| Oracle® Fusion Middleware User's Guide for Oracle WebCenter Spaces 11g Release 1 (11.1.1) Part Number E10149-05 |
|
|
View PDF |
| Oracle® Fusion Middleware User's Guide for Oracle WebCenter Spaces 11g Release 1 (11.1.1) Part Number E10149-05 |
|
|
View PDF |
Spaces components are prepackaged, fully functional application widgets or tags, such as menus and links, that are available for adding to pages and, most notably, to page templates. Each component provides a ready-to-go piece of the WebCenter Spaces user interface (UI).
As an application administrator or Space moderator, you can include one or multiple Spaces components in custom Resource Catalogs. In turn, authorized users can add them from the catalog to a page template or a page.
See Also:
Many of the components discussed in the chapter are included out-of-the-box in the default Resource Catalogs provided for template development. For information about how to add resources to a custom Catalog, see Section 15.3.1.2, "Adding Resources."This chapter provides an overview of available components, directs you to information about adding and removing components, and lists and describes component properties. It includes the following sections:
Audience
This chapter is intended for administrator-level users who are granted the permissions Resource Catalogs: Create, Edit, and Delete Resource Catalogs and, minimally, Page Templates: Create Page Templates, Edit Page Templates.
See Also:
For information about creating custom page templates through Oracle JDeveloper, see "Working with Page Templates," in Oracle Fusion Middleware Developer's Guide for Oracle WebCenter.You may need to take some preliminary steps to ensure that Spaces components are available for placement on your pages and page templates. This section provides an overview of the preliminary steps that may be required before you can start working with these components.
This section includes the following subsections:
Section 12.1.1, "Adding Spaces Components to a Resource Catalog"
Section 12.1.2, "Specifying the Resource Catalogs to Use for Space and Page Templates"
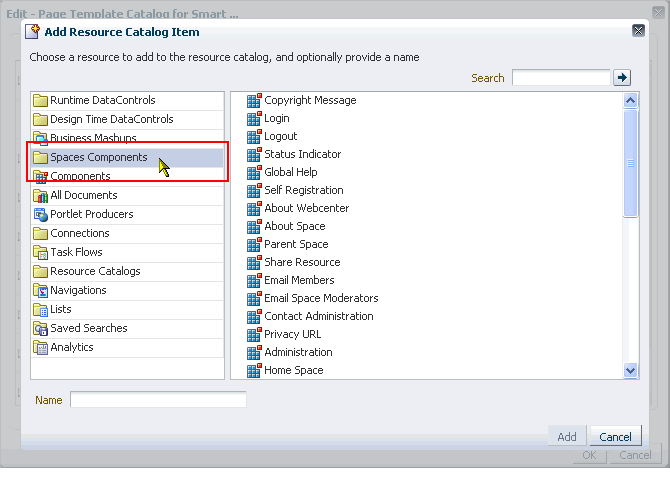
Spaces components are like any other resource you would add to a Resource Catalog. (For information about adding resources to the Resource Catalog, see Section 15.3.1.2, "Adding Resources.") In the library of components that provides resources for building a custom Resource Catalog, many of these components are grouped under the Spaces Components category (Figure 12-1).
Figure 12-1 Spaces Components in the Add Resource Catalog Item Dialog

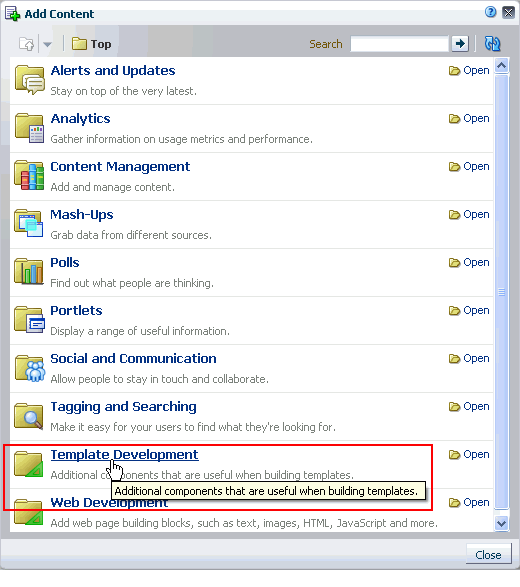
The balance of these components are available by default out-of-the-box in the Default Page Template Catalog that is provided for page template development. In this default catalog, you can find Spaces components under the folder Template Development—though keep in mind that Resource Catalog folder names can be customized, and so may be renamed (Figure 12-2).
Figure 12-2 Template Development Folder in Resource Catalog

Application Administrators
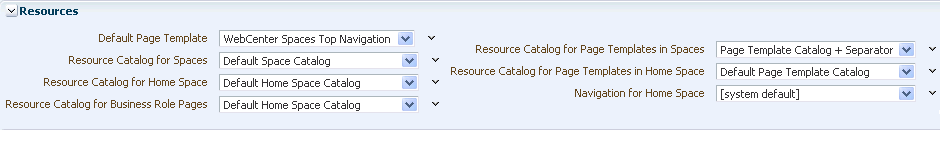
As the application administrator, you can specify the default Resource Catalog to open under any circumstance: for a page, a Space, a page template, a Space template, and so on. The General subpage of the Configuration page under the Administration page provides a Resources section for setting these defaults (Figure 12-3).
Figure 12-3 Resources Section on the Application Administration General Page

Administrative settings apply to the entire application, so, barring lower-level overrides, the default catalog you select is the one all authorized users see when they add content. For more information, see Section 15.10.1, "Configuring the Application-Level Resource Catalog."
