| Oracle® Fusion Middleware Developer's Guide for Content Server 11g Release 1 (11.1.1) Part Number E10807-01 |
|
|
View PDF |
| Oracle® Fusion Middleware Developer's Guide for Content Server 11g Release 1 (11.1.1) Part Number E10807-01 |
|
|
View PDF |
This section gives you an overview of the building blocks necessary to create dynamic server pages. It includes the following sections:
Dynamic server pages are files that are checked into the Content Server and then used to generate Web pages dynamically. Dynamic server pages are typically used to alter the look-and-feel and navigation of Web pages. For example, dynamic server pages can be used to:
Create Web pages to be published through Content Publisher
Implement HTML forms
Maintain a consistent look-and-feel throughout a Web site
Dynamic server pages include the following file formats:
IDOC: A proprietary scripting language
HCST: Hyper Content Server Template, similar to a standard Content Server template page stored in the IdcHomeDir/resources/core/templates directory.
HCSP: Hyper Content Server Page, an HTML-compliant version of the HCST page, usually used for published content.
HCSF: Hyper Content Server Form, similar to HCSP and HCST pages, but containing HTML form fields that can be filled out and submitted from a Web browser
When you use dynamic server pages, the Content Server assembles Web pages dynamically using a custom template (HCST, HCSP, or HCSF file) that you have checked in to the Content Server. The template calls HTML includes from a text file (IDOC file) you have also checked in to the Content Server.
To make changes to the look-and-feel or navigation on a Web page, you modify the HCS* template page, or the IDOC file, or both, and then check in the revised files as new revisions. Your changes are available immediately.
The advantages of using dynamic server pages with the Content Server include the following:
You can introduce and test customizations quickly and easily. Simply checking in a revision of a dynamic server page implements the changes immediately—you do not have to restart the Content Server.
Your Web pages can make use of functionality not found in standard HTML. For example, HTML forms can be submitted directly to the Content Server without the need for CGI scripts. Also, Idoc Script enables you to work directly with environment and state information about the Content Server.
You do not have to install or keep track of component files. It can be difficult to maintain and troubleshoot components if they have a lot of files or your system is highly customized. Dynamic server pages are easier to work with because you can check in just a few content items that contain all of your customizations.
Customizations can be applied to individual pages. Dynamic server pages enable you to apply customizations to a single page rather than globally, leaving the standard Content Server page coding intact.
Keep the following constraints in mind when deciding whether to use dynamic server pages:
Dynamic server pages cannot be used to modify core functionality of the Content Server. Dynamic server pages are most useful for customizing your Web design and form pages.
Frequent revisions to dynamic server pages can result in a large number of obsolete content items. You should do as much work on a development system as possible before deploying to a production instance, and you may need to delete out-of-date pages regularly.
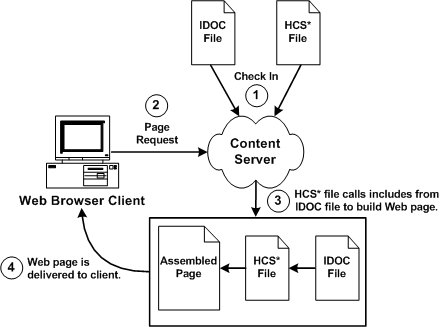
Figure 4-1 The dynamic server page process.

There are four types of dynamic server pages, which are identified in the Content Server by their four-character file name extensions:
An IDOC file is a text file containing HTML includes that are called by HCST, HCSP, and HCSF pages.
Note:
See Chapter 3, "Working with Components" for detailed information on includes.A Hypertext Content Server Template (HCST) file is a template page, similar to a standard Content Server template page, that is used as a framework for assembling a Web page.
HCST pages are typically used when the content of the page itself is dynamic or where Content Server functionality is needed, such as on a search page, search results page, or custom checkin page.
Because this type of page consists mostly of dynamically assembled code, HCST files are not indexed in the Content Server.
A Hypertext Content Server Page (HCSP) file is a published Web page that displays actual Web site content.
HCSP files are typically created either by generating the Web page through Content Publisher using an HCST page as a template, or by submittal of a form in the Content Server through an HCSF page.
Because this type of page contains Web-viewable content, HCSP files are indexed in the Content Server.
A Hypertext Content Server Form (HCSF) file is similar to an HCSP file, except that it contains HTML form fields that can be filled out and submitted from a Web browser.
