| Oracle® Fusion Middleware Mobile Client Developer's Guide for Oracle Application Development Framework 11g Release 1 (11.1.1.5.0) Part Number E14826-02 |
|
|
View PDF |
| Oracle® Fusion Middleware Mobile Client Developer's Guide for Oracle Application Development Framework 11g Release 1 (11.1.1.5.0) Part Number E14826-02 |
|
|
View PDF |
This chapter describes how to build ADF Mobile client user interfaces for Windows Mobile devices and BlackBerry smartphones using ADF Mobile client components.
This chapter includes the following sections:
This chapter describes the following:
Design and development of the flow of the user interface.
Creation of MCX pages.
Features of ADF Mobile client components that are unique to the mobile client.
Usage of the Expression Language.
Usage of binding layer components.
ADF Mobile client provides a set of layout and field components that enable you to create applications that behave appropriately for both the BlackBerry and Windows Mobile user experience. While the mobile client maintains the same development experience as ADF Faces by allowing you to drag these components into an editor from the Component Palette or from the Data Control Palette, these components are not identical to their ADF Faces counterparts: the mobile client components do not support every property and behavior of ADF Faces components. In essence, the mobile client components represent wrappers around native components in BlackBerry and Windows Mobile, with their appearance and behavior being very similar to the ADF Faces components.
Note:
When developing interfaces for mobile devices and smartphones, always be aware of the fact that screen space is very limited. In addition, touchscreen support is not available on some mobile devices and smartphones.For more information, see the following:
Using your application workspace (see Section 4.4, "Creating an Application Workspace"), you start creating the user interface for your application by designing task flows. As with any standard JSF application, ADF Mobile client applications use navigation cases and rules to define the task flow. These definitions are stored in the MobileClient-task-flow.xml file (see Section 6.2.6, "What You May Need to Know About the MobileClient-task-flow.xml File").
For Oracle Fusion Middleware 11g release 1 of ADF Mobile client, you can create mobile applications that have only bounded task flows. As described in "Task Flow Types" section of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework, a bounded task flow is also known as a task flow definition and represents the reusable portion of an application. Bounded task flows have a single entry point and zero or more exit points. They have their own collections of activities and control-flow rules, as well as their own memory scope and managed-bean life span. Other features of bounded task flows include accepting input parameters and generating return values.
You use the Mobile Client Task Flow Designer to create bounded task flows for mobile client applications (mobile client task flows). When designing a mobile client task flow, JDeveloper maintains the same experience as designing an ADF task flow, as described in "Creating a Task Flow" section of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. Like the overview editor for task flows, this tool includes a diagrammer (see Section 6.2.7, "What You May Need to Know About the Mobile Client Task Flow Diagrammer") in which you build the task flow by dragging and dropping activities and control flows from the Component Palette. You then define these activities and the transitions between them using the Property Inspector.
You use the navigation diagrammer to declaratively create a task flow. When you use the diagrammer, JDeveloper creates the XML metadata needed for navigation to work in your application in the MobileClient-task-flow.xml file (default). To use the task flow other than the default on the application startup, you need to manually modify the value of the following setting in the adf-config.xml file:
<amc:setting name="root-task-flow" value="MobileClient-task-flow.xml"/>
Note:
Each project must have one root task flow. For more information, see Table 10-1, "ADF Mobile Client Framework Settings".Before you begin:
To design a task flow, the ADF Mobile application must include a view controller project file (that is, a project that includes the ADF Mobile UI technology), which includes the MobileClient-task-flow.xml file. If the project does not include this file, or if the project requires an additional flow, you can create one using the Mobile Client Task Flow Creation Wizard as described in Section 6.2.3, "How to Use the Mobile Client Task Flow Creation Wizard."
To create a task flow:
Open the MobileClient-task-flow.xml file for your application. By default, this is in the Application Sources node.
In the editor window, click the Diagram tab to open the navigation diagrammer.
If the Component Palette is not displayed, from the main menu choose View > Component Palette. By default, the Component Palette is displayed in the upper right-hand corner of JDeveloper.
In the Component Palette dropdown list, choose ADF Mobile Client Task Flow.
Select the component you wish to use and drag it onto the diagram.
JDeveloper redraws the diagram with the newly added component.
Tip:
You can also use the overview editor to create navigation rules and navigation cases by clicking the Overview tab. Press F1 for details on using the overview editor to create navigation.Additionally, you can manually add elements to the MobileClient-task-flow.xml file by directly editing the page in the source editor. To view the file in the source editor, click the Source tab.
Once the navigation for your application is defined, you can create the pages and add the components that will execute the navigation. For more information about using navigation components on a page, see Section 6.2.11, "How to Enable Page Navigation Using Control Flow Case."
After you define the task flow for the application, you can double-click a view file to access the MCX view. For more information, see Section 6.3, "Creating Mobile Views."
JDeveloper automatically creates a bounded mobile client task flow (named MobileClient-task-flow.xml by default) when you select the Mobile Client UI technology for the project. You can create additional bounded task flows using the task flow dialog.
To create a bounded task flow:
In the main menu, select File, and then New.
In New Gallery, expand the Client Tier node, and then select ADF Mobile Client.
From the Items list, select ADF Mobile Client Task Flow, as Figure 6-2 shows, and then click OK.
Complete the Create ADF Mobile Client Task Flow dialog by adding the following:
Enter a name for the task flow. By default, JDeveloper names this file MobileClient-task-flow.xml.
Enter the directory path.
Click OK.
Figure 6-3 shows the Create ADF Mobile Client Task Flow dialog. JDeveloper increments the number of the task flow according to the number of task flows that already exist in the same pattern. For example, Figure 6-3 shows a task flow named MobileClient-task-flow1.xml.
Although JDeveloper creates the mobile client task flow automatically when you assign the Mobile Client technology to a project, you can also manually create a mobile client task flow using the Mobile Client Task Flow Creation Wizard.
Before you begin:
Because the task flow files are included in the view controller project, the ADF Mobile client application must include the view controller project file that results from the selection of the ADF Mobile UI technology (see Section 4.4.1, "How to Create an Application Workspace.")
To create a mobile client task flow:
In the Application Navigator, select the project in which you want to create the mobile client task flow, and then choose New to open the New Gallery dialog.
Select the Current Project Technologies tab, and then expand the Client Tier node in the Categories list.
Select ADF Mobile Client, and then select ADF Mobile Client Task Flow from the Items list.
Enter the name of the task flow (the default value is MobileClient-task-flow.xml) and, if needed, enter the directory for the task flow. If an application already includes a mobile client task flow, the wizard will automatically give the task flow a unique name within the application. For example, the task flow that Figure 6-5 shows is called MobileClient1-task-flow.xml.
Click OK.
JDeveloper creates a bounded task flow, which by default is called MobileClient-task-flow.xml. You can populate this task flow by dragging ADF Mobile Client Task Flow components into the diagrammer.
Figure 6-4 shows the Diagram tab selected, revealing the diagrammer. ADF Mobile Client Task Flow is selected in the Component Palette.