Space Moderators
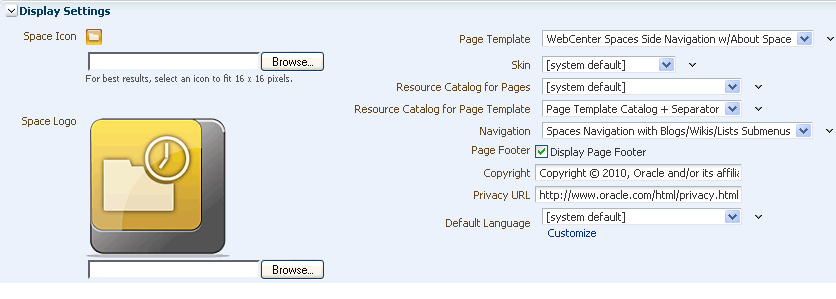
As the Space moderator, you can specify the default Resource Catalogs to open when users click Add Content for a Space page or page template. The General page under the Settings page provides a Display Settings section for setting these defaults (Figure 12-4).
Figure 12-4 Display Settings Section on the Space Settings General Page

Your selection applies only to the Space on which it is set. The Space-level setting overrides the same setting specified by the application administrator at the application level. For more information, see Section 15.10.2, "Configuring the Space-Level Resource Catalog."
As with any other component available in a Resource Catalog, you can add Spaces components from the catalog to a page template. For information about adding resources to a page template, see Section 11.2, "Creating a Page Template."
Provided Spaces components are available in the Resource Catalog, you can add them to a page in a Space or the Home Space just as you would any other component. For more information, see Section 16.5, "Adding Resource Catalog Components to Pages."
Spaces components have associated properties that you can use to refine the appearance and behavior of a component instance.
This section provides information about the properties associated with each component. It includes the following subsections:
Table 12-1 links to the remaining subsections in this section. It lists all available Spaces components and links to more information about each one. Additionally, it provides the XML code for placing the component in a Resource Catalog in a WebCenter Portal application and the tag to use to place the component on a .jspx page.
See Also:
For information about accessing component properties, see Section 16.5.2, "Setting Properties on Page Components."You can access Spaces component properties in page edit mode Source view.
Note:
When you enter most types of property values in the Component Properties dialog and then click Apply, the dialog remains open. With values other than expected value types, the dialog closes, and the page is refreshed to reflect the new value. For example, if a component takes ajava.util.ArrayList of java.awt.Color classes, then the Component Properties dialog closes and Composer does a full-page-refresh.To access Spaces component properties:
Edit a template.
See Also:
For more information, see Section 9.3.3, "Editing a Resource by Using the Edit Dialog."In edit mode, select Source from the View menu (Figure 12-5).
Select the component on the page, and click Edit to open the Component Properties dialog (Figure 12-6).
Revise property values as required.
Click Save and then Close to exit edit mode.
Tip:
You can try out a change by clicking Apply first and observing the result on the page.The About Space component is a link that opens a dialog with information about the current Space (Figure 12-7).
Every Space has associated information, called metadata. Space metadata includes such information as display name, internal identification (GUID), description, current user membership role, user name of the creator, date created, and direct URL. Users click the About Space link to access this information.
See Also:
For information about the About Space dialog, see Section 28.9.1, "Accessing Space Information."This section lists and describes the Display Options associated with the About Space component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Table 12-2 lists and describes the Display Options properties associated with the About Space component.
See Also:
The About Space component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-2 About Space Component Display Options
| Property | Description |
|---|---|
|
A URL or relative path to an icon that appears when the component is clicked Use any Web-compatible image from any accessible location. That is, do not put in a path to an image on an external server that requires authentication. Enter a full URL or a path that is relative to the application root. |
|
|
A URL or relative path to an image that appears when the component is disabled See |
|
|
The render mode of the component:
|
|
|
A URL or relative path to an icon that appears when users hover their mouse pointers over the component See |
|
|
A URL or relative path to an icon to represent the active component See |
|
|
A selection of options for placement of the link's associated icon:
|
|
|
The name of the Space to describe in the dialog The default value is Note: If you enter a Space name, be sure to enter the Space's internal name. The Space internal name is the name specified by the Space URL on the General Settings page of a Space's administration settings. |
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component |
|
|
Display text for the component The default is |
|
|
An option for hiding or showing the component on the page
Once you hide a component in this way, any child components are also hidden. You can show the component again through Oracle Composer Source view. Right-click the hidden component, and select Show Component from the resulting context menu. |
The following tag is used to render the About Space component on a .jspx page:
<wcdc:aboutSpaceLink id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
text="#{uib_o_w_w_r_WebCenter.TITLE_SHOW_GROUP_SPACE_INFO}"/>
Example 12-1 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-1 XML Code for the About Space Component
<tag>
<name>aboutSpaceLink</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
AboutSpaceLinkTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The About WebCenter component is a link that opens a dialog with application version and copyright information (Figure 12-8).
This section lists and describes the Display Options associated with the About WebCenter component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The About WebCenter component shares many of the same Display Options properties with the About Space component. Table 12-3 lists and describes the Display Options properties associated with the About WebCenter component that are not included in Table 12-2, "About Space Component Display Options" or that have different default values.
See Also:
The About WebCenter component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-3 About WebCenter Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is About Spaces. The default is the rendered value of the EL expression |
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the About WebCenter component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="aboutWebcenter" displayType="link"
text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_ABOUT}"
shortDesc="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_ABOUT_DESC}"
inlineStyle="white-space:nowrap;"/>
Example 12-2 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-2 XML Code for the About WebCenter Component
<tag>
<name>spacesAction</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.SpacesActionTag
</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>type</name>
<required>true</required>
<deferred-value/>
</attribute>
</tag>
The Add to Favorites component is a link users can click to add an application object to their WebCenter Spaces Favorites (Figure 12-9).