When a user fills out and submits a form from an HCSF page, an HCSP file is checked in as a separate content item with metadata defined by XML tags in the HCSF page.
Because this type of page contains Web-viewable content, HCSF files are indexed in the Content Server.
Note:
See "HCSF File" for more detail on HCSF pages.Although dynamic server pages are implemented in the Content Server differently than custom components, you must be familiar with Content Server component architecture concepts, particularly Content Server templates and HTML includes. For more information on these topics, see Chapter 3, "Working with Components".
Use the following basic procedure to customize your Content Server using dynamic server pages:
Create an IDOC file with custom includes.
Check the IDOC file into the Content Server.
Create an HCST, HCSP, or HCSF file that references the IDOC file.
Check the HCS* file into the Content Server.
Display the HCS* file in your Web browser by searching for it in the Content Server or linking to it from a published Web page.
Because the different types of dynamic server pages are interpreted and displayed differently, the Idoc Script in the files must be coded differently. The following table summarizes these differences:
| File Type | .idoc | .hcst | .hcsp | .hcsf |
|---|---|---|---|---|
| Full Text Indexed? | No | No | Yes | Yes |
| Idoc Script Tags | <$ … $> | <$ … $> | <!--$ … -->
[!--$ … --] |
<!--$ … -->
[!--$ … --] |
| Comparison Operators | Symbols (==) | Symbols (==) | Special operators (eq) | Special operators (eq) |
| Special Characters | Symbols (&) | Symbols (&) | Escape sequence (&) | Escape sequence (&) |
| Referencing Metadata | Required | Required | Required | Required |
Notes:
Idoc uses standard HTML include coding. (See HTML Includes in the Using Components.)HCST uses standard Content Server template coding. (See Template and Report Pages in the Using Components.)
Special coding is used with HCSP and HCSF to allow the page to be rendered both statically and dynamically, and full-text indexed.
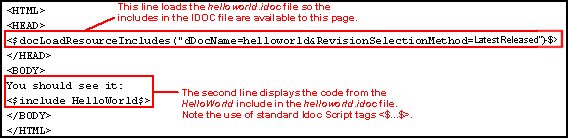
For HCSP and HCSF pages, Idoc Script expressions are generally placed between HTML comment tags. When viewed statically, this allows a Web browser to present the page content while ignoring any dynamic code that is used to format the content. This also enables the full-text indexing engine to successfully index the contents of these pages.
For example:
IDOC or HCST file: <$include MyIdocTag$>
HCSP or HCSF file: <!--$include MyIdocTag-->
In some situations, you may want to control the opening and closing of the HTML comment. In HCSP and HCSF files, this can be done by substituting other characters for the dash (-) in the closing tag of an Idoc Script expression.
For example:
<!--$a="ab"##> HTML comment remains open <a href="<!--$myUrlAsVariable##>">MyUrl</a> Static view does not see this <!--$dummy=""--> <!—Ended the comment area-->.
In the preceding example, the pound sign (# ) is substituted for the dash (-).
Another option in HCSP and HCSF files is to substitute brackets ([ ]) for the opening and closing tags (< >) in the standard HTML comment tags. This allows an XHTML parser to properly identify all the script when viewed statically.
For example:
<!--$a="ab"--] HTML comment remains open <a href="[!--$myUrlAsVariable--]">MyUrl</a> Static view does not see this [!--$dummy=""--> <!—Ended the comment area-->.
For HCSP and HCSF pages, the standard comparison operators (such as ==) cannot be used because of their special meaning to HTML parsers. Use the following comparison operators in dynamic server pages:
| IDOC or HCST File | HCSP or HCSF File | Description |
|---|---|---|
| == | eq | Tests for equality. |
| != | ne | Tests for inequality. |
| < | lt | Tests if less than. |
| > | gt | Test if greater than. |
| <= | le | Tests if less or equal than. |
| >= | ge | Tests if greater or equal than. |
For example, the following code evaluates whether the variable count is greater than 10:
| IDOC or HCST File | HCSP or HCSF File |
|---|---|
<$if count > 10$>
<$"Count is greater than"$>
<$endif$>
|
<!--$if count gt 10-->
<!--$"Count is greater than"-->
<!--$endif-->
|
For HCSP and HCSF pages, special characters such as the ampersand (&) cannot used because of their special meaning to HTML parsers. You must use the standard HTML/XML escape format (such as & or &).