The mobile client task flow designer supports a subset of ADF activities and control flows.
Table 6-1 lists the activities supported for mobile client task flows.
Table 6-1 Supported Activities
| Activity | Description |
|---|---|
|
Method Call |
Invokes a method (typically a method on a managed bean). You can place a method call activity anywhere in the control flow of an application to invoke application logic based on control flow rules. For additional information, see "Using Method Call Activities" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. You can also specify parameters that you pass into a method call in a task flow at design time. These include standard ADF parameters for a method call action in a mobile client task flow. When you use the designer to generate a method, it adds the required arguments and type. For more information, see the following sections of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework: At run time, you can define parameters for a method call in a mobile client task flow, and pass parameters into the method call itself for its usage. For more information on passing method call parameters, see the following sections of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework: |
|
Router |
Evaluates an EL expression and returns an outcome based on the value of the expression. These outcomes can then be used to route control to other activities in the task flow. For more information, see "Using Router Activities" section in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. |
|
View |
Displays an MCX page. You can create an MCX page by double-clicking the view activity. For more information, see "Using View Activities" section in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. |
|
Task Flow Return |
In mobile client applications, this activity is used as the exit Figure 6-5 shows a task flow return named Exit. |
Table 6-2 lists the control flows supported by mobile client task flows.
Table 6-2 Supported Control Flows
| Control Flows | Description |
|---|---|
|
Control Flow Case |
Identifies how control passes from one activity to the next in an application. For more information, see "Control Flows" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. |
|
Wildcard Control Flow Rule |
Represents a control flow case that can originate from any activity with an ID matching a wildcard expression. For more information, see "How to Add a Wildcard Control Flow Rule" in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. |
As described in Section 4.4.2, "What Happens When You Create a Mobile Client Application Workspace," adding the Mobile Client technology to the project results in the addition of the MobileClient-task-flow.xml file. This file is the mobile client counterpart to task-flow-definition.xml, and lets you design the interactions between views (MCX pages) by dragging and dropping the mobile client task flow components from the Component Palette into the diagrammer. The MobileClient-task-flow.xml file (shown in Figure 6-5), which JDeveloper generates as a result of selecting the ADF Mobile UI technology for the project, is the source file for creating task flows for mobile client applications.
You use the Property Inspector to define the components in the mobile client task flow in the same manner as you would using task-flow-definition.xml or faces-config.xml.
As illustrated in Figure 6-5, the task flow diagram and Component Palette display automatically after you create a task flow using the Mobile Client Task Flow Creation Wizard. The task flow diagram is a visual editor into which you can drag and drop activities and task flows from the Component Palette or from the Application Navigator.
For more information, see the following:
After you create a mobile client task flow, the task flow diagrammer and Component Palette automatically display. As in ADF application development, this task flow diagrammer is the visual editor onto which you drag and drop activities, views, and control flows.
Before you begin:
You must select ADF Mobile Client Task Flow from the Component Palette as Figure 6-6 shows.
To add an activity to a mobile client task flow:
In the Application Navigator, double-click a task flow source file (MobileClient-task-flow.xml) to display the task flow diagram and the Component Palette, as Figure 6-6 shows. The diagrammer displays the task flow editor. The Component Palette automatically displays the components available for a mobile client task flow.
Drag an activity from the Component Palette onto the diagram. If you drag a view activity onto the diagram, you can invoke the Create MCX File wizard.
The view activity is associated in metadata with an actual MCX page. You add a view activity by dragging and dropping a view activity from the Component Palette. A view activity displays an MCX page. You can create an actual MCX page by double-clicking the view activity in the Diagram window. You can also create a view activity by dragging and dropping an MCX file in the Application Navigator into the overview editor's Diagram tab.
Mobile client task flows support the wildcard control flow rule, which represents a control flow from-activity-id that contains a trailing wildcard (foo*) or a single wildcard character.
You can create navigation using the Control Flow Case component, which identifies how control passes from one activity to the next. To create a control flow, select Control Flow Case from the Component Palette. Next, connect the control flow case to the source activity and then to the destination activity. JDeveloper creates the following after you connect a source and target activity:
control-flow-rule: Identifies the source activity using a from-activity-id.
control-flow-case: Identifies the destination activity using a to-activity-id.
To define a control flow case directly in the Mobile client task flow diagram
In the Application Navigator, double-click a task flow source file to display the task flow diagram.
Select Control Flow Case from the Component Palette.
On the diagram, click a source activity and then a destination activity. JDeveloper adds the control flow case to the diagram. Each line that JDeveloper adds between an activity represents a control flow case. The from-outcome contains a value that can be matched against values specified in the action attribute of the UI components.
To change the from-outcome, select the text next to the control flow in the diagram. By default, this is a wildcard character.
To change the from-activity-id (the identifier of the source activity), or the to-activity-id (the identifier for the destination activity), drag either end of the arrow in the diagram to a new activity.
For more information, see "What Happens When You Create a Control Flow Rule" section in Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
You start creating mobile views by doing the following:
Getting familiar with the MCX page structure
Using the visual editor
Dragging and dropping components into the MCX page
Adding data controls to a view
The MCX page is represented by an XML file similar to a JSPX file in ADF Faces. The view layer of a mobile client application is persisted in this file.
The following is a basic structure of the MCX file:
<amc:view>
<amc:form/>
<amc:menu/>
…
<amc:menu/>
</amc:view>
For more information, see Section 6.3.1.3, "What Happens When You Create an MCX Page."
MCX files are contained in the MobileClient project. You create these files using the Create ADF Mobile Client Page dialog.
Before you begin:
The ADF Mobile client application must include a MobileClient project (that is, a project that includes the ADF Mobile UI technology).
To create an MCX page:
In the Application Navigator, right-click the directory where you would like the page to be saved, and choose New.
In the New Gallery, expand the Client Tier node, select ADF Mobile Client and then ADF Mobile Client Page and click OK.
Tip:
Alternatively, you can also create an MCX page by double-clicking a view icon in the task flow editor for a page that has not yet been created.In the Create ADF Mobile Client Page dialog, enter a name and, if needed, a location. For help, click Help in the dialog. Click OK.
When you use the Create ADF Mobile Client Page dialog to create an MCX page, JDeveloper creates the physical file and adds it to the mobile directory of the MobileClient project.
In the Application Navigator that Figure 6-9 shows, the mobile node contains a newly created MCX file called revieworder.mcx.
JDeveloper also adds the code necessary to import the component libraries and display a page. This code is illustrated in the source editor shown in Figure 6-9.
Example 6-1 Declarative Page Source Created by JDeveloper
<?xml version="1.0" encoding="UTF-8" ?>
<amc:view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
<amc:menuControl refId="menu0"/>
<amc:panelGroupLayout id="panelGroupLayout1"/>
</amc:form>
<amc:menu type="main" id="menu0">
<amc:menuGroup id="group1">
<amc:commandMenuItem id="commandMenuItem1"/>
</amc:menuGroup>
</amc:menu>
</amc:view>
When the page is first displayed in JDeveloper, it is displayed in the visual editor (accessed by clicking the Design tab), which allows you to view the page in a WYSIWYG environment. Figure 6-10 shows the Preview tab selected for a newly created MCX page called revieworder.mcx. This page is blank because it has not yet been populated with ADF Mobile client components or data controls.