For example, users can use this component to add a page, wiki, blog, list, event, task, template, and so on.
This section lists and describes the Display Options associated with the Add to Favorites component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Add to Favorites component shares many of the same Display Options properties with the About Space component. Table 12-4 lists and describes the properties for which Add to Favorites has different default values than those described in Table 12-2, "About Space Component Display Options".
See Also:
The Add to Favorites component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-4 Add to Favorites Component Display Options
| Property | Description |
|---|---|
|
The display name of the application object to add as a favorite |
|
|
The URL to use to navigate to the application object |
|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component. The default is Add to Favorites. The default is the rendered value of the EL expression |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Add to Favorites component on a .jspx page:
<wcdc:addToFavorites id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.TITLE_ADD_FAVORITE_DIALOG}"
shortDesc="#{uib_o_w_w_r_WebCenter.TITLE_ADD_FAVORITE_DIALOG}"/>
Example 12-3 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-3 XML Code for the Add to Favorites Component
<tag> <name>addToFavorites</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
AddToFavoritesTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>favoriteTitle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>favoriteURL</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Administration component is a navigation link that opens the Administration page (Figure 12-10).
Only application administrators can see this link once it is placed on a page or page template.
See Also:
For information about WebCenter Spaces administration, see Part I through Part VII in this guide, and see the Oracle Fusion Middleware Administrator's Guide for Oracle WebCenter.This section lists and describes the Display Options associated with the Administration component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Administration component shares many of the same Display Options properties associated with the About Space component. Table 12-5 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Administration component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-5 Administration Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Administration component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="administration" displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_ADMINISTRATION}"
shortDesc="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_ADMINISTRATION_DESC}"/>
In the Resource Catalog, the Administration component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Change Membership component is a link users can click to request a change to their Space role (Figure 12-11).
See Also:
For information about changing a Space membership, see Section 48.20, "Changing Your Role in a Space."This section lists and describes the Display Options associated with the Change Membership component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Change Membership component shares many of the same properties with the About Space component. Table 12-6 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Change Membership component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-6 Change Membership Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default value is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Change Membership component on a .jspx page:
<wcdc:changeSpaceMembership id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
text="#{uib_o_w_s_r_Spaces.COMMUNITY_CHANGE_MEMBERSHIP}"
shortDesc="#{uib_o_w_s_r_Spaces.COMMUNITY_CHANGE_MEMBERSHIP}"
inlineStyle="white-space:nowrap;"/>
Example 12-4 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-4 XML Code for the Change Membership Component
<tag>
<name>changeSpaceMembership</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
ChangeSpaceMembershipTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Contact Administration component is a link that opens a simple send-mail window in which users can enter and send a message to the application administrator, without having to know the administrator's address (Figure 12-12).
Figure 12-12 Contact Administration Component

This section lists and describes the Display Options associated with the Contact Administration component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.7.1, "Contact Administration Component Display Options"
Section 12.2.7.2, "Contact Administration Component Tag and XML"
The Contact Administrator component shares many of the same properties with the About Space component. Table 12-7 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Contact Administration component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-7 Contact Administrator Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default value is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Contact Administration component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="contactAdmin" displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.CONTACT_ADMINISTRATOR}"
shortDesc="#{uib_o_w_w_r_WebCenter.CONTACT_ADMINISTRATOR_DESC}"/>
In the Resource Catalog, the Contact Administration component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Copyright Message component renders the following text string:
Copyright © 2010, Oracle and/or its affiliates. All rights reserved.
Figure 12-13 shows an example of the Copyright Message component rendered within the user interface.
This section lists and describes the Display Options associated with the Copyright component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Copyright Message component shares many of the same properties with the About Space component. Table 12-8 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Copyright Message component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-8 Copyright Message Component Display Options
| Property | Description |
|---|---|
|
A field for entering CSS style values to define the appearance of the component The default inline style is |
|
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Copyright Message component on a .jspx page:
wcdc:outputText id="#" xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib" type="copyrightMessage" inlineStyle="white-space:nowrap;"/>
Example 12-5 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-5 XML Code for the Copyright Message Component
<tag>
<name>outputText</name>
<tag-class>oracle.webcenter.webcenterapp.spacescomponents.internal.view.
taglib.OutputTextTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>type</name>
<required>true</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Create Page component is an icon and a link that users click to open the Create Page dialog (Figure 12-14).
See Also:
For information about creating pages, see Chapter 16, "Building Pages," and Chapter 37, "Creating and Managing Personal Pages."This component is useful for providing an on-the-spot means of creating pages in the current Space or Home Space. Only authorized users can see and use the Create Page link.
This section lists and describes the Display Options associated with the Create Page component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Create Page component shares many of the same properties with the About Space component. Table 12-9 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Create Page component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-9 Create Page Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
The component's unique identifier, for example |
|
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Create Page component on a .jspx page:
<wcdc:createPage id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.LABEL_CREATE_PAGE}"
shortDesc="#{uib_o_w_w_r_WebCenter.TOOLTIP_MANAGE_PAGES_CREATE_PAGE}" />
Example 12-6 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-6 XML Code for the Create Page Component
<tag>
<name>createPage</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
CreatePageTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Create Space component is a link users click to open the Create a Space wizard (Figure 12-15).
