, choose Bar.
On the Placement page, place PAGENAME and SPACENAME on the X Axis, and HITS as the Bars.
On the DC Parameters page, specify the following value for the spacename parameter:
#{empty pageFlowScope.bindVarId ? 'home space' : pageFlowScope.bindVarId}
This section describes the steps you must perform to test whether the graph in the task flow displays data specific to the Space name you provide.
To test the task flow:
Create a test page and add the task flow from the Add Content dialog.
To ensure that the graph displays properly on the page:
Edit the task flow.
In the Component Properties dialog, on the Basic page of the Display Options tab, deselect the Allow Resize option.
On the Advanced page of the Display Options tab, set Stretch Content to Auto.
Specify a different Space name in the input text field. The graph displays data specific to that Space, as shown in Figure C-5.
This section explains how to retrieve the site traffic data from the Analytics service and display it as a Pie graph.
To create a mashup with the portal site traffic data:
Create a SQL data control, PortalStats, using the ActivitiesDS connection. Specify the following SQL query and bind parameters:
Query:
SELECT 'Spaces' Name, count(1) Hits FROM asfact_wc_groupsp_0 fact , asdim_wc_groupsp_0 space , asdim_wc_applica_0 app WHERE space.id = fact.groupspace_ and app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname and space.personal_ = :ispersonal UNION ALL SELECT 'Pages' Name, count(1) Hits FROM asfact_wc_pagevie_0 fact , asdim_wc_pages_0 page , asdim_wc_applica_0 app WHERE page.id = fact.page_ and app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname and page.personal_ = :ispersonal UNION ALL SELECT 'Portlets' Name, count(1) Hits FROM asfact_wc_portlet_0 fact , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname UNION ALL SELECT 'Logins' Name, count(1) Hits FROM asfact_wc_logins_0 fact , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname UNION ALL SELECT 'Searches' Name, count(1) Hits FROM asfact_wc_searche_0 fact , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname UNION ALL SELECT 'Wikis' Name, count(1) Hits FROM asfact_wc_doclib__0 fact , asdim_wc_documen_0 doc , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.document_ = doc.id and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname and doc.objecttype_ like '%WIKI%' UNION ALL SELECT 'Blogs' Name, count(1) Hits FROM asfact_wc_doclib__0 fact , asdim_wc_documen_0 doc , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.document_ = doc.id and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname and doc.objecttype_ like '%BLOG%' UNION ALL SELECT 'Documents' Name, count(1) Hits FROM asfact_wc_doclib__0 fact , asdim_wc_documen_0 doc , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.document_ = doc.id and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname and doc.objecttype_ like '%DOCUMENT%' UNION ALL SELECT 'Discussions' Name, count(1) Hits FROM asfact_wc_discuss_1 fact , asdim_wc_applica_0 app WHERE app.id = fact.application_ and fact.occurred between to_date(:startdate, :dateformat) and to_date(:enddate, :dateformat) and app.name_ = :appname
Bind Parameters:
startdate - 01/01/2008
dateformat - MM/DD/YYYY
appname - webcenter
ispersonal - 1
enddate - 01/01/2011
For the detailed steps, see Section 25.2.1.2, "Creating the Data Control."
Expose the data control in the Resource Catalog by selecting Show from the Edit menu.
Create a task flow, Portal Traffic, based on the blank mashup style.
For detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the task flow, click Add Content, and in the catalog, locate the PortalStats data control and drill down to the Site_Traffic_DC accessor.
Add the accessor as a graph. In the Create Graph dialog, select the following options:
Select the Pie graph type.
On the Placement page, select Name data column to be plotted as slices and Hits as the pie.
Accept the default values on all other pages of the dialog.
For the detailed steps, see Section 25.4.1.3, "Adding a Data Control as a Graph."
The graph is displayed as shown in Figure C-6.
This example describes how to wire two task flows in a master-detail relationship such that a selection in one task flow results in an action on the second one. This section illustrates how to do the following:
Create a master task flow that displays page hits in a table.
Hyperlink the user names column in the table.
Create a details task flow that displays a graph of top five page hits for a user.
On clicking a user name in the master, display the details task flow in a popup window.
The master task flow displays a table with the top five page views for a given Space during the last seven days.