You can also view the source for the page in the source editor by clicking the Source tab, as shown in Figure 6-9. The Structure window located in the lower left-hand corner of JDeveloper (also shown in Figure 6-10), provides a hierarchical view of the page. For more information, see Section 6.3.2.2, "Using the Visual Editor."
After you create an MCX page, you can start adding the mobile client UI components and data controls to your page.
You can use the Component Palette to drag and drop components onto the page. JDeveloper then adds the necessary declarative page code and sets certain values for component attributes.
For information on adding and using specific mobile client components, see the following:
Before you begin:
The ADF Mobile application must include a MobileClient project (that is, a project that includes the ADF Mobile UI technology). This project must also contain an MCX page, or an ADF Mobile task flow from which to create a page.
As described in Section 6.3.1.2, "Creating MCX Pages," you can invoke the Create ADF Mobile Client page dialog by double-clicking a view icon in a navigation diagram or by selecting the MobileClient project, then selecting ADF Mobile Client in the New Gallery and then selecting ADF Mobile Client Page.
To add mobile client components to a page:
Open an MCX page in the visual editor.
In the Component Palette, use the menu to choose ADF Mobile Client (see Figure 6-11).
Note:
If the Component Palette is not displayed, from the menu choose View > Component Palette. By default, the Component Palette is displayed in the upper right-hand corner of JDeveloper.Select the component you wish to use, and then drag and drop it onto source editor, page designer, or structure window.
Note:
When building an MCX page, you can only drop UI components into UI containers such as a Panel Group Layout, Panel Form Layout, and Panel Label and Message.JDeveloper redraws the page in the visual editor with the newly added component. In the visual editor, you can directly select components on the page and use the resulting context menu to add more components.
Tip:
You can also drag and drop components from the palette into the Structure window or directly into the code in the source editor.You can always add components by directly editing the page in the source editor. To view the page in the source editor, click the Source tab at the bottom of the page.
JDeveloper's editor provides WYSIWYG support for both the Windows Mobile and BlackBerry platforms when you build views using MCX files. As illustrated in Figure 6-12, splitting a view while adding the mobile client components to the MCX file enables you to see both the code view through the source editor and a mobile client UI view through the visual interactive designer represented by the Design tab. As a result, you can modify the source view and get instant feedback in terms of the look and feel of that application on both the BlackBerry and Windows Mobile platforms.
In addition to being able to see the Design and Source views simultaneously, you can also open and work with multiple design views at the same time, as well as set each one to a different platform and screen size. By opening a combination of design views for different devices, you can develop applications simultaneously for different platforms and form factors.
Besides providing the means to drag and drop components onto the MCX page, the designer lets you interact with the components directly, therefore eliminating the need to use the Structure pane:
When you select a component in the Designer, this component is outlined in all visible renderers.
When you move the mouse over a component, you can see the highlight in the current renderer.
You can select a component using a breadcrumb bar that shows the hierarchy of components on the current page. Note that the breadcrumb bar appears below the Design tab, and selecting a component in this bar has the same effect as selecting the component in the Structure pane.
When you right-click a component in the designer, the standard context menu is displayed. This menu is identical to the context menu of the Structure window.
Note:
The MCX page is rendered even for an invalid MCX file. Errors are indicated by the error icon on a component. By moving the mouse over the error icon, you can view the error details.You can create databound UI components in an MCX view by dragging data control elements from the Data Controls panel and dropping them into either the Structure window or the source editor. When you drag an item from the Data Controls panel to either of these places, JDeveloper invokes a context menu of default UI components available for the item that you dropped. When you select the desired UI component, JDeveloper inserts into an MCX page. In addition, JDeveloper creates the binding information in the associated page definition file. If no such file exists, then JDeveloper creates one.
Depending on the approach you take, you can insert different types of data controls into the Structure window of an MCX page. For example, dropping a collection such as a View object enables you to create a Form or a Table.
Figure 6-13 shows the context menu for creating forms or tables that appears when you drag a View object (such as OrderItemEOView3 in Figure 6-13) in to the Structure window of an MCX page.
Dropping an attribute of a collection lets you create various input and output components. You can also create Buttons and Links by dropping a data control operation on a page.
The respective action listener is added in the mobile client Button for each of these operations. The EL expression in the actionListener is the same as the one created on the drop of an operation into an ADF Faces application.
The following scenarios describe the specific controls that result from dropping an entire collection or from dropping selected attributes into the Structure window or the MCX page's source file.
Scenario 1
In this scenario, you populate a Panel Form Layout based on the View objects in the model layer by performing the following:
Create a new MCX page. Drag a Panel Form Layout component from the Component Palette into the page's Panel Group Layout.
From the Data Controls panel, select a collection such as a View object, and then drop it into the Structure window. A context menu appears that presents options to create a form or a table.
Select either form or table. A wizard appears that describes all of the View object attributes that can be added to the MCX page as well as the type of mobile client components that can be created for each of the fields.
Select the appropriate attributes and change the component as needed.
Click OK. JDeveloper adds all of the controls to the MCX page and adds the required EL expressions.
Scenario 2
In this scenario, you add only specific attributes of a View object by performing the following:
Create an MCX page.
From the Data Controls panel, expand a collection such as a View object.
Select an attribute, and then drop it into the Structure window of the MCX source file. Depending on the type of attribute that you select, a context menu appears that presents the appropriate components.
Table 6-3 lists the selection components, which are available when you select Single Selections.
Table 6-3 Selection-Related Components
| Component | Description | EL Expressions |
|---|---|---|
|
Select One Choice |
Creates a mobile client combo box with a label and with value properties |
label="#{bindings.FieldName.label}"
value="#{bindings.FieldName.inputValue}"
(selectOneChoice)
value="#{bindings.FieldName.items}"
(nested selectItems)
|
|
Select Boolean Checkbox |
Creates a mobile client check box with a label and with a value properties. |
value="#{bindings.FieldName.inputValue}"
text="#{bindings.FieldName.label}"
|
Selecting Texts in the context menu enables you to create text controls by populating the page with the components listed in Table 6-4.
Table 6-4 Text-Related Components
| Component | Description | EL Expressions |
|---|---|---|
|
Output Text with Label |
Creates a mobile client Panel Label and Message component that contains an Output Text component. |
label=”#{bindings.FieldName.hints.label}”
(on panelLabelAndMessage)
value=”#{bindings.FieldName.inputValue}”
(on outputText)
|
|
Output Text |
Creates a mobile client output text value property. |
|
|
Input Text with Label |
Creates a mobile client input text with label and value properties. |
|
|
Input Text |
Creates a mobile client input text with value property. |
|
If you select a date attribute, then the context menu presents the components listed in Table 6-5 when you select Date.