This component is useful for providing an on-the-spot means of creating a Space. Only authorized users can see and use the Create Space link.
See Also:
For information about creating Spaces, see Part X, "Planning and Building a Space".This section lists and describes the Display Options associated with the Create Space component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Create Space component shares many of the same properties with the About Space component. Table 12-10 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Create Space component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-10 Create Space Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Create Space component on a .jspx page:
<wcdc:createSpace id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_s_r_Spaces.HEADING_CREATE_COMMUNITY}"
shortDesc="#{uib_o_w_s_r_Spaces.HEADING_CREATE_COMMUNITY}"/>
Example 12-7 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-7 XML Code for the Create Space Component
<tag>
<name>createSpace</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
CreateSpaceTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Create Subspace component is a link that opens a dialog for creating a Subspace (Figure 12-16).
A Subspace is a Space that is hierarchically lower than its parent Space. The Create Subspace component is useful for providing an on-the-spot means of creating Subspaces in the current Space. Only authorized users can see and use the Create Subspace link.
See Also:
For information about creating a SubSpace, see Section 53.3, "Creating a Subspace."This section lists and describes the Display Options associated with the Create Subspace component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Create Subspace component shares many of the same properties with the About Space component. Table 12-11 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Create Subspace component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-11 Create Subspace Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Create Subspace component on a .jspx page:
<wcdc:createSubSpace id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_s_r_Spaces.HEADING_CREATE_SUB_COMMUNITY}"
shortDesc="#{uib_o_w_s_r_Spaces.HEADING_CREATE_SUB_COMMUNITY}"/>
Example 12-8 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-8 XML Code for the Create Subspace Component
<tag>
<name>createSubSpace</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
CreateSubspaceTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Current User Profile component is the name of the current user linked to the user's Profile page (Figure 12-17).
Figure 12-17 Current User Profile Component

Users click the name to open a Profile page with the user's profile details.
See Also:
The Profile page is a customizable business role page that appears in all authenticated users' Home Spaces. For more information about business role pages, see Section 7.1, "Working with Business Role Pages." For more information about Profiles, see Chapter 29, "Managing Your Profile."This section lists and describes the Display Options associated with the Current User Profile component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.12.1, "Current User Profile Component Display Options"
Section 12.2.12.2, "Current User Profile Component Tag and XML"
The Current User Profile component shares many of the same properties with the About Space component. Table 12-12 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Current User Profile component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-12 Current User Profile Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering a tooltip to display when users hover their mouse pointers over the component The default is the current user's name. The default is the rendered value of the EL expression |
|
|
Display text for the component The default is the current user's name. The default is the rendered value of the EL expression |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Current User Profile component on a .jspx page:
<wcdc:userProfile id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap"
text="#{security.userDisplayName}" shortDesc="#{security.userDisplayName}" />
Example 12-9 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-9 XML Code for the Current User Profile Component
<tag>
<name>userProfile</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
UserProfileTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Edit Page component is a link that users click to take the current page into page edit mode (Figure 12-18).
Only users who are authorized to edit the current page can see and use the Edit Page link.
See Also:
For information about editing pages, see Section 16.3, "Editing Pages," and Section 37.3, "Editing a Personal Page."This section lists and describes the Display Options associated with the Edit Page component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Edit Page component shares many of the same properties with the About Space component. Table 12-13 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Edit Page component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-13 Edit Page Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering a tooltip to display when users hover their mouse pointers over the component The default is |
|
|
The component's unique identifier, for example |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Edit Page component on a .jspx page:
<wcdc:editPage id="#" xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.PAGE_CONTEXT_EDIT_PAGE}"
shortDesc="#{uib_o_w_w_r_WebCenter.PAGE_CONTEXT_EDIT_PAGE_DESC}" />
Example 12-10 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-10 XML Code for the Edit Page Component
<tag>
<name>editPage</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
EditPageTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Favorites Menu component is a menu with options for opening the Add to Favorites and Manage Favorites dialogs (Figure 12-19).
See Also:
For information about Favorites in WebCenter Spaces, see Chapter 36, "Creating and Managing Your Personal Favorites."This section lists and describes the Display Options associated with the Favorites Menu component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Favorites Menu component shares many of the same properties with the About Space component. Table 12-14 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Favorites Menu component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-14 Favorites Menu Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
The component's unique identifier, for example |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Favorites Menu component on a .jspx page:
<wcdc:favoritesMenu id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
styleClass="WCLinkMenu" text="#{uib_o_w_w_r_WebCenter.LABEL_FAVORITES_DESC}"
shortDesc="#{uib_o_w_w_r_WebCenter.LABEL_FAVORITES_DESC}" />
Example 12-11 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-11 XML Code for the Favorites Menu Component
<tag>
<name>favoritesMenu</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
FavoritesMenuTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Global Help component is a link that users click to access WebCenter Spaces online Help topics (Figure 12-20).
See Also:
For more information, see Section 28.11, "Accessing WebCenter Spaces Online Help."This section lists and describes the Display Options associated with the Global Help component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Global Help component shares many of the same properties with the About Space component. Table 12-15 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Global Help component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-15 Global Help Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering a tooltip to display when users hover their mouse pointers over the component The default is |
|
|
The component label The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Global Help component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="globalHelp" displayType="link"
text="#{uib_o_w_w_r_WebCenter.LABEL_HELP}"
shortDesc="#{uib_o_w_w_r_WebCenter.LABEL_HELP_DESC}"
inlineStyle="white-space:nowrap"/>
In the Resource Catalog, the Global Help component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Home Space component is a link that users click to navigate to their view of the Home Space (Figure 12-21).