To create the task flow:
Create a SQL data control, TopFiveDocViewsForSelectedSpace, using the ActivitiesDS connection. Specify the following SQL query:
select * from (select u.id id , u.userid userid, count(fact.userid) pageviewsfrom asdim_users u , asfact_wc_pagevie_0 fact,asdim_wc_applica_0 app where fact.userid=u.idand u.userid <> 'anonymous' and fact.application_ = app.id and app.name_ = 'webcenter' and fact.occurred BETWEEN (SYSDATE-7) and ( SYSDATE+1)group by u.id,u.useridorder by pageviews desc )where rownum<11
For the detailed steps, see Section 25.2.1.2, "Creating the Data Control."
This query returns the top five page hits for a given Space for the last seven days.
Select the new data control, and from the Edit menu, click Show.
Create a task flow, Top 10 Visitor Page Hits, based on the Blank mashup style.
For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the task flow and add the TopFiveDocViewsForSelectedSpace data control accessor as a table.
Create a read-only table. On the Columns page in the Create Table dialog, choose to display the USERID column as hyperlinks, and specify the URL to be http://www.oracle.com, as shown in Figure C-7.
The table displays a user-wise listing of the top page hits. The USERID column displays user names as hyperlinks, as shown in Figure C-8.
Select the new task flow, and from the Edit menu, click Show.
You have seen how to create a master task flow that displays the top page hits in a table, in which the user names are hyperlinked. The next step is to create a details task flow that must be displayed on clicking a user name in the master task flow. This section describes how to create a details task flow that displays a graph of all page hits for a given user.
To create the details data control and task flow:
Create a SQL data control, PageHitsForSelectedUser, using the ActivitiesDS connection. Specify the following SQL query and bind variable:
SELECT page.name_ pageName, space.name_ spaceName, COUNT(1) hits
FROM asdim_users u, asdim_wc_pages_0 page, asdim_wc_applica_0 app,
asdim_wc_groupsp_0 space, asfact_wc_pagevie_0 fact
WHERE fact.page_ = page.id AND fact.userid = u.id
AND u.userid=(:userid) AND fact.application_ = app.id
AND fact.groupspace_ = space.id AND fact.occurred
BETWEEN (SYSDATE-7) and SYSDATE and app.name_ = 'webcenter'
AND u.userid <> 'anonymous' AND space.name_ IS NOT NULL
AND page.name_ IS NOT NULL AND space.id IS NOT NULL
AND page.id IS NOT NULL AND fact.page_ IS NOT NULL
AND page.resourceid_ IS NOT NULL GROUP BY page.name_, space.name_
Set the userid bind variable to weblogic.
For the detailed steps, see Section 25.2.1.2, "Creating the Data Control."
Select the new data control, and from the Edit menu, click Show.
Create a task flow, Page Hits for Selected User, based on the Blank mashup style.
For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the task flow and add the PageHitsForSelectedUser data control accessor as a graph.
Create a bar graph, and plot SPACENAME and PAGENAME along the X-Axis and HITS as Bars.
On the DC Parameters page in the Create Graph dialog, specify the following value for the userid parameter:
#{empty pageFlowScope.userid ?'weblogic': pageFlowScope.userid}
This ensures that weblogic is selected as the default user if no user name is specified for the parameter. The graph displays as shown in Figure C-9.
Create a task flow parameter called userid, and set its value to the pageFlowScope, as shown in Figure C-10.
Select the new task flow, and from the Edit menu, click Show.
This section describes how to wire the master and details task flows so that a user can click a user name in the master task flow to pop up the details task flow displaying the page hits graph for that user.
To wire the master and details task flows:
Edit the source of the master task flow, Top 10 Visitor Page Hits. Click the Fragment tab in the Edit Source dialog, and paste the following code below <af:panelGroupLayout id="pgl1"> to reference the details task flow in a popup:
<af:popup id="popup1" launcherVar="source" eventContext="launcher" contentDelivery="lazyUncached">
<af:dialog>
<af:region xmlns:af="http://xmlns.oracle.com/adf/faces/rich" id="oc_449838760region1"
value="#{bindings.popTaskflow.regionModel}"/>
</af:dialog>
<af:setPropertyListener from="#{source.attributes.userid}"
to="#{viewScope.userid}" type="popupFetch"/>
</af:popup>
Find the <af:goLink> code segment and replace it with the following so that the USERID column displays command links that invoke a popup dialog:
<af:commandLink text="#{row.bindings.USERID.inputValue}" id="userLink">
<af:clientAttribute name="userid" value="#{row.bindings.USERID.inputValue}"/>
<af:showPopupBehavior popupId="::popup1" alignId="userLink" align="afterEnd"/>
</af:commandLink>
Click the Page Definition tab, and add a reference to the details task flow. Paste the following code within the <executable> tag and below the <iterator> tag:
<taskFlow id="popTaskflow" taskFlowId="details_taskflow_definition_path#blanktaskflow"
xmlns="http://xmlns.oracle.com/adf/controller/binding" Refresh="ifNeeded">
<parameters>
<parameter id="userid" value="#{viewScope.userid}"/>
</parameters>
</taskFlow>
where details_taskflow_definition_path is the path to the task flow in your instance, for example, /oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/taskFlow/gsr34e6278e_9e9a_45eb_bbbf_31aa5ae34381/taskflow-definition.xml.