Table 6-5 Date Attribute-Related Components
| Component | Description | EL Expression |
|---|---|---|
|
Input Date with Label |
Creates a mobile client input date with a label and value property. |
value="#{bindings.FieldName.inputValue}"
label="#{bindings.FieldName.hints.label}"
required="#{bindings.FieldName.hints.mandatory}"
(inputDate)
pattern="#{bindings.FieldName.format}"
(nested convertDateTime)
|
|
Input Date |
Creates a mobile client input date with a value property. |
value="#{bindings.FieldName.inputValue}"
required="#{bindings.FieldName.hints.mandatory}"
(inputDate)
pattern="#{bindings.FieldName.format}"
(nested convertDateTime)
|
Select the component. JDeveloper adds the controls to the MCX page and adds the required EL expressions as well.
Figure 6-14 shows the context menu for adding date, single selection, and text controls that appears when you drag an attribute from the Data Controls panel into the Structure window of an MCX page. As shown in Figure 6-14, dragging a date-related attribute (CreationDate) results in a context menu that includes the Dates selection, one that enables you to create date input components that Table 6-2 describes.
Once you drop components onto a page, you can use the Property Inspector (displayed by default at the bottom right of JDeveloper) to set attribute values for each component.
Tip:
If the Property Inspector is not displayed, choose View > Property Inspector from the main menu.Figure 6-15 shows the Property Inspector displaying the attributes for an Input Text component.
Select the component for which you want to set attributes. You can select the component either in the visual editor or the Structure window, or you can select its tag directly in the source editor.
In the Property Inspector, either enter values directly into the fields, or if the field contains a list, use that list to select a value. You can also use the list to the right of the field, which launches a popup containing tools you can use to set the value. These tools are either specific property editors (opened by choosing Edit) or the Expression Builder, which you can use to create EL expressions for the value (opened by choosing Expression Builder). For more information about using the Expression Builder, see "Creating EL Expressions" section in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
When you use the Property Inspector to set or change attribute values, JDeveloper automatically changes the page source for the attribute to match the entered value.
Tip:
You can always change attribute values by directly editing the page in the source editor. To view the page in the source editor, click the Source tab at the bottom of the page.ADF Mobile client provides layout components (listed in Table 6-6) that let you arrange components in a page. Usually, you begin building pages with these components, and then add other components that provide other functionality either inside these containers, or as child components to the layout components. Some of these components provide geometry management functionality, such as the capability to stretch when placed inside a component that stretches.
Table 6-6 ADF Mobile Client Page Management, Layout, and Spacing Components
| Component | Type | Description |
|---|---|---|
|
Form |
Page Management Component |
Creates a For more information about MCX files, see Section 6.3.1.2, "Creating MCX Pages." |
|
Panel Form Layout |
Page Layout Container |
Creates a |
|
Panel Label And Message |
Page Layout Container |
Creates a |
|
Panel Group Layout |
Page Layout Container |
Creates a |
|
Spacer |
Spacing Component |
Creates an area of blank space represented by a For more information, see "Separating Content Using Blank Space or Lines" section in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework. |
With the exception of the Form component, you add a layout component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components"). For information on attributes of each particular component, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
A Form is a component that serves as a container for other components.
By default, when you create an MCX page, JDeveloper automatically creates and inserts a Form component with its containing Panel Group Layout component (see Section 6.4.2, "How to Use a Panel Group Layout Component") into the page. When you add components to the page, they will be inserted inside the Form component (form element in an MCX file).
The Panel Group Layout component is a basic layout component that lays out its children horizontally or vertically. The Form component must have one Panel Group Layout child component. To create the Panel Group Layout component, use the Component Palette.
To add the Panel Group Layout component:
In the Component Palette, drag and drop a Panel Group Layout to the MCX page.
Insert the desired child components into the Panel Group Layout component.
To add spacing between adjacent child components, insert the Spacer (spacer) component.
Use the Property Inspector to arrange the child components in the desired layout by setting the layout property. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
You can also change horizontal and vertical alignments. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
In the Property Inspector, set the remaining attributes of this component. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
The geometry behavior of ADF Mobile client user interface components depends on whether they are layered on a Panel Group Layout component with its layout attribute set to vertical (default) or horizontal.
A vertical panel places components in vertical direction in one column.
Typically, the height of the panel grows as components are added to the panel, whereas the width of the panel is defined by the widest component in the panel. However, if the height attribute is set, the panel will take on the specified height. If the width attribute is set, the component will take on the lesser of the specified width and the width made available by its parent container. This behavior is consistent when scrolling is enabled. If horizontal scrolling is enabled and the width attribute is not set, then the panel is as wide as the lesser of the width of its widest component and the width made available by the parent container.
As a general rule, if no size is specified in a vertical Panel Group Layout, it will be as high as the sum of the heights of its child components, and as wide as the widest component.
The default width for such components as an Input Date and Input Text is the width of the visible part of their parent container and not the maximum available width for the entire screen.
A vertical Panel Group Layout ignores the verticalAlign attribute of its child components.
The following examples show how the combination of various settings of the Panel Group Layout and its child components affect the run-time display. Note that in all of the examples, the Panel Group Layout has a blue backgroundColor, while the Output Text child component has a green backgroundColor.
Example 6-2 Defining Full-Width Vertical Panel Group Layout with Right-Aligned Child Component
<amc:panelGroupLayout id="home" layout="vertical"
backgroundColor="#0000FF" width="100%"
height="100%" scrollable="true">
<amc:outputText id="ot1" value="OutputText"
align="right" backgroundColor="#00FF00"/>
</amc:panelGroupLayout>
Figure 6-16 shows a Panel Group Layout component that fills up the whole screen area, since its width and height are set to 100%. At run time, the Output Text is right-aligned.
Example 6-3 Defining Full-Width Horizontal Panel Group Layout with Bottom-Aligned Child Component
<amc:panelGroupLayout id="home" layout="horizontal"
backgroundColor="#0000FF" width="100%"
height="100%" scrollable="true">
<amc:outputText id="ot1" value="OutputText"
verticalAlign="bottom" backgroundColor="#00FF00"/>
</amc:panelGroupLayout>
Figure 6-17 shows a Panel Group Layout component that fills up the whole screen area, since its width and height are set to 100%. At run time, the Output Text is bottom-aligned.
Figure 6-17 Full-Width Horizontal Panel Group Layout with Bottom-Aligned Child Component at Run Time

Example 6-4 Defining Vertical Panel Group Layout of the Size of Its Child Component
<amc:panelGroupLayout id="home" layout="vertical" backgroundColor="#0000FF">
<amc:outputText id="ot1" value="OutputText"
align="right" backgroundColor="#00FF00"/>
</amc:panelGroupLayout>
Figure 6-18 shows a Panel Group Layout component that is not visible, since it expands only enough to accommodate its child component. At run time, only the Output Text is visible for the Panel Group Layout is the same size as its child component.