For example, in Idoc Script, a quotation mark can be included in a string by preceding it with a backslash escape character. However, in an HCSP or HCSF page, the quotation mark character must be represented by an HTML escape character:
IDOC or HCST file: "Enter \"None\" in this field."
HCSP or HCSF file: "Enter "None" in this field."
In an HCST page, a line feed is inserted using \n. In an HCSP page, insert the line feed directly in the file or encode it in the XML using the numeric ASCII number for a line feed.
Note:
It is especially important to use the& escape character when you call the docLoadResourceIncludes function from an HCSP or HCSF page. See "docLoadResourceIncludes Function".Tip:
You can now substitute the wordjoin for the & string join operator. For example, you can write [!--$a join b--] instead of [!--$a & b--]. The first is accepted by an XML parser inside an attribute of a tag, but the second is not.For dynamic server pages, several metadata values are stored with a ref: prefix, which makes them available to the page but does not replace ResultSet values. (This prevents "pollution" of ResultSets by dynamic server pages.)
When you reference any of the following metadata values on a dynamic server page, you must include the ref: prefix:
hasDocInfo
dDocName
dExtension
dSecurityGroup
isLatestRevision
dDocType
For example, the following statement determines if the document type is Page:
<$if strEquals(ref:dDocType,"Page"))$>
Two special Idoc Script functions are required for dynamic server pages:
To be able to use the HTML includes in an IDOC file, an HCS* file must call the docLoadResourceIncludes function. This function loads all the includes from the specified IDOC file for use in assembling the current page.
For example:
HCST file:
<$docLoadResourceIncludes("dDocName=system_std_page&RevisionSelectionMethod=Latest")$>
HCSP or HCSF file:
<!--$docLoadResourceIncludes("dDocName=system_std_page&RevisionSelectionMethod=Latest")-->
The native file for the specified content item must have an .idoc extension.
The docLoadResourceIncludes call must be placed before the first include call in the HCS* file. It is recommended that you place this function within the <HEAD> section of the page.
You must use the correct ampersand character when you call the docLoadResourceIncludes function from an HCS* page. See "Special Characters".
Use the following parameters with the docLoadResourceIncludes function to specify which Idoc file to call.
You must define either a dDocName or a dID; do not use both parameters together.
If you define a dDocName, you must define RevisionSelectionMethod to be Latest or LatestReleased.
If you define a dID, do not define a RevisionSelectionMethod, or define the RevisionSelectionMethod to be Specific.
The executeService function executes a Content Server service from within a dynamic server page. For example:
HCST file: <$executeService("GET_SEARCH_RESULTS")$>
HCSP or HCSF file: <!--$executeService("GET_SEARCH_RESULTS")-->
Services that can be called with the executeService function must be "scriptable", meaning that they do not require parameter input.
Scriptable services have an access level of 32 or more. See Chapter 6, "Integration Methods" for more information.
For a list of standard Content Server services, see the IdcHomeDir/resources/core/tables/std_services.htm file.
For more information on the executeService function, see the Oracle Fusion Middleware Idoc Script Reference Guide.
For more information on services, see the Chapter 6, "Integration Methods".
Caution:
Use services sparingly. Too many service calls on a page can affect performance and limit scalability.In addition to following the standard formatting rules for Content Server templates and HTML forms, HCSF pages require several special sections and tags that allow the Content Server to process them. See "HCSF Pages" for more information.
Note:
See "HCSF File" for an example of a complete HCSF page.This section provides some guidelines to assist you in developing dynamic server pages. It includes the following sections:
The following recommendations apply to the development of all types of dynamic server pages:
Keep templates as simple and free of code as possible. Strive to have only HTML includes in your templates, with all code and conditionals in an IDOC file. This is especially helpful for HCSF pages, where submitted forms also reflect changes made to the IDOC file.
Whenever you are customizing the Content Server, you should isolate your development efforts from your production system. Keep in mind that frequent revisions to dynamic server pages can result in a large number of obsolete content items. You should do as much work on a development system as possible before deploying to a production instance, and you may need to delete out-of-date pages regularly.
When you develop a Web site using dynamic server pages, think of the development and contribution processes in terms of ownership:
Structure, including site design and navigation, is owned by the Web master. When you use dynamic server pages, structure is contained in and controlled with includes that are defined in IDOC files.
Content, that is, the actual text of the Web pages, is owned by the contributors. When you use dynamic server pages, content is contained primarily in HCSP files that make use of the includes in the IDOC files.