You can get this path by selecting the task flow in the Resources Manger, and clicking Edit Properties on the Edit Menu. The Metadata File attribute provides the complete path to the task flow.
Test the master-detail relationship. Preview the Top 10 Visitor Page Hits task flow in the Resources Manager. When you click a user name link, the page hits graph for that user is displayed in a popup window, as shown in Figure C-11.
The tasks in this section use examples based on an employee database. This section describes how to add a visualization for the retrieved employee data and customize this visualization by performing a few simple configurations. This section describes how to add the EmpDetails data control as a table to the Employee Details task flow and perform different customizations on the table, such as showing or hiding columns and sorting rows. It includes the following sections:
Section C.2.2, "Adding the Data Control and Binding Task Flow Parameters to Data Control Parameters"
Section C.2.4, "Adding the Data Control in a Parameter Form Task Flow"
Perform the following tasks to create a data control for the employee database:
Create a connection to the employee database. For the detailed steps, see Section 25.2.1.1, "Creating a Database Connection."
Create a SQL data control, EmpDetails, to retrieve data using this database connection. Use the following query to retrieve data:
select ename, empno, mgr, deptno from emp where job in (:jobId) order by empno asc
For the detailed steps, see Section 25.2.1.2, "Creating the Data Control."
This data control returns records for all employees whose designation matches the value of jobId. The records are sorted by employee number.
Create a task flow, Employee Details, based on the Blank mashup style. For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
Perform the following steps to add the data control as a table:
Edit the Employee Details task flow in Oracle Composer.
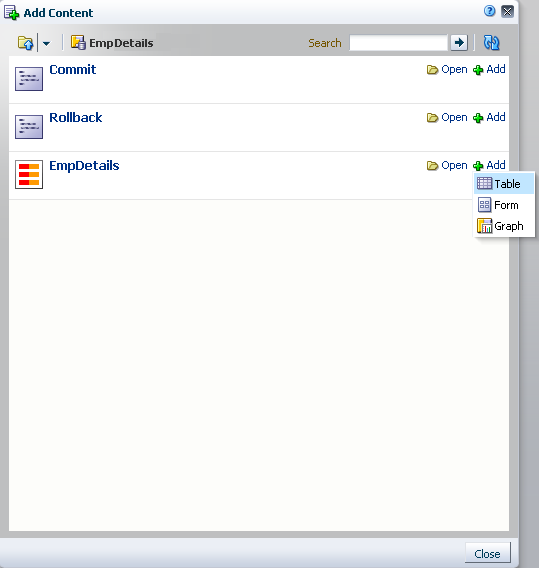
In the Add Content dialog, navigate to the EmpDetails data control's accessor, click Add, and select Table, as shown in Figure C-12.
Figure C-12 Employee Details Data Control Accessor

Create an editable table, enable row selection, filtering and sorting, and select columns ename, empno, and deptno to be displayed in the table.
For the detailed steps, see Section 25.4.1.1, "Adding a Data Control as a Table."
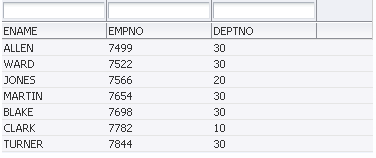
The table displays with an empty field at the top of each column, as shown in Figure C-13. You can use those fields to specify filter criteria for the columns.
Figure C-13 Table in the Employee Details Task Flow

Create a task flow parameter, designation.
For the detailed steps, see Section 25.4.2, "Creating Task Flow Parameters."
To use the designation parameter to drive the data displayed in the table, copy the storage value of the parameter, #{pageFlowScope.designation}, and paste it as the value for the bind variable, jobId, on the Data tab of the table's Component Properties dialog.