Example 6-5 Defining Vertical Panel Group Layout That Is Wider than Its Child Component
<amc:panelGroupLayout id="home" layout="vertical"
width="200" backgroundColor="#0000FF">
<amc:outputText id="ot2" value="OutputText"
align="right" backgroundColor="#00FF00"/>
</amc:panelGroupLayout>
Figure 6-19 shows a Panel Group Layout component that is set to be wider than its child component. At run time, the Output Text is right-aligned with extra space to the left.
Example 6-6 Defining Horizontal Panel Group Layout of the Size of Its Child Component
<amc:panelGroupLayout id="home" layout="horizontal" backgroundColor="#0000FF">
<amc:outputText id="ot3" value="OutputText"
verticalAlign="bottom" backgroundColor="#00FF00"/>
</amc:panelGroupLayout>
Figure 6-20 demonstrates the same layout behavior as Figure 6-18 the Panel Group Layout component is not visible, since it expands only enough to accommodate its child component. At run time, only the Output Text is visible for the Panel Group Layout, as this component is the same size as its child component.
Example 6-7 Defining Horizontal Panel Group Layout That Is Higher than Its Child Component
<amc:panelGroupLayout id="home" layout="horizontal"
height="50" backgroundColor="#0000FF">
<amc:outputText id="ot4" value="OutputText"
verticalAlign="bottom" backgroundColor="#00FF00"/>
</amc:panelGroupLayout>
Figure 6-21 shows a Panel Group Layout component that is set to be higher than its child component. At run time, the Output Text is right-aligned with extra space above it.
Horizontal Scrolling in Vertical Panels
By default, horizontal scrolling is disabled, but you can enable it. When horizontal scrolling is disabled, the vertical panel attempts to lay out all components within the visible width of the panel. When it is not possible to lay out a component within the visible width, it extends of the screen to the right. The behavior of components on a vertical panel varies depending on the component type.
On BlackBerry smartphones, when horizontal scrolling is enabled in a vertical panel, the vertical panel scrolls in a horizontal direction when the focusable component that was initially obscured becomes activated.
Vertical Scrolling in Vertical Panels
By default, vertical scrolling is automatically enabled on BlackBerry devices on a vertical panel when the bottom edge of the component at the bottom exceeds the maximum visible height of the panel. Note that the vertical scrolling takes place in the panel that is the panel closest to the root panel in the hierarchical order and that is enabled for vertical scrolling. Therefore, no local scrolling is performed unless there is no containing panel enabled for vertical scrolling.
Note:
Scrolling (both vertical and horizontal) is not enabled by default on Windows Mobile devices. When enabled, vertical scrolling takes place on the Panel Group Layout on which theverticalScroll attribute is set to true.You can explicitly disable vertical scrolling of parts of the view while enabling localized vertical scrolling by setting appropriate attributes. When vertical scrolling of the root panel, as well as that of all the ancestors of a vertical panel, is disabled, the panel scrolls in vertical directions within the panel.
You can also completely disable vertical scrolling on a view by explicitly disabling vertical scrolling on all panels including the main view.
Alignment in Vertical Panels
A vertical panel can be aligned to left (default), center, or right with respect to the current applicable width of the current column.
For example, suppose there is a vertical panel whose width attribute is set to 200. The panel contains two components: Button commandButton1 that is 100 pixels wide, and Button commandButton2 that is 150 pixels wide. Since the right horizontal alignment is specified on both contained components, both are right-aligned within the panel and there is an empty space to the left of both of them.
If in the preceding example the panel's width is not set, the panel would be 150 pixels wide, because it assumes the width of the widest contained component (commandButton2). When the contained components are laid out on the panel, there would not be any empty space to the left of the commandButton2.
Note that the horizontal alignment of the panel does not affect the horizontal alignment of the contained UI components.
Vertical alignment is ignored on vertical panels.
Nesting Vertical Panels
A vertical panel can be nested within any panel, whether it is vertical or horizontal. A vertical panel can contain any panel.
The width of a vertical panel is equal to the widest component in the panel when the width attribute is not specified. When the width attribute is set, then the panel takes on the smaller of the specified width or the available width provided by its parent container. Vertical panels behave in the same way with respect to height.
At the same time, a vertical panel lays out its contained panels indifferent from the way it would lay out other components.
Overlapping Vertical Panels
It is not possible for two panels or two components within a panel to overlap.
Spacing Between Panels
To create gaps between panels or components, use the Spacer component
A horizontal panel places components in a horizontal direction in one row. Components contained in a horizontal panel may be multiline, but no component is placed on top of another.
The width of the panel when scrolling is enabled is the lesser of the total width occupied by its children or 1073741823 (0x3FFFFFFF) pixels. The height of the panel is defined by the highest component in the panel. If a horizontal panel contains a component whose width is equal to the available width, the component does not occupy the entire available width of a horizontally scrollable container by default. This behavior is consistent regardless of the enablement of horizontal scrolling.
Horizontal Scrolling in Horizontal Panels
By default, horizontal scrolling is disabled, but you can enable it. When horizontal scrolling is disabled, the horizontal panel attempts to lay out all components within the visible width of the panel. The available width is the lesser of the remaining (or provided) width of the parent container and the width specified on the panel.
This means that when a nonscrollable panel is embedded in a horizontally scrollable panel, the embedded panel's available width is 1073741823 (0x3FFFFFFF) pixels. This is because the very wide panel can be made visible through the scrolling on the underlying panel.
When it is not possible to lay out a component within the panel, the component extends to the right and it may become obscured and inaccessible. The behavior of components varies depending on the component type.
Some components are laid out differently when horizontal scrolling is enabled. However, if the component has a fixed width, such as a Button or an Output Text, the component is not stretched but maintains the same size regardless of the enablement of horizontal scrolling.
Some components display in different ways depending on the enablement of the horizontal scrolling in a horizontal panel. When horizontal scrolling is enabled, an input component can grow in width beyond the visible width. When horizontal scrolling is disabled, the text in an input component wraps and all text is made visible in most cases, possibly through vertical scrolling.
Vertical Scrolling in Horizontal Panels
By default, vertical scrolling is disabled, but you can enable it by setting the verticalScroll property to true.
Alignment in Horizontal Panels
Changing horizontal alignment on components in a horizontal panel has no effect. Changing vertical alignment on components in a horizontal panel shows an effect if the horizontal panel is taller than the components being aligned."
Nesting Horizontal Panels
A horizontal panel can be nested within any panel, whether it is a vertical or a horizontal panel. A vertical panel can contain any panel.
The geometry of a horizontal panel is calculated the containing panel as follows: when the height attribute is not specified, the height of a horizontal panel is the lesser of the highest component in the panel and the available height provided by the parent. When the height attribute is set, then the panel takes on the lesser of the specified height and the available height provided by its parent container. The width is the sum of the widths of the panel's children when the width attribute is not set. When the width attribute is set, the panel width is the lesser of the specified width and the sum of the widths of its children.
At the same time, a horizontal panel lays out its contained panels indifferent from the way it would lay out other components.
Overlapping Panels
It is not possible for two panels or two components within a panel to overlap.