Using dynamic server pages with Content Publisher can be a powerful tool for Web publishing. You can create content using Word documents or HCSF pages, and then use Content Publisher to convert the documents to published HCSP files. You can also use the "include before" and the "include after" options in the SCP template to insert additional Idoc Script includes.
If you publish dynamic server pages with Content Publisher, use the prefix option for easy identification of your documents.
Use a consistent naming convention. For example, for "system" level includes, you could name your IDOC file system_std_page, and then name each include in that file with the prefix system_. This makes locating the includes easier.
You may want to create a content type for each type of dynamic server page (such as HCSF_templates or submitted_forms).
In accordance with good coding practices, you should always put comments in dynamic server pages to document your customizations.
The following recommendations apply specifically to the development of HCSF pages:
When designing a form, consider how the template will be used:
Will this template change depending on the role of the user submitting the form?
Will the submitted content enter into a criteria workflow?
What default metadata values should be set?
Does the form contain ResultSets for multiple line entries?
To see the form parameters as they are passed from the Web browser to the Web server, filtered through the Content Server, and then passed back to the Web browser, change the METHOD attribute in the include code from a POST to a GET:
<form name="<$formName$>" method="GET" action="<$HttpCgiPath$>">
If you add a form field called DataScript to a form being submitted, then any Idoc Script for that value is evaluated by Content Server when the form is processed by Content Server.
In addition to following the standard formatting rules for Content Server templates and HTML forms, HCSF pages require several special sections and tags that allow the Content Server to process them. These special sections appear in the following order in a typical HCSF file:
Note:
See "HCSF File" for an example of a complete HCSF page.The load section at the beginning of an HCSF page declares the file as an HTML file, loads an IDOC file, and loads other information about the page. The following is a typical load section:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
<html>
<head>
<!--$docLoadResourceIncludes("dDocName=my_idoc_page&RevisionSelectionMethod=Latest")-->
<meta NAME="idctype" CONTENT="form; version=1.0">
<!--$defaultPageTitle="Department News Form"-->
<!--$include std_html_head_declarations-->
</head>
The load section includes the following:
The HTML declaration identifies the file as an HTML file using the following syntax:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN">
The docLoadResourceIncludes function loads all the includes from the specified IDOC file for use in assembling the current page. See "docLoadResourceIncludes Function" for more information.
The meta tag is used by Content Publisher to identify that this is a special type of page.
This tag is not required if the form is not being published through Content Publisher.
The meta tag must be placed inside the <HEAD> section of your HTML file.
Use the following syntax for the meta tag:
<meta NAME="idctype" CONTENT="form; version=1.0">
The <HEAD> section of your HCSF page can contain variable definitions and HTML includes as necessary. For example, the following lines define the default page title and load the std_html_head_declarations code:
!--$defaultPageTitle="Department News Form"--> <!--$include std_html_head_declarations-->
The data section contains rules and metadata information that is used to process the form. There is a close relationship between the information in the data section and the presentation of the page:
Upon delivery of the HCSF page to the user, the information in the data section is parsed into a DataBinder and merged into the Form Section.
Upon form submittal, the information in the data section is merged with the request and written out again to the data section.
Note:
See DataBinder and ResultSet Section in Chapter 3, "Working with Components" for more information.This section covers these topics:
The data section consists of XML tags that are placed between idcbegindata and idcenddata Idoc Script tags. For example:
<!--$idcbegindata--> <idcformrules isFormFinished="0"/> <model_number content="html">AB-123</model_number> <revision>12</revision> … <!--$idcenddata-->
The data section must be placed inside the <BODY> section of your HTML file, before the beginning of the form section.
You can place Idoc Script variable definitions and includes before or after the data section, but not within it.
You can also use the following types of formatting in the data section:
The idcformrules tag defines Content Server-specific rules in the data section. This tag requires one attribute, either the isFormFinished Attribute or resultsets Attribute.
iIsFormFinished Attribute: The isFormFinished attribute indicates whether the form can be submitted again or not.
Use the following format to specify that the form can be submitted again:
<idcformrules isFormFinished="0"/>
Use the following format to specify that the form cannot be submitted again. This results in a read-only form:.
<idcformrules isFormFinished="1"/>
resultsets Attribute: The resultsets attribute indicates which XML tags in the data section are interpreted as ResultSets.