For the detailed steps, see Section 25.4.3, "Binding Data Control Parameters to Task Flow Parameters."
Create a page and add the Employee Details task flow to the page.
For the detailed steps, see Section 25.4.5, "Consuming Task Flows that Contain Visualizations."
Edit the Employee Details task flow on the page, and on the Parameters tab, specify a designation to view corresponding details in the table.
In your SQL query, you specified that the data control must retrieve the columns ename, empno, deptno, and mgr. However, you chose to display only the ename, empno, and deptno columns. In this case, the data control retrieves data from all four data columns, but displays only three. You can render the fourth column in the table but editing the table's source code. To do this:
On the Resource Manager - Task Flows page, select the Employee Details task flow.
Click Edit Source, then the Fragments tab, and locate the code for the hidden column. It would be similar to the code in the following example:
<column sortProperty="MGR" filterable="true" sortable="true"
headerText="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.label}"
id="column4" rendered="false">
<af:inputText value="#{row.bindings.MGR.inputValue}"
label="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.label}"
required="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.mandatory}"
columns="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.displayWidth}"
maximumLength="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.precision}"
shortDesc="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.tooltip}"
id="inputText4">
<f:validator binding="#{row.bindings.MGR.validator}"/>
<af:convertNumber groupingUsed="false" pattern="#{bindings.accessor_gsrf2d136f7_d907_481d_ad3a_eb2b9dbe7c35.hints.MGR.format}"
id="convertNumber3"/>
</af:inputText>
</column>
Set the rendered attribute to true.
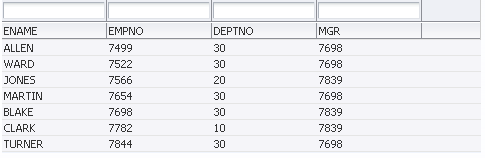
The table now displays all four columns, as shown in Figure C-14.
Figure C-14 Table Displaying Four Columns

Similarly, you can hide a visible column by setting its rendered attribute to false.
The Parameter Form task flow provides an input text field where a user can specify a value. This value is passed to a data control accessor parameter so that the accessor displays data based on the user input.
You can add a data control as a table inside a Parameter Form task flow so that users can specify a value in the field to view corresponding details in the table.
To add a data control inside a Parameter Form task flow:
Create a task flow based on the Parameter Form mashup style.
For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the task flow in Oracle Composer and add the EmpDetails data control as a table inside the task flow.
For the steps, see Section C.2.2, "Adding the Data Control and Binding Task Flow Parameters to Data Control Parameters."
Wire the jobId parameter on the data control to the Input Text component in the Parameter Form task flow, by specifying the jobId value to be #{pageFlowScope.bindVarId}.
For detailed steps, see Section 25.4.4, "Wiring a Data Control to a Parameter Form Task Flow."
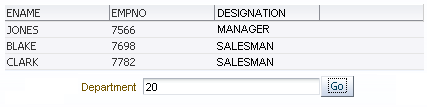
You can now specify a value in the input text field to view the corresponding records in the table, as shown in Figure C-15.
Figure C-15 Data Control in a Parameter Form Task Flow

WebCenter Spaces applications are preseeded with the following repository connections:
WebCenterDS
mds-owsm
mds-SpacesDS
ActivitiesDS
You can create data controls for any of these connections and consume them in pages and task flows. This section describes how to create a data control to connect to the WebCenter Spaces repository and display details about the Spaces and pages in the application and so on. It includes the following subsections:
Create a data control, WebCenter Pages, to retrieve page-related data from the WebCenter Spaces data source. Use the mds-SpacesDS connection and enter the following SQL query:
select 'Home Space Pages' metric, count(*) value from mds_paths where path_type = 'DOCUMENT' and path_name like '%.jspx' and path_high_cn is null and path_fullname like '%/user/%' union select 'Business Role Pages' metric, count(*) value from mds_paths where path_type = 'DOCUMENT' and path_name like '%.jspx' and path_high_cn is null and path_fullname like '%/businessRolePages/%' union select 'Space Template Pages' metric, count(*) value from mds_paths where path_type = 'DOCUMENT' and path_name like '%.jspx' and path_high_cn is null and path_fullname like '%/spacetemplate/%' union select 'Group Space Pages' metric, count(*) value from mds_paths where path_type = 'DOCUMENT' and path_name like '%.jspx' and path_high_cn is null and (path_fullname not like '%/user/%' and path_fullname not like '%/businessRolePages/%' and path_fullname not like '%/spacetemplate/%')
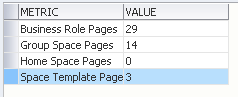
This query retrieves information about the different type of pages and the count of each page type, as shown in Figure C-16.