Spacing Between Panels
To create gaps between panels or components, use the Spacer component
The Panel Form Layout (panelFormLayout) component positions components so that their labels and fields align horizontally. In general, the main content of the Panel Form Layout component is comprised of input components (such as Input Text and Input Date) and selection components (such as Select One Choice).
For more information, see Section 6.4.3.1, "What You May Need to Know About Geometry Management and the Panel Form Layout Component."
To add the Panel Form Layout component:
In the Component Palette, drag and drop a Panel Form Layout component to the MCX page.
In the Property Inspector, set the component's attributes. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
You can specify the labelWidth and the fieldWidth attributes as either pixels or percentages.
Note:
While you can specify thelabelWidth and the fieldWidth attributes as either pixels or percentages, you cannot set one attribute as a percentage and the other in pixels. The labelWidth and fieldWidth attributes are disregarded at run time if you mix attribute definitions.To specify the width as a percentage, set these labelWidth and fieldWidth attributes so that the sum of their combined percentages is 100. If only one of these width attributes is set as a percent, then ADF Mobile client calculates the width for the attribute that has not been set by subtracting the percentage set for the width attribute from 100. For example, if you set "labelWidth=40%", but do not specify a value for fieldWidth, then the value for fieldWidth will be calculated as 60% at run time. If the combined values set for both fieldWidth and labelWidth do not total 100%, then these values are disregarded at run time.
If you specify the labelWidth and fieldWidth attributes in absolute terms and their length exceeds either the available width or the width of the Panel Form Layout component itself, then the value set for the labelWidth attribute takes precedence and the length of the fieldWidth attribute is truncated to the available width.
The display position of the Panel Form Layout component depends on the parent Panel Group Layout on which it is layered. The following geometry behavior of the Panel Form Layout is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Panel Form Layout is always positioned below the previous component and horizontally aligned according to the align attribute value of the Panel Form Layout.
On horizontal panels: Panel Form Layout is always positioned to the right of the previous component and is vertically aligned according to the align attribute value of the Panel Form Layout component.
Use the Panel Label And Message (panelLabelAndMessage) component to lay out a label and its child, which is usually an output component (see Section 6.6, "Creating and Using Output Components").
To add the Panel Label And Message component:
In the Component Palette, drag and drop a Panel Label And Message component into a Panel Group Layout component.
In the Property Inspector, set the component's attributes. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
You can use the Panel Form Layout to lay out multiple Panel Label And Message components. When you place Panel Label And Message components within a Panel Form Layout component, the labels align. If you place a component that already has a label within a Panel Label And Message component, then the component's label will be displayed in the fields column at run time and the Panel Label And Message component's label is used in the label's column. To avoid this behavior, set the simple attribute to true on the Panel Label And Message's child component.
You can use the following input components when developing your ADF Mobile client application:
Input Text (see Section 6.5.1, "How to Use the Input Text Component")
Input Date (see Section 6.5.2, "How to Use the Input Date Component")
Input Number Spinbox (see Section 6.5.3, "How to Use the Input Number Spinbox Component")
Select Boolean Checkbox (see Section 6.5.4, "How to Use the Select Boolean Checkbox Component")
Select One Choice (see Section 6.5.5, "How to Use the Select One Choice Component")
You add an input component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components"). For information on attributes of each particular component, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
You can add event listeners to ADF Mobile client's input components (see Section 6.5.6, "What You May Need to Know About Event Listeners and Input Components").
When creating these components, always consider their geometry behavior (see Section 6.5.1.1, "What You May Need to Know About Geometry Management and the Input Text Component").
The Input Text (inputText) component represents an editable field with an optional text label in front of it.
Example 6-8 demonstrates how to declare the inputText element in an MCX file.
Example 6-8 Creating Input Text
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout3"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="100%">
...
<amc:inputText label="Order Number"
id="inputText2"/>
...
Figure 6-22 shows the Input Text component in the Design page.
To enable conversion of numbers, as well as date and time values that are entered in the Input Text component, you use the Convert Number (see Section 6.6.1.2, "Converting Numerical Values") and Convert Date Time (see Section 6.6.1.3, "Converting Date and Time Values") components.
When creating the Input Text component for the use on BlackBerry smartphones, note that the track wheel moves the focus caret in the main direction (usually vertical), whereas pressing ALT+trackwheel moves the focus caret in the less-used direction (usually horizontal).
You can use an Input Text component within the Panel Group Layout, Panel Form Layout, and Panel Label And Message components.
The default width of an Input Text component is 100%, which implies that it attempts to occupy the visible width of the parent container. Note that the visible width is not necessarily the same as the available width.
The display position of the Input Text component depends on the panel on which it is layered. The following geometry behavior of the Input Text is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Input Text is positioned according to the settings of the width and align attributes.
On horizontal panels: Input Text is positioned according to the settings of the width attribute.
The Input Date (inputDate) component presents an input field for entering dates. The default date format is the short date format appropriate for the current locale. For example, the default format in American English (ENU) is mm/dd/yy. However, you can override the format using a date-time converter (for more information about using converters, see Section 6.6.1.3, "Converting Date and Time Values").
Example 6-9 demonstrates how to declare the inputDate element in an MCX file.
Example 6-9 Creating Input Date
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout3"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="50%">
...
<amc:inputDate value="1 Jan 2009"
label="Date "
required="#{bindings.OrderDate.hints.mandatory}"
id="inputDate2"/>
...
Figure 6-23 shows the Date Input Date component in the Design page of the visual editor.
The text label part of the Input Date component is always aligned to the left, while the edit field is aligned to right.
To enable conversion of date and time values that are entered in the Input Date component, you use the Convert Date Time component (see Section 6.6.1.3, "Converting Date and Time Values").
The display position of the Input Date component depends on the panel on which it is layered. The following geometry behavior of the Input Date is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Input Date is positioned according to the width attribute with the default value of 100%.
On horizontal panels: Input Date is positioned according to the width attribute.
For more information, see Section 6.4.2.1, "What You May Need to Know About Geometry Management and the Panel Group Layout Component."
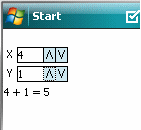
The Input Number Spinbox (inputNumberSpinbox) is used for entering numbers and quickly stepping through the numbers. The input number must be within the range defined by its minimum and maximum attributes.
Example 6-10 demonstrates how to declare the inputNumberSpinbox element in an MCX file.
Example 6-10 Creating Input Number Spinbox
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout3"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="100%">
...
<amc:inputNumberSpinbox label="Select order number"
value="#{bindings.OrderId.inputValue}"
id="inputNumberSpinbox1" width="200"/>
...
Figure 6-24 shows the Select order number Input Number Spinbox component in the Design page of the visual editor.
The display position of the Input Number Spinbox component depends on the panel on which it is layered. The following geometry behavior of the Input Number Spinbox is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Input Number Spinbox is positioned according to the width attribute.
On horizontal panels: Input Number Spinbox is positioned according to the width attribute.
Note:
On BlackBerry platform, if the Input Number Spinbox component is set to a width that is too small to display all the numeric text, anIndexOutOfBoundsException or IllegalArgumentException may be thrown. To avoid this, take one of the following approaches:
do not set the width and height attributes, so that the component determines the appropriate size;
give the width and height attributes values that are large enough to accommodate the text.