This attribute specifies one or more XML tag names separated by commas. For example:
<idcformrules resultsets="volume,chapter">
During delivery of an HCSF page to the user, the Content Server server reads the resultsets attribute and, if necessary, places empty ResultSets with the specified names into the DataBinder so they are available for merging.
For more information on ResultSet formatting in the data section, see "ResultSets".
Metadata tags specify the metadata values that appear in the form fields when the form is displayed in a browser. For example:
<model_number>AB-123</model_number>
Content Attribute: Each metadata tag can be assigned a content attribute that indicates which type of content the tag contains. For example:
<model_number content="html">AB-123</model_number>
The value of the content attribute can be either html or text: Text indicates that the content of the tag should be interpreted strictly as text. HTML indicates that the content of the tag should be interpreted as HTML code.
If the content attribute is not specified for a metadata tag, it defaults to html.
Content Publisher ignores all other attributes except the content attribute.
If you are not publishing HCSF pages through Content Publisher, you can use nested XML tags (also called nodes) within the data section. In the following example, the <section> tag is nested in the <chapter> tag:
<chapter title="Chapter 1"> This is the beginning of the chapter. <section title="First Section"> This is the first section of the chapter. </section> </chapter>
To refer to a nested tag, start with the root-level tag and use an exclamation point (!) between tag levels. For example:
chapter!section
To refer to the attribute of any tag, use a colon (:) after the tag name. For example:
chapter!section:title
If you reference a tag in the data section, the tag value can be merged back into the data section upon form submission only if one of the following are true:
Default values can be specified by applying the :default suffix to a tag path. Note that default elements may contain Idoc Script for further evaluation. For example, to specify a default dDocTitle:
<input type=hidden name="dDocTitle:default" value="<$'MyTitle ' & dateCurrent()$>">0
The ExtraRootNodes form element enables you to add tags by creating an Idoc Script variable and then appending the tag names to it, rather than specifying the tags in the data section of the form. At the end of your form, you can substitute a string value in place of the ExtraRootNodes value to be merged back into the data section.
The resultsets form element enables you to add a tag as a ResultSet, rather than specifying the ResultSet in the data section.
Both the ExtraRootNodes and resultset form elements take a comma-delimited list of tags.
For example, the following form elements add the mychapters!chapter tag as a valid ResultSet if it is not already defined in the idcformrules resultsets attribute. It also adds, if necessary, the root tag mychapters.
<input type=hidden name="resultsets" value="mychapters!chapter"> <input type=hidden name="ExtraRootNodes" value="mychapters">
You can define a ResultSet using XML tags within the data section.
You must use the resultsets Attribute of the idcformrules tag to specify a ResultSet.
The tags must be completely qualified and the full reference path from the root node must be used.
The columns in the ResultSet are the tag content and the tag attributes.
See Example 4-2, "Repeated Tags in a ResultSet" and Example 4-3, "Nested Tags in a ResultSet" for limitations on repeating and nesting XML tags in a ResultSet.
Example 4-1 Two ResultSets Defined by XML Tags
In the following example, two ResultSets named volume and chapter are defined by XML tags:
<idcformrules resultsets="volume,chapter">
<volume title="First Volume">
Volume content here
</volume>
<chapter title="First Chapter">
Chapter content here
</chapter>
This evaluates into two ResultSets with two columns each
@ResultSet volume 2 volume volume:title Volume content here First Volume @end @ResultSet chapter 2 chapter chapter:title Chapter content here First Chapter @end
Example 4-2 Repeated Tags in a ResultSet
If you are not publishing HCSF pages through Content Publisher, you can use repeated tags within a ResultSet in the data section. Repeated tags are typically useful for looping over code to create the ResultSet.
Repeated tags are not allowed unless they are part of a ResultSet.
Repeated XML tags are not allowed in Content Publisher.