Figure C-16 Data Control with Page Information from the WebCenter Spaces Repository

This type of information can be represented either in a table or a graph. The following section describes how to add this data control as a graph.
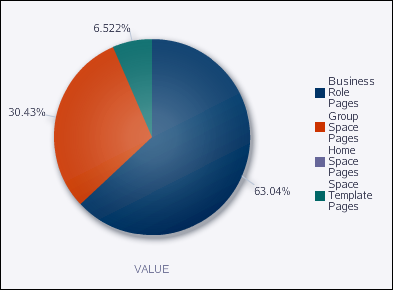
Create a blank task flow and add the data control as a Graph. Select the Pie graph type, and place the METRIC column as slices and the VALUE column as the Pie. The graph is added to the task flow as shown in
Figure C-17 Page Metrics Displayed as a Pie Graph

You can create a data control to the WebCenter Spaces Web Service and retrieve information about the application and Spaces, for example, list the Spaces in the instance. However, you must first prepare your WebCenter Spaces instance to expose Web Services.
Getting Started
Before you begin with the configurations in this section, you must configure WS-Security for your WebCenter Spaces instance. For the detailed steps, see the "Configuring WS-Security" chapter in Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter. If you create a mashup without configuring WS-Security, an error occurs when retrieving data from the data source.
This section describes the following use cases:
Section C.4.1, "Creating a Mashup to List the Spaces in the Application"
Section C.4.2, "Creating a Mashup with a Form to Rename Spaces"
This section describes how to create a mashup to display a list of Spaces. The Space names are displayed as hyperlinks so that a user can click a link to view the selected Space.
To create a data control and task flow to display the list of Spaces:
Create a Web Service data control, SpacesWS, (Figure C-18) using a WSDL URL with the appropriate machine name and port number, as shown in the following example:
http://myserver.us.oracle.com:8888/webcenter/SpacesWebService?WSDL
For the detailed steps, see Section 25.2.2.1, "Creating the Data Control."
On the OWSM Security page, apply the following additional policy, as shown in Figure C-19:
oracle/wss11_saml_token_with_message_protection_client_policy
Click Create.
Select the data control, and from the Edit menu, select Show.
Create a blank task flow, Spaces, to consume the data control.
For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the Spaces task flow and add the SpacesWS data control accessor as a table.
For the detailed steps, see Section 25.4.1.1, "Adding a Data Control as a Table."
To display the Space names as links, on the Columns page in the Create Table dialog, select Hyperlink in the Display As field. Then in the URL field (Figure C-20), specify the URL to which the Space name must be appended so that it opens the Space in a separate window, for example /spaces/#{row.item}.
The table displays as shown in Figure C-21
This section references the SpacesWS Web Service data control created in the previous section and describes how to create a form that can be used to rename a given Space.
To create a custom form:
Create a task flow, Rename Space, using the Blank mashup style.
Edit the task flow and click Add Content.
Drill down to view the SpacesWS data control, and add the renameGroupSpace method.
Open the renameGroupSpace method and add arg1 and arg0 attributes as ADF Input Text w/Label, as shown in Figure C-22. This step adds two input text fields, where users can specify the old Space name and new Space name.
Save and close the task flow.
Change the labels for the input text fields:
Select the task flow, and from the Edit menu, select Edit Source.
Replace the label value for the first inputText component (#{bindings.arg0.hints.label}) to Old Space Name.
Replace the label value for the second inputText component (#{bindings.arg1.hints.label}) to New Space Name.
Click OK.
The task flow now appears as shown in Figure C-23.
In the Resources Manager, select the task flow, and click Show from the Edit menu.
You can now add this task flow to any page and provide the capability to change Space names.
This section describes how to create a mashup with data from a Siebel data source using a Web Service data control. It includes the following sections:
Prerequisites
To create a Web Service data control to the Siebel data source, you must first create an inbound Web Service and generate a WSDL for the service. Refer to the following document for the steps to be performed:
http://st-curriculum.oracle.com/obe/fmw/soa_apps_integ/10g/10_132_siebel/siebel.htm
On the Resource Manager - Data Controls page, create a Web Service data control, CustData, using the WSDL for the Siebel Web Service.