See Also:
For information about Home Spaces, see Chapter 28, "Exploring the Home Space."This section lists and describes the Display Options associated with the Home Space component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Home Space component shares many of the same properties with the About Space component. Table 12-16 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Home Space component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-16 Home Space Component Display Options
| Property | Description |
|---|---|
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Home Space component on a .jspx page:
<wcdc:spacesAction id="#" xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib" type="personalSpace" displayType="link" text="Personal Space" inlineStyle="white-space:nowrap;"/>
In the Resource Catalog, the Home Space component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Invite People as Connection component is a link that opens a page where users can invite other users to connect (Figure 12-22).
Figure 12-22 Invite People as Connection Component

See Also:
For information about Connections, see Chapter 30, "Creating Your Social Network."This section lists and describes the Display Options associated with the Invite People as Connection component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.17.1, "Invite People as Connection Component Display Options"
Section 12.2.17.2, "Invite People as Connection Component Tag and XML"
The Invite People as Connection component shares many of the same properties with the About Space component. Table 12-17 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Invite People as Connection component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-17 Invite People as Connection Display Options
| Property | Description |
|---|---|
|
|
A field for entering a tooltip to display when users hover their mouse pointers over the component The default is |
|
|
The component label The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Invite People as Connection component on a .jspx page:
<wcdc:invitePeopleAsConnection id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_s_r_Spaces.LABEL_INVITE_PEOPLE}"
shortDesc="#{uib_o_w_s_r_Spaces.LABEL_INVITE_PEOPLE}"/>
Example 12-12 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-12 XML Code for the Invite People as Connection Component
<tag>
<name>invitePeopleAsConnection</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
InvitePeopleAsConnectionTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Join Space component is a link that initiates the process of becoming a member of a Space, usually the current Space (Figure 12-23).
See Also:
For information about joining a Space, see Section 48.6, "Joining a Space."This section lists and describes the Display Options associated with the Join Space component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Join Space component shares many of the same properties with the About Space component. Table 12-18 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Join Space component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-18 Join Space Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering a tooltip to display when users hover their mouse pointers over the component The default is |
|
|
The component label The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Join Space component on a .jspx page:
<wcdc:joinSpace id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_s_r_Spaces.GROUP_SPACES_MANAGE_JOIN_SPACE}"
shortDesc="#{uib_o_w_s_r_Spaces.GROUP_SPACES_MANAGE_JOIN_SPACE}" />
Example 12-13 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-13 XML Code for the Join Space Component
<tag>
<name>joinSpace</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
JoinSpaceTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Leave Space component is a link for requesting a removal of a user's own membership in the current Space (Figure 12-24).
See Also:
For information about requesting an end of membership, see Section 48.21, "Cancelling Space Membership."This section lists and describes the Display Options associated with the Leave Space component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Leave Space component shares many of the same properties with the About Space component. Table 12-19 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Leave Space component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-19 Leave Space Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering a tooltip to display when users hover their mouse pointers over the component The default is |
|
|
The component label The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Leave Space component on a .jspx page:
<wcdc:leaveSpace id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
text="#{uib_o_w_s_r_Spaces.LABEL_LEAVE_SPACE}"
shortDesc="#{uib_o_w_s_r_Spaces.LABEL_LEAVE_SPACE}"
inlineStyle="white-space:nowrap;"/>
Example 12-14 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-14 XML Code for the Leave Space Component
<tag>
<name>leaveSpace</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
LeaveSpaceTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Login component is a link for navigating to the application Login page (Figure 12-25).
The Login link appears only to users who are not logged in. That is, if a user is logged in this link is hidden.
This section lists and describes the Display Options associated with the Login component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Login component shares many of the same properties with the About Space component. Table 12-20 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Login component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-20 Login Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Login component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="login" displayType="link" inlineStyle="white-space:nowrap"
text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_LOGIN}"
shortDesc="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_LOGIN}"/>
In the Resource Catalog, the Login component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Logout component is a link for logging out of the application (Figure 12-26).
The Logout link appears only to logged in users. That is, if a user is logged out, this link is hidden.
This section lists and describes the Display Options associated with the Logout component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Logout component shares many of the same properties with the About Space component. Table 12-21 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Logout component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-21 Logout Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Logout component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib" type="logout" displayType="link" inlineStyle="white-space:nowrap" text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_LOGOUT}" shortDesc="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_LOGOUT_DESC}"/>
In the Resource Catalog, the Logout component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Mail Space Members component is a link that opens a simple send-mail window (Figure 12-27).
Figure 12-27 Mail Space Members Component

Such messages are sent to the in boxes of all members of the current Space.
This section lists and describes the Display Options associated with the Mail Space Members component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.22.1, "Mail Space Members Component Display Options"
Section 12.2.22.2, "Mail Space Members Component Tag and XML"
The Email Members component shares many of the same properties with the About Space component. Table 12-22 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
Table 12-22 Mail Space Members Component Display Options
| Property | Description |
|---|---|
|
|
The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Mail Space Members component on a .jspx page:
<wcdc:emailMembersLink id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib" text="#{uib_o_w_w_r_WebCenter.LABEL_SEND_EMAIL_TO_MEMBERS}"/>
Example 12-15 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-15 XML Code for the Mail Space Members Component
<tag>
<name>emailMembersLink</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
EmailMembersLinkTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Mail Space Moderators component is a link that opens a simple send-mail window (Figure 12-28).
Figure 12-28 Mail Space Moderators Component

Such messages are sent to the in boxes of all users assigned the role Moderator for the current Space.