In the following example, the chapter tag is repeated in the chapter ResultSet:
<idcformrules resultsets="chapter">
<chapter title="First Chapter">
Some content here
</chapter>
<chapter title="Second Chapter">
More content here
</chapter>
This evaluates into a ResultSet with two columns and two rows:
@ResultSet chapter 2 chapter chapter:title Some content here First Chapter More content here Second Chapter @end
Example 4-3 Nested Tags in a ResultSet
A ResultSet can have nested tags, but the nested tags may not be repeated within a parent tag. For example, an additional <section> tag would not be allowed within the first <chapter> tag:
<idcformrules resultsets="chapter">
<chapter title="First Chapter">
Some content here
<section title="First Section of First Chapter">
Section content
</section>
</chapter>
<chapter title="Second Chapter">
More content here
</chapter>
This evaluates into a ResultSet with four columns and four rows (the last two cells are blank):
@ResultSet chapter 4 chapter chapter:title chapter!section chapter!section:title Some content here First Chapter Section Content First Section of First Chapter More content here Second Chapter @end
Example 4-4 Editing a ResultSet
Updating a specific field in a ResultSet requires that you indicate the ResultSet row number in the request parameter. The # character is used by the Content Server to indicate a specific row. If you do not specify a row with the # character, then a row is appended. If you specify a row # that does not yet exist, then empty rows are added sufficiently to provide a row to be edited.
For example, to update the first row (row 0) of the ResultSet, you might use the following code:
<input type="text" name="comment#0"
value="new comment">
<input type="text" name="comment!title#0"
value="new title"
Insert new fields into a ResultSet by using the exclamation point character (!). For example, to insert author and title fields into the comment ResultSet, name the input fields comment!author and comment!title. If those fields are not in the ResultSet, they are added when the form is submitted.
To delete a row in a ResultSet, empty all the values so they are blank. For example, to delete the first row entirely:
<input type="hidden" name="comment#0" value=""> <input type="hidden" name="comment!title#0" value=""> <input type="hidden" name="comment!date#0" value=""> <input type="hidden" name="comment!author#0" value="">
Another method for deleting rows from a ResultSet is to set the DeleteRows form element to a list of comma-delimited pairs of ResultSet name and row number. For example, to delete row 2 from the comment ResultSet and row 5 from the book ResultSet, the DeleteRows form element would be set to the following comma-delimited pairs:
comment:2,book:5.
The form section contains the code for presentation of the HTML form elements and any other functionality that the page requires. The form properties, form fields, and form buttons are placed in an HTML table to control the formatting of the assembled Web page.
Note:
See "Common Code for Forms" for additional code examples.The form section begins with the following Idoc Script:
<!--$formName="HTMLForm"--> <!--$include std_html_form_submit_start-->
The std_html_form_submit_start include in the std_page.idoc resource file contains the following code, which creates a standard HTML form using a POST method, sets the IdcService to SUBMIT_HTML_FORM, and sets the dID variable to the value of the current HCSF page:
<form name="<$formName$>" method="POST"action="<$HttpCgiPath$>">7 <input type=hidden name="IdcService"value="SUBMIT_HTML_FORM"> <input type=hidden name="dID" value="<$SourceID$>">
The form table typically begins with the following property definitions, which create the fields as form fields, allow the fields to be edited, and set the size of the field caption area:
<!--$isFormSubmit=1,isEditMode=1--> <!--$captionFieldWidth=200, captionEntryWidth=80-->
The following lines are typically used to create each input field:
<!--$eval("<$product_name:maxLength=250$>")-->
<!--$fieldName="model", fieldCaption="Model Number"-->
<!--$include std_display_field-->
Tip:
Some fields may require additional code for proper display. For example, you might need to override the standard std_memo_entry include to increase the size of text areas. You can do this by defining a custom include in the IDOC file:<@dynamicalhtml std_memo_entry@> <textarea name="<$fieldName$>" rows=15 cols=50 wrap=virtual><$fieldValue$></textarea> <@end@>
DataScript: If you add a form field called DataScript to a form being submitted, then any Idoc Script for that value is evaluated by Content Server when the form is processed by Content Server.
Example 4-5 Changing a Value in a Specific Column and Row in a Second Table When You Update a Row in the First Table
There are two tables (coming from the data island inside the hcsp form) with an entry in one table that references entries in the other table. Your goal is to change a value in a specific column and row in the second table when you update a row in the first table. To accomplish this value change, you can write javascript to set the DataScript value with Idoc script:
modifyRowAndColumn(row, column, value)
{
document.myform.DataScript = "<$setValue('#local', 'table2!'"+ column + "#'"+ row +
"','" + value + "')$>";
}
Then, when you call the function with column = "myColumn" and row="1" and value = "Test" while submitting the update form, the resulting DataScript value before submit would be the following:
DataScript.value = <$setValue('#local', 'table2!myColumn#1', 'Test')$>
The result would be the column table2!myColumn in row 1 of the table table2 would be updated with the value Test after the form was submitted.