For the detailed steps, see Section 25.2.2.1, "Creating the Data Control."
This example shows a connection to a Web Service that provides two methods, MyQueryById and MyInsertOrUpdate. MyQueryById takes a complex parameter, MyQueryById_Input, and MyInsertOrUpdate takes a parameter, MyInsertOrUpdate_Input. MyInsertOrUpdate_Input is an array parameter, which can be used to update multiple records in the table.
Note:
The parameter names used in this section are examples only. You can provide parameter names of your choice while creating the Web Service.Expose the CustData data control in the Resource Catalog by selecting Show from the Edit menu.
To consume the CustData data control in a task flow:
On the Resource Manager - Task Flows page, create a task flow based on the Parameter Form style.
For the detailed steps, see Section 25.3.1, "Creating a Task Flow."
Edit the task flow and click Add Content.
Locate the CustomerData data control and expand it to view its contents. Open MyQueryById, Return, then ListOfAccountInterface.
Add Account, shown in Figure C-24, as an editable table.
In the Create Table dialog, select the columns to be displayed, as shown in Figure C-25.
On the DC Parameters page of the wizard, from the context menu next to the MyQueryById_Input field, click Parameter Structure.
In the Parameters dialog, expand the complex parameter to view the PrimaryRowId parameter, specify the binding for this parameter as #{pageFlowScope.id}, as shown in Figure C-26, then click OK.
Click Create.
At this point, as the parameter passes a null value, the table displays all available records, as shown in Figure C-27.
As the table is inside a parameter form task flow, you must wire the task flow parameter to the data control parameter. To do this:
From the View menu, select Source.
In Source view, select the inputText component at the bottom of the page and click Edit on the toolbar.
Change its Value attribute to #{pageFlowScope.id}, as shown in Figure C-28.
Click OK.
Additionally, delete the commandButton component with the title GO.
As an alternative to this button, you will learn how to use one of the Web Service methods to query the data source.
Switch back to Design mode of the page.
As you deleted the GO button in the parameter form task flow, there is currently no way to query the data source from the task flow. Therefore, the next step is to add a Web Service method to query the data source.
The Siebel Web Service in this example provides the MyQueryById method, which supports a single parameter, MyQueryById_Input. Add this method as a button to the task flow. As you already wired the MyQueryById_Input parameter to the task flow parameter in the previous step, the button is automatically wired to the task flow parameter.
To enable querying using the MyQueryById method:
Edit the task flow and click Add Content.
In the catalog, locate the CustData data control and expand it.
Add the MyQueryById method as an ADF Button.
You can now specify an account ID in the parameter field to view details for that account in the table, as shown in Figure C-29.
If a data source allows writing into it, Web Service data controls provide array parameters to update multiple records simultaneously. The Siebel Web Service in this example allows writing back to the data source. It provides the MyInsertorUpdate_Input parameter, which is a complex parameter that can be used to populate multiple records at a time. This section describes how to use array parameters to update records in the table. Input Text fields added to the bottom of the page are used to update table columns.
To update records in the table:
Edit the task flow and click Add Content.
In the catalog, locate the CustData data control and expand it.
Add the MyInsertOrUpdate method as an ADF Button.
Switch to Source view of the page, select the new button, and click Edit to view its properties.
Click the Data tab, and from the context menu on the MyInsertOrUpdate_Input field, select Parameter Structure.
In the Parameter dialog, expand MyInsertOrUpdate_Input, ListOfAccountInterface, and Account.
The Account parameter is an array type parameter and therefore displays an Add link.
In each row, define a bind parameter value for each column that you want to update, as shown in Figure C-30. For example, #{pageFlowScope.id1} and #{pageFlowScope.alias1} in the first row, and #{pageFlowScope.id2} and #{pageFlowScope.alias2} in the second row.
Tip:
To delete any of the columns you just added, leave the columns empty. Empty columns are deleted before passing the values back as Web Service parameter values.You can update values for two rows, Account[0] and Account[1], by default. Click Add to add more rows.
Click OK in the Parameters dialog, then again in the Component Properties dialog.
Save and close the task flow.
To update values in the table, at the bottom of the page, add one Input Text field for each table cell that you want to update. To do this:
Select the task flow in the Resource Manager and click Edit Source from the Edit menu.
Copy the source code for the parameter form's inputText component and paste it four times.
Change the id attribute value so that each ID is unique.