This section lists and describes the Display Options associated with the Mail Space Moderators component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.23.1, "Mail Space Moderators Component Display Options"
Section 12.2.23.2, "Mail Space Moderators Component Tag and XML"
The Mail Space Moderators component shares many of the same properties with the About Space component. Table 12-23 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Mail Space Moderators component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-23 Mail Space Moderators Component Display Options
| Property | Description |
|---|---|
|
|
The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Mail Space Moderators component on a .jspx page:
<wcdc:emailModeratorsLink id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
text="#{uib_o_w_w_r_WebCenter.LABEL_SEND_EMAIL_TO_MODERATORS}"/>
Example 12-16 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-16 XML Code for the Mail Space Moderators Component
<tag> <name>emailModeratorsLink</name> <tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
EmailModeratorsLinkTag</tag-class> <body-content>empty</body-content> <attribute> <name>id</name> </attribute> <attribute> <name>rendered</name> <deferred-value> <type>boolean</type> </deferred-value> </attribute> <attribute> <name>binding</name> <deferred-value/> </attribute> <attribute> <name>clientComponent</name> <deferred-value> <type>boolean</type> </deferred-value> </attribute> <attribute> <name>customizationId</name> <deferred-value/> </attribute> <attribute> <name>disabled</name> <required>false</required> <deferred-value/> </attribute> <attribute> <name>displayType</name> <required>false</required> <deferred-value/> </attribute> <attribute> <name>shortDesc</name> <required>false</required> <deferred-value/> </attribute> <attribute> <name>scopeName</name> <required>false</required> <deferred-value/> </attribute> <attribute> <name>text</name> <required>false</required> <deferred-value/> </attribute></tag>
The Manage Pages component is a link that opens the Manage Pages dialog (Figure 12-29).
The Manage Pages dialog lists all of the pages to which the current user has access. Manage Pages provides controls for creating more pages, setting page creation defaults (Home Space only), and performing actions on pages, such as editing, renaming, setting access, and the like. Additionally, users can click a listed page name to navigate to that page.
See Also:
For information about the types of actions users can perform through Manage Pages, see Chapter 16, "Building Pages," and Chapter 37, "Creating and Managing Personal Pages."This section lists and describes the Display Options associated with the Manage Pages component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Manage Pages component shares many of the same properties with the About Space component. Table 12-24 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Manage Pages component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-24 Manage Pages Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
The component's unique identifier, for example |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Manage Pages component on a .jspx page:
<wcdc:managePages id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.TITLE_MANAGE_PAGES}"
shortDesc="#{uib_o_w_w_r_WebCenter.TITLE_MANAGE_PAGES}"/>
Example 12-17 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-17 XML Code for the Manage Pages Component
<tag>
<name>managePages</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
ManagePagesTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/> </attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Page Links component is an icon for opening the Links dialog (Figure 12-30).
See Also:
For information about linking in WebCenter Spaces, see Chapter 62, "Working with the Links Service."The Links dialog enables users to add personal links to related content to the current page and to navigate to those link targets. For more information, see Chapter 62, "Working with the Links Service."
This section lists and describes the Display Options associated with the Page Links component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Table 12-25 lists and describes the Display Options properties associated with the Page Links component.
Table 12-25 Page Links Component Display Options
| Property | Description |
|---|---|
|
|
A unique identifier for the component instance Caution: Never change this property's default value |
|
Display text for the component By default, the Page Links component is labeled |
|
|
|
An option for hiding or showing the component on the page
Once you hide a component in this way, any child components are also hidden. You can show the component again through Oracle Composer Source view. Right-click the hidden component, and select Show Component from the resulting context menu. |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Page Links component on a .jspx page:
<wcdc:pageLinks id="#" __taskFlowId="#" xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"/>
Example 12-18 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-18 XML Code for the Page Links Component
<tag>
<name>pageLinks</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
PageLinksTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>showLabel</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Parent Space component is a link users click to navigate to the top Space in a Space hierarchy (Figure 12-31).
See Also:
For information about Space hierarchies, see Section 53, "Working with a Space Hierarchy."This section lists and describes the Display Options associated with the Parent Space component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Parent Space component shares many of the same properties with the About Space component. Table 12-24 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Parent Space component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-26 Parent Space Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Parent Space component on a .jspx page:
<wcdc:parentSpace id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.LABEL_NAVIGATE_TO_PARENT_SPACE}"
shortDesc="#{uib_o_w_w_r_WebCenter.LABEL_NAVIGATE_TO_PARENT_SPACE}"/>
Example 12-19 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-19 XML Code for the Parent Space Component
<tag>
<name>parentSpace</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
ParentSpaceTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Print Preview component is a link users click to open a print preview of the current page in the user's browser (Figure 12-32).
See Also:
For more information, see Section 28.8, "Previewing and Printing an Application Page."This section lists and describes the Display Options associated with the Print Preview component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Print Preview component shares many of the same properties with the About Space component. Table 12-27 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Print Preview component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-27 Print Preview Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Print Preview component on a .jspx page:
<wcdc:printPreview id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
text="#{uib_o_w_w_r_WebCenter.LABEL_PAGE_PRINT_PREVIEW}"
shortDesc="#{uib_o_w_w_r_WebCenter.LABEL_PAGE_PRINT_PREVIEW}"
inlineStyle="white-space:nowrap;"/>
Example 12-20 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-20 XML Code for the Print Preview Component
<tag>
<name>printPreview</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
PrintPreviewTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Privacy URL component is a link that users click to navigate to the application privacy statement (Figure 12-33).