For more information, see Section 6.4.2.1, "What You May Need to Know About Geometry Management and the Panel Group Layout Component."
The Select Boolean Checkbox (selectBooleanCheckbox) component represents a check box that you use to enable single selection of true or false values, which allows toggling between selected and deselected states.
Example 6-11 demonstrates how to declare the selectBooleanCheckbox element in an MCX file.
Example 6-11 Creating Select Boolean Checkbox
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout3"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="100%">
...
<amc:selectBooleanCheckbox label="New order"
id="selectBooleanCheckbox1"/>
...
Figure 6-25 shows the New Order Select Boolean Checkbox component in Design page of the visual editor.
If you use the default font, this box will appear either empty or containing a check mark, depending upon the state of the field. Pressing the spacebar when the Select Boolean Checkbox component has the focus toggles its state.
The display position of the Select Boolean Checkbox component depends on the panel on which it is layered. The following geometry behavior of the Select Boolean Checkbox is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Select Boolean Checkbox is always positioned below the previous component and horizontally aligned according to the alignment attribute value.
On horizontal panels: Select Boolean Checkbox is always positioned to the right of the previous component and is vertically aligned according to the verticalAlignment attribute value.
For more information, see Section 6.4.2.1, "What You May Need to Know About Geometry Management and the Panel Group Layout Component.".
The Select One Choice (selectOneChoice) component represents a combo box that is used to enable selection of a single value from a list. The selection mechanism is provided by the Select Items component (see Section 6.5.5.2, "What You May Need to Know About Differences Between Select Items and Select Item Components") contained by the Select One Choice component.
Example 6-12 demonstrates how to declare the selectOneChoice element with the selectItems subelement in an MCX file.
Example 6-12 Creating Select One Choice
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout3"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="100%">
...
<amc:selectOneChoice label="Select">
<amc:selectItems value="#{bindings.OptionBean.optionList}"/>
</amc:selectOneChoice>
...
Figure 6-26 shows the Select Select One Choice with the Select Items subcomponent in Design page of the visual editor.
The combo box part of the Select One Choice component is positioned after the text label part.
The display position of the Select One Choice component depends on the panel on which it is layered. The following geometry behavior of the Select One Choice is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Select One Choice is always positioned below the previous component and horizontally aligned according to the alignment attribute value.
On horizontal panels: Select One Choice is positioned according to the setting of the width attribute.
For more information, see Section 6.4.2.1, "What You May Need to Know About Geometry Management and the Panel Group Layout Component.".
The Select Items (selectItems) component is patterned after the JSF selectItems tag and provides a list of objects that can be selected in multiple-selection components. For more information, see JSF Toolbox page at http://www.jsftoolbox.com.
The Select Item (selectItem) component is patterned after ADF's selectItems tag and represents a single selectable item of selection components. For more information, see <af:selectItem> page in Oracle Fusion Middleware Tag Reference for Oracle ADF Faces.
You can add the valueChangeListener event listener to input components.
This event listener is applicable to input components for ADF Mobile client run-time description on both BlackBerry smartphones and Windows Mobile devices, but it does not have any effect at design time.
For more information, see Section 6.12, "Using Event Listeners."
ADF Mobile client provides the Output Text component for you to use as a label to display text.
Use the Convert Number (see Section 6.6.1.2, "Converting Numerical Values") and Convert Date Time (see Section 6.6.1.3, "Converting Date and Time Values") converters to facilitate the conversion of numerical and date-and-time-related data for the Output Text components.
You add an output component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components"). For information on attributes of each particular component, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
When creating an Output Text component, always consider its geometry behavior (see Section 6.6.1.1, "What You May Need to Know About Geometry Management and the Output Text Component").
The Output Text component is represented by the outputText element in an MCX file. Example 6-13 demonstrates how to declare this element in an MCX file.
Example 6-13 Creating Output Text
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout1"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="100%">
...
<amc:outputText value="Edit Order"
id="outputText2"
align="center"
fontSize="14"
fontStyle="bold"
justification="center"/>
...
Figure 6-27 shows the Edit Order Output Text component in the Design page of the visual editor.
The display position of the Output Text component depends on the panel on which it is layered. The following geometry behavior of the Output Text is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Output Text always positions itself below the previous component, and is horizontally aligned according to the alignment attribute value.
On horizontal panels: Output Text always positions itself to the right of the previous component, and is vertically aligned according to the verticalAlignment attribute value.
The Convert Number (convertNumber) is not an independent UI component: it is a converter that you use in conjunction with an Output Text or Input Text component or to display converted number or currency figures in a variety of formats following the specified pattern.
Example 6-14 demonstrates how to use the convertNumber element in the MCX file.
Example 6-14 Using Convert Number
<amc:panelLabelAndMessage label="ID:" truncateAt="7">
<amc:outputText value="#{bindings.OrderId.inputValue}">
<amc:convertNumber groupingUsed="false"
pattern="#{bindings.OrderId.format}"/>
</amc:outputText>
</amc:panelLabelAndMessage>
From the Component Palette, drag a Convert Number component and insert it within an Output Text or Input Text component, making it a child element of those components.
Open the Property Inspector for the Convert Number component and define its attributes. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
The Convert Date Time (convertDateTime) is not an independent UI component: it is a converter that you use in conjunction with an Output Text or Input Date component to display converted date, time, or a combination of date and time in a variety of formats following the specified pattern.
Example 6-15 demonstrates how to use the convertDateTime element in an MCX file.
Example 6-15 Using Convert DateTime
<amc:panelLabelAndMessage label="ID:" truncateAt="7">
<amc:outputText value="#{bindings.OrderId.inputValue}">
<amc:convertDateTime type="date"
dateStyle="short"
pattern="#{bindings.OrderId.format}"/>
</amc:outputText>
</amc:panelLabelAndMessage>
To convert date and time values:
From the Component Palette, drag a Convert Date Time component and insert it within an Output Text or Input Date component, making it a child element of that component.
Open the Property Inspector for the Convert Date Time component and define its attributes. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
ADF Mobile client enables the display of images on BlackBerry smartphones and Windows Mobile devices using the Image component represented by a bitmap.
You add an Image (image) component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components" and Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client).
You specify the image source in the MCX file (either manually, or using the Property Inspector), as well as other applicable attributes. Example 6-16 demonstrates how to declare this element in an MCX file.
The following are supported formats for BlackBerry smartphones:
GIF
JPEG
PNG
BMP
TIFF
WBMP
The following are supported formats for Windows Mobile devices:
GIF
JPG
PNG
By default, the Image component uses only enough area to fit its contained bitmap.
If the width attribute is specified, the Image component will take on the lesser of the specified width and available width. If the height attribute is specified, the Image component will take on the lesser of the specified height and available height. If the align attribute is specified, the Image component will not necessarily use the full width of the parent container.