Another way of saying this is that the DataScript can allow arbitrary edits of other entries in the data island without having to actually create html form fields that reference their names.
The following lines are typically used to create the form submission and Reset buttons:
<input type=submit name=Submit value=" Submit "> <input type=reset name=Reset value="Reset">
This section presents examples that show how the dynamic server pages work together to modify Content Server behavior. It includes the following sections:
Example 4-6 HCST and HCSP Example
This example shows you how to create a simple HCST page and HCSP page:
Create an IDOC file with a custom include.
Save the file as helloworld.idoc.
Check the IDOC file into the Content Server with a Content ID of helloworld. The IDOC file is now available to any HCS* pages that reference it.
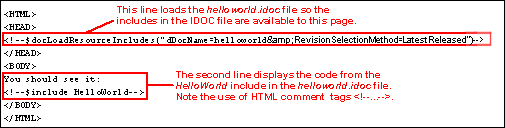
Create an HCST file that references the HelloWorld include:
Figure 4-3 HCST file referencing custom include

Save the file as helloworld.hcst.
Check the HCST file into the Content Server.
Create an HCSP file that references the HelloWorld include:
Figure 4-4 HCSP file referencing custom include

Save the file as helloworld.hcsp.
Check the HCSP file into the Content Server.
Search for the helloworld content items in the Content Server.
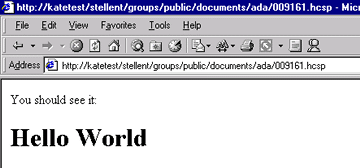
Display the HCST file and HCSP files in your Web browser. They should both look like this:
Figure 4-5 HelloWorld content item displayed in a Web browser.

This example shows you a typical HCSF page and its associated IDOC file. This example creates a form that users can fill out and submit to enter product descriptions as content items.
Create an HCSF file that references an IDOC file named form_std_page:
Save the file as product_form.hcsf.
Check the HCSF file into the Content Server.
Create an IDOC file with custom includes:
Save the file as form_std_page.idoc.
Check the IDOC file into the Content Server with a Content ID of form_std_page. (This is the name that is referenced by the HCSF page.)
Search for the HCSF content item in the Content Server.
Click the link to display the HCSF page in your Web browser. It should look like this:
Fill out the form with some sample values and click Submit.
A content item is created as an HCSP page.
Search for the HCSP page in the Content Server.
Click the link to display the HCSP page in your Web browser. It should look like this:
This section describes some of the features that are commonly used in HCSF pages and associated IDOC files.
Executing the service DOC_INFO_SIMPLE makes metadata from a specific file available to the page. For example:
<$dID=SourceID$>
<$executeService("DOC_INFO_SIMPLE")$>
Use the following statement to determine whether the form is submitted (hcsp) or unsubmitted (hcsf):
<$if (strEquals(ref:dExtension,"hcsf"))$>
<$isHcsf=1$>
<$else$>
<$isHcsp=1$>
<$endif$>
The following code defines the form name and the standard include to start an HTML form:
<$formName="HTMLForm"$> <$include std_html_form_submit_start$>
The following is typical code that defines form properties:
<table border=0 width=100%> <$isEditMode=1,isFormSubmit=1$> <$captionFieldWidth="25%", captionEntryWidth="75%"$>
Use standard Idoc Script variables and the std_display_field include to display the form fields. For example:
<$fieldName="news_author",fieldDefault=dUser,fieldCaption="Author",isRequired=1,requiredMsg = "Please specify the author."$> <$include std_display_field$>
Some fields might require extra code to display the field correctly. For example, the standard text area for a memo field is 3 rows by 40 columns, but you might need to override the standard include to increase the size of the text area:
Standard std_memo_entry Include
<@dynamichtml std_memo_entry@>
<textarea name="<$fieldName$>" rows=3 cols=40 wrap=virtual> <$fieldValue$></textarea>
<@end@>
Custom std_memo_entry Include
<@dynamichtml std_memo_entry@>
<textarea name=<$fieldName$> rows=15 cols=50 wrap=virtual><$fieldValue$></textarea>
<@end@>
You can specify metadata for a submitted form (hcsp) by defining a hidden field, which contributors cannot change. For example, use the following code to assign the document type News_Forms to each submitted form:
<input type=hidden name="dDocType" value="News_Forms">
To specify the security group of the submitted forms:
<input type=hidden name="dSecurityGroup" value="Public">