This section lists and describes the Display Options associated with the Privacy URL component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Privacy URL component shares many of the same properties with the About WebCenter component. Table 12-28 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Privacy URL component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-28 Privacy URL Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Privacy URL component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="privacyURL" displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.PRIVACY_STMT}"
shortDesc="#{uib_o_w_w_r_WebCenter.PRIVACY_STMT_DESC}"/>
In the Resource Catalog, the Privacy URL component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The RSS component is a link users click to open the RSS Manager (Figure 12-34).
The RSS Manager enables users to subscribe to news feeds from WebCenter Spaces services. For more information, see Chapter 67, "Working with the RSS Service."
This section lists and describes the Display Options associated with the RSS component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The RSS component shares many of the same properties with the About Space component. Table 12-29 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The RSS component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-29 RSS Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the RSS component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="rss" displayType="link" text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_RSS}"
inlineStyle="white-space:nowrap;"/>
In the Resource Catalog, the Home Space component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Search component provides a means entering search terms against the application or against a scoped Space, depending on how its parameters are configured (Figure 12-35).
See Also:
For more information, see Chapter 55, "Working with the Search Service."Note:
The Search component is a task flow and has no associated XML definition.Table 12-10 lists and describes the parameters associated with the Search component.
See Also:
The Search component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-30 Search Component Parameter
| Property | Description |
|---|---|
|
|
Specifies the width of the Search field to render Enter a number and a unit of measure, such as |
|
|
The intended scope of the search By default, the current scope is searched. This means that Search components placed on pages in the Home Space search the entire application, and Search components placed in a particular Space search just that Space. To limit the search to a Space other than the current Space, set this to the intended Space's GUID. For information about obtaining a Space's GUID, see Section 28.9.1, "Accessing Space Information." |
See Also:
Parameters in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The Self Registration component is a link users click to open the Self Registration page (Figure 12-36).
The Self Registration page is a system page that enables users to create their own application login credentials. For more information, see Section 7.3, "Working with System Pages," and Section 28.2, "Registering Yourself with WebCenter Spaces."
This section lists and describes the Display Options associated with the Self Registration component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.31.1, "Self Registration Component Display Options"
Section 12.2.31.2, "Self Registration Component Tag and XML"
The Self Registration component shares many of the same properties with the About WebCenter component. Table 12-31 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Self Registration component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-31 Self Registration Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Self Registration component on a .jspx page:
<wcdc:spacesAction id="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
type="selfRegistration" displayType="link"
text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_SELFREG}"
shortDesc="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_SELFREG_DESC}"
inlineStyle="white-space:nowrap"/>
In the Resource Catalog, the Self Registration component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Share Resource component renders as Share Link. Users click this link to open a popup version of the Publisher task flow for publishing messages, links, and documents (Figure 12-37).
Messages, links, and documents are published on the user's own Message Board or a Space Message Board, depending on the selected recipient. In turn, if activities on the user's Message Board are shared with the user's connections via Activity Stream, then the published message, document, or link is shared with all of the user's connections through their Activity Streams. Messages published to a Space are shared with all members of that Space through their Activity Streams.
See Also:
For information about the Publisher task flow, see Section 33.3.3, "Sharing Items, Files, and URLs Through the Publisher Task Flow."This section lists and describes the Display Options associated with the Share Resource component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Share Resource component shares many of the same properties with the About WebCenter component. Table 12-32 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Share Resource component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-32 Share Resource Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Share Resource component on a .jspx page:
<wcdc:shareResource id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter['NAV_TOOLS_ACTIONS_FOLDER_SHARE.TITLE']}"
shortDesc="#{uib_o_w_w_r_WebCenter
['NAV_TOOLS_ACTIONS_FOLDER_SHARE.TITLE']}"/>
Example 12-21 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-21 XML Code for the Share Resource Component
<tag>
<name>shareResource</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
ShareResourceTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Spaces Switcher component provides access to a popup window where users can select a Space to which to navigate (Figure 12-38).
This section lists and describes the Display Options associated with the Spaces Switcher component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Spaces Switcher component shares many of the same properties with the About WebCenter component. Table 12-33 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
Table 12-33 Spaces Switcher Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Spaces Switcher component on a .jspx page:
<wcdc:spacesSwitcher id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
inlineStyle="white-space:nowrap;" styleClass="WCLinkMenu"
text="#{uib_o_w_s_r_Spaces.LABEL_COMMUNITIES}"
shortDesc="#{uib_o_w_s_r_Spaces.LABEL_COMMUNITIES_DESC}"/>
Example 12-22 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-22 XML Code for the Spaces Switcher Component
<tag>
<name>SpacesSwitcher</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
SpacesSwitcherTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Status Indicator component is an animated icon that spins when the application is processing information (Figure 12-39).
This section lists and describes the Display Options associated with the Status Indicator component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The Status Indicator component shares many of the same properties with the About WebCenter component. Table 12-34 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Status Indicator component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-34 Status Indicator Component Display Options
| Property | Description |
|---|---|
|
|
The component type The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Status Indicator component on a .jspx page:
<wcdc:spacesAction id="#" xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib" type="statusIndicator" displayType="link" />
In the Resource Catalog, the Status Indicator component uses the same XML code as the About WebCenter component. For more information, see Section 12.2.3.2, "About WebCenter Component Tag and XML."
The Subscription Preferences component is a link users can click to subscribe to be notified about specific types of activities that occur in the context of the Space (Figure 12-40).