Change the value attribute to contain the values you defined in the Parameters dialog in step 7, for example, #{pageFlowScope.id1}.
Figure C-31 shows the source code for the new components.
Optionally, to organize the page components better, group the four inputText components in a Box component.
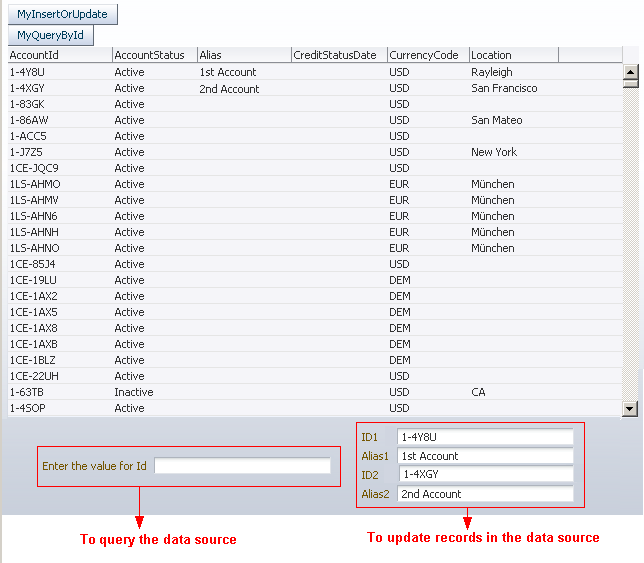
The task flow is now wired to write back to the data source. Figure C-32 shows how the task flow appears. The first field is wired to the MyQueryById button and the remaining fields are used to provide values for the table. The new values are written to the data source when you click the MyInsertOrUpdate button.
Figure C-32 Task Flow with a Table and Options to Query and Update

This section describes how to create a custom mashup style in the Resource Manager and use that style to create a task flow. The custom style is designed to list the top five page hits in a Space in a layout similar to the WebCenter Spaces Activity Stream layout.
As the Resource Manager does not provide a Create option on the Mashup Styles page, the only way to build a new mashup style is by copying an out-of-the-box mashup style and replacing its source code.
To build the custom mashup style:
Create a copy of the blank mashup style and name it PageHitsStyle.
Edit the source of PageHitsStyle and replace the code on the Fragment tab with the following:
<?xml version='1.0' encoding='UTF-8'?>
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:pe="http://xmlns.oracle.com/adf/pageeditor"
xmlns:cust="http://xmlns.oracle.com/adf/faces/customizable"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:af="http://xmlns.oracle.com/adf/faces/rich">
<af:panelGroupLayout id="pgl1">
<af:panelGroupLayout id="pg2" layout="horizontal" halign="center"
inlineStyle="padding-bottom:5px;">
<af:inputText id="ip1" value="#{pageFlowScope.bindVarId}" label="Space Name"
shortDesc="Enter A Space Name, by default it's all spaces"/>
<af:commandButton text="#{dataComposerBundle.MASHUP_STYLES_GO}" id="cb1"/>
</af:panelGroupLayout>
<cust:panelCustomizable id="pc1">
<table border="0" width="100%">
<af:iterator id="i1" value="#{dataPresenter.dummyData.collectionModel}" var="row">
<tr class="PortletText1">
<td width="12px">
<af:image id="img1" source="/adf/webcenter/star_sm_ena.png"/>
</td>
<td>
<af:outputText id="otCol1" value="#{empty row.USERNAME ? '#{row.USERNAME}' : row.USERNAME}"
inlineStyle="color:#333333; font-size:12px; font-weight:bold;"/>
<af:spacer id="spacer1" width="5px"/>
<af:outputText id="otCol2" value="viewed" inlineStyle="color:#333333; font-size:12px;"/>
<af:spacer id="spacer2" width="5px"/>
<af:goLink id="gl1" destination="{doc path pre fix}#{empty row.DOWNLOAD_URL ? '#{row.DOWNLOAD_URL}' : row.DOWNLOAD_URL}"
targetFrame="_blank" text="#{empty row.DOCNAME ? '#{row.DOCNAME}' : row.DOCNAME}"/>
</td>
</tr>
<tr>
<td/>
<td>
<af:outputText id="otCol3" value="#{empty row.HITS? '#{row.HITS}' : row.HITS}"
inlineStyle="color:#666666; font-size:12px;"/>
<af:spacer id="spacer3" width="5px"/>
<af:outputText id="otCol4" value="TIMES" inlineStyle="color:#666666; font-size:12px;"/>
<af:spacer id="spacer4" width="5px"/>
<af:outputText id="otCol5" value="in the last 7 days" inlineStyle="color:#333333; font-size:12px;"/>
</td>
</tr>
<tr>
<td/>
<td>
<af:outputText id="otCol6" value="Last Visit at " inlineStyle="color:#333333; font-size:12px;"/>
<af:outputText id="otCol7" value="#{empty row.LASTVIEWED ? '#{row.LASTVIEWED}' : row.LASTVIEWED}"
inlineStyle="color:#666666; font-size:12px;">
<af:convertDateTime type="both"/>
</af:outputText>
</td>
</tr>
</af:iterator>
</table>
</cust:panelCustomizable>
</af:panelGroupLayout>
</jsp:root>
where,
#{pageFlowScope.bindVarId} is a reference that provides the input Space name