Figure 12-40 Subscription Preferences Component

See Also:
For more information, see Section 35.3.2, "Setting Space-Level Subscriptions."This section lists and describes the Display Options associated with the Subscription Preferences component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Section 12.2.35.1, "Subscription Preferences Component Display Options"
Section 12.2.35.2, "Subscription Preferences Component Tag and XML"
The Subscription Preferences component shares many of the same properties with the About WebCenter component. Table 12-35 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The Subscription Preferences component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-35 Subscription Preferences Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Subscription Preferences component on a .jspx page:
<wcdc:notificationSubscriptionsLink id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
text="#{uib_o_w_w_r_WebCenter.LABEL_SUBSCRIBE_TO_GET_NOTIFICATION}"
shortDesc="#{uib_o_w_w_r_WebCenter.LABEL_SUBSCRIBE_TO_GET_NOTIFICATION}" />
Example 12-23 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-23 XML Code for the Subscription Preferences Component
<tag>
<name>notificationSubscriptionsLink</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.
taglib.NotificationSubscriptionsLinkTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>scopeName</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The Tags component is an icon that users click to open the Add Tags dialog (Figure 12-41).
Add tags to associate personally meaningful search terms to a page or a WebCenter Spaces item. For more information, see Chapter 56, "Working with the Tags Service."
This section lists and describes the Display Options associated with the Tags component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
Table 12-36 lists and describes the Display Options associated with the Tags component.
See Also:
The Tags component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-36 Tags Component Display Options
| Property | Description |
|---|---|
|
|
An option for hiding or showing the component on the page
Once you hide a component in this way, any child components are also hidden. You can show the component again through Oracle Composer Source view. Right-click the hidden component, and select Show Component from the resulting context menu. |
|
|
Display text for the component By default, no display text is associated with the Tag icon. |
|
|
The component's unique identifier, for example |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the Tags component on a .jspx page:
<wcdc:pageTags id="#" __taskFlowId="#" xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"/>
Example 12-24 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-24 XML Code for the Tags Component
<tag>
<name>pageTags</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
PageTagsTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>showLabel</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
The User Preferences component is a link that users click to access the Preferences dialog (Figure 12-42).
User preferences enable users to configure their views of the application to suit their working styles. For more information, see Chapter 34, "Setting Your Personal Preferences."
This section lists and describes the Display Options associated with the User Preferences component. Additionally, it provides the tag that invokes this component on a .jspx page and the XML code that defines this component in a Resource Catalog.
This section includes the following subsections:
The User Preferences component shares many of the same properties with the About WebCenter component. Table 12-37 lists the properties that have defaults other than those specified in Table 12-2, "About Space Component Display Options".
See Also:
The User Preferences component has Style properties you can use to change the component's look and feel. For more information, see Section 16.5.2.7, "Working with Style and Content Style Properties."Table 12-37 User Preferences Component Display Options
| Property | Description |
|---|---|
|
|
A field for entering tooltip text to display when users hover their mouse pointers over the component The default is |
|
|
Display text for the component The default is |
See Also:
Display Options properties in the Component Properties dialog provide access to an Expression Language (EL) editor for entering and testing EL values. For more information, see Appendix B, "Expression Language Expressions."The following tag is used to render the User Preferences component on a .jspx page:
<wcdc:userPreferences id="#" __taskFlowId="#"
xmlns:wcdc="http://xmlns.oracle.com/webcenter/spaces/taglib"
displayType="link" inlineStyle="white-space:nowrap;"
text="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_PREFERENCES}"
shortDesc="#{uib_o_w_w_r_WebCenter.GLOBAL_LINK_PREFERENCES_DESC}"/>
Example 12-25 provides the XML code that represents the component in the Resource Catalog file (SiteTemplateCatalog.xml) in a WebCenter Portal application.
Example 12-25 XML Code for the User Preferences Component
<tag>
<name>userPreferences</name>
<tag-class>oracle.webcenter.webcenterapp.internal.view.taglib.
UserPreferencesTag</tag-class>
<body-content>empty</body-content>
<attribute>
<name>id</name>
</attribute>
<attribute>
<name>rendered</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>binding</name>
<deferred-value/>
</attribute>
<attribute>
<name>clientComponent</name>
<deferred-value>
<type>boolean</type>
</deferred-value>
</attribute>
<attribute>
<name>customizationId</name>
<deferred-value/>
</attribute>
<attribute>
<name>depressedIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabled</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>disabledIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>displayType</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>hoverIcon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>icon</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>iconPosition</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>inlineStyle</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>shortDesc</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>styleClass</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>__taskFlowId</name>
<required>false</required>
<deferred-value/>
</attribute>
<attribute>
<name>text</name>
<required>false</required>
<deferred-value/>
</attribute>
</tag>
This section points to information about removing Spaces components from the various venues in which they may appear. It includes the following subsections:
Section 12.3.1, "Removing Spaces Components from a Resource Catalog"
Section 12.3.2, "Removing a Spaces Component from a Template"
You can remove a Spaces component from a Resource Catalog as you would any other resource. For more information, see Section 15.3.1.7, "Deleting a Resource."
To remove a Spaces component from a template:
Access the template in edit mode as described in Section 11.3, "Editing a Page Template."
In Source view, select the Spaces component by clicking it in the hierarchical list of components.
Tip:
In Source view, you can also click the component directly on the page to select it.Click Delete.
In the resulting confirmation dialog, click Delete.
To remove a Spaces component from a page:
Access the page in edit mode as described in Section 16.3.1, "Entering and Exiting Page Edit Mode."
In Source view, select the Spaces component by clicking it in the hierarchical list of components.
Tip:
In Source view, you can also click the component directly on the page to select it.Click Delete.