#{dataPresenter.dummyData.collectionModel} is a dummy reference that gets replaced when you use the mashup style
#{row.COLUMN} are placeholders that will reference data from data controls when the mashup style is used
{doc path pre fix} is the prefix to be used for the document URL. To find the prefix for a document path, select a document on the Documents page and click Get a Link from the View menu. The first part of the Download URL (ending in path) is the prefix to be used. For example, http://my.company.com:8889/webcenter/content/conn/xyz18-ucm11g/path.
You can use this mashup style to build mashups that display page hits.
This section describes how to use the PageHits mashup style to create a mashup that displays page hits in an Activity Stream layout. To illustrate this, you must create a SQL data control using the ActivitiesDS database connection, then consume the data control in a task flow based on the PageHits mashup style. However, to display the data from the data control in an Activity Stream layout instead of the typical table or graph layout, you must perform the following tasks:
Create a SQL data control.
Create a task flow based on the new PageHits mashup style.
Add the data control as a table.
Copy the data control's accessor ID from the table's properties.
Hide the table.
Wire the input text field in the task flow to the data control using the accessor ID.
To use the custom mashup style:
Creare a SQL data control, Top Five Viewed Documents in a Given Space, using the ActivitiesDS connection. Specify the following query:
SELECT * FROM (SELECT users.userid username, doc.name_ docname,doc.path_ download_url, count(1) hits,max(fact.occurred) lastviewed FROM asfact_wc_doclib__0 fact , asdim_wc_documen_0 doc , asdim_wc_applica_0 app,asdim_wc_groupsp_0 space , asdim_users users WHERE app.id = fact.application_ AND app.name_ = 'webcenter' AND fact.occurred BETWEEN (SYSDATE-7) AND SYSDATE AND fact.document_ = doc.id AND doc.name_ is not null AND doc.id is not null AND fact.document_ is not null AND doc.resourceid_ is not null AND fact.GROUPSPACE_ = space.id AND upper(space.name_) LIKE upper(:spacename) AND space.name_ IS NOT NULL AND fact.userid=users.id GROUP BY users.userid, doc.name_,doc.path_ ORDER BY hits DESC) WHERE rownum <= 5 ORDER BY rownum
Set the spacename bind parameter value to Home Space.
Select the data control in the Resources Manager and click Show on the Edit menu.
Create a task flow, Top Five Viewed Documents in a Given Space, using the PageHits mashup style, as shown in Figure C-33.
Edit the task flow and add the data control as a table, as shown in Figure C-34.
Create a read-only table, and accept the defaults on Items and Columns pages of the Create Table dialog.
On the DC Parameters page, specify the following as the parameter value for spacename:
#{empty pageFlowScope.bindVarId ? '%' : pageFlowScope.bindVarId}
To get the accessor ID:
Switch to Source view of the task flow, and select the Table component.
Click Edit to view the table's properties.
In the Component Properties dialog, copy the value of the Value attribute. This is the accessor ID for the data control. The value may be as shown in the following example:
#{bindings.accessor_gsraffebf20_b500_480f_bf92_a9d33922a0a7.collectionModel}
Select the showDetailFrame component wrapping the table and click Hide on the context menu.
Right-click the iterator component, and click Edit.
Replace the value in the Value attribute with the accessor ID you copied from the table's properties.
You now have a task flow with the Activity Stream-like seeded layout.
Save the task flow and exit Oracle Composer.
In the Resources Manager, select the task flow and click Show on the Edit menu.
Consume the task flow in a page. It appears as shown in Figure C-35.