The display position of the Image component depends on the panel on which it is layered. The following geometry behavior of the Image is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Image is always positioned below the previous component and horizontally aligned according to the align attribute value.
On horizontal panels: Image is always positioned to the right of the previous component and is vertically aligned according to the verticalAlign attribute value.
The Table (table) component displays data as rows and columns. This component allows a single row selection, sorting, and record navigation. The mobile client Table can include the following subcomponents in cells:
Input Text (see Section 6.5.1, "How to Use the Input Text Component")
Input Date (see Section 6.5.2, "How to Use the Input Date Component")
Input Number Spinbox (see Section 6.5.3, "How to Use the Input Number Spinbox Component")
Select Boolean Checkbox (see Section 6.5.4, "How to Use the Select Boolean Checkbox Component")
Select One ChoiceFoot 1 (see Section 6.5.5, "How to Use the Select One Choice Component")
Output Text (see Section 6.6.1, "How to Use the Output Text Component")
Button (see Section 6.9.1, "How to Use the Button Component")
Image (see Section 6.7.1, "How to Display an Image")
Spacer
Panel Group Layout (see Section 6.4.2, "How to Use a Panel Group Layout Component")
Panel Form Layout (see Section 6.4.3, "How to Use a Panel Form Layout Component")
Panel Label and Message (see Section 6.4.4, "How to Use a Panel Label And Message Component")
Generally, when creating a Table, you add Column components, and then add other components to every Column component.
You can also add multiple components in a column by adding a Panel Group Layout or Panel Form Layout component as a child of the Column, and then in turn adding components to the Panel Group Layout (or Panel Form Layout).
You can add event listeners to Table components (see Section 6.8.3, "What You May Need to Know About Event Listeners and Table Components").
Example 6-17 demonstrates the declaration of a table element in an MCX file, with three column subelements, each containing outputText and convertNumber subelements.
Example 6-17 Creating Noneditable Table with Bindings
...
<amc:table id="tblOrders"
value="#{bindings.OrderItems1View2.collectionModel}" var="row">
<amc:column sortProperty="ProductName" sortable="true" headerText="Product Name">
<amc:outputText value="#{row.bindings.ProductName.inputValue}"/>
</amc:column>
<amc:column sortProperty="UnitPrice" sortable="true" headerText="Price">
<amc:outputText value="#{row.bindings.UnitPrice.inputValue}">
<amc:convertNumber groupingUsed="false"
pattern="#{bindings.OrderItems1View2.hints.UnitPrice.format}"/>
</amc:outputText>
</amc:column>
<amc:column sortProperty="Quantity" sortable="true" headerText="Quan.">
<amc:outputText value="#{row.bindings.Quantity.inputValue}">
<amc:convertNumber groupingUsed="false"
pattern="#{bindings.OrderItems1View2.hints.Quantity.format}"/>
</amc:outputText>
</amc:column>
</amc:table>
...
Figure 6-28 shows the Table component in the Design page of the visual editor.
The Table component is equipped with the following additional features:
Context-sensitive menu commands
Dynamic sorting and filtering
To create a table using a data control, you bind the Table component to a collection. JDeveloper allows you to do this declaratively by dragging and dropping a view object from the Data Controls panel.
Tip:
You can also create a table by dragging a Table component from the Component Palette and completing the Create ADF Faces Table wizard.To create a databound table:
From the Data Controls panel, select a view object.
Drag the view object onto an MCX page or into the Structure window.
From the context menu, choose the appropriate table.
When you drag the collection, you can choose from the following types of tables:
ADF Table: Allows you to select the specific attributes you wish your editable table columns to display, and what UI components to use to display the data. By default, ADF Input Text components are used for most attributes, thus enabling the table to be editable. Attributes that are dates use the Input Date component. Additionally, if a control type control hint has been created for an attribute, or if the attribute has been configured to be a list, then the component set by the hint is used instead.
ADF Read-Only Table: Same as the ADF Table; however, each attribute is displayed in an Output Text component.
The ensuing Edit Table Columns dialog shows each attribute in the collection, and allows you to determine how these attributes will behave and appear as columns in your table.
Note:
If the collection contains a structured attribute (an attribute that is neither a Java primitive type nor a collection), the attributes of the structured attributes will also appear in the dialog.Using this dialog, you can do the following:
Allow the ADF Model layer to handle selection by selecting the Row Selection checkbox. Selecting this option means that the iterator binding will access the iterator to determine the selected row. Select this option unless you do not want the table to allow selection.
Allow the ADF Model layer to handle column sorting by selecting the Sorting checkbox. Selecting this option means that the iterator binding will access the iterator, which will perform an order-by query to determine the order. Select this option unless you do not want to allow column sorting.
Allow the columns in the table to be filtered using entered criteria by selecting the Filtering checkbox. Selecting this option allows the end user to enter criteria in text fields above each column. That criteria is then used to build a Query-by-Example (QBE) search on the collection, so that the table will display only the results returned by the query.
Group columns for selected attributes together under a parent column, by selecting the desired attributes (shown as rows in the dialog), and clicking the Group button.
Change the display label for a column. By default, the label is bound to the labels property for any control hint defined for the attribute on the table binding. This binding allows you to change the value of a label text once on the view object, and have the change appear the same on all pages that display the label.
Instead of using this default, you can enter text or an EL expression to bind the label value to something else, for example, a key in a resource file.
Change the value binding for a column. You can change the column to be bound to a different attribute. If you simply want to rearrange the columns, you should use the order buttons. If you do change the attribute binding for a column, the label for the column also changes.
Change the UI component used to display an attribute. The UI components are set based on the table you selected when you dropped the collection onto the page, on the type of the corresponding attribute (for example, Input Date components are used for attributes that are dates), and on whether or not default components were set as control hints on the corresponding view object. You can change to another component using the context menu.
Tip:
If one of the attributes for your table is also a primary key, you may want to choose a UI component that will not allow a user to change the value.Tip:
If you want to use a component that is not listed in the context menu, use this dialog to select the Output Text component, and then manually add the other tag to the page.Change the order of the columns using the order buttons.
Add a column using the Add icon. There is no limit to the number of columns you can add. When you first click the icon, JDeveloper adds a new column line at the bottom of the dialog and populates it with the values from the first attribute in the bound collection; subsequent new columns are populated with values from the next attribute in the sequence, and so on.
Delete a column using the Delete icon.
Once the Table is dropped on the page, you can use the Property Inspector to set other display properties of the Table component (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client). For example, you may want to set the width of the table to a certain percentage or size. For more information about display properties, see "Using Tables and Trees" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
Tip:
When you set the table width to 100%, the table will not include borders, so the actual width of the table will be larger. To have the table set to 100% of the container width, expand the Style section of the Property Inspector, select the Box tab, and set theborderWidth attribute to 0 pixels.You enable sorting by setting a Column's sortable attribute to true, and its sortProperty attribute to a valid value. On BlackBerry smartphones, this allows the end user to invoke sorting from the menu when the table is in either cell or component selection mode: a table-specific "Sort" menu item is automatically added to the displayed menu at the time when the Table component gains focus (see Example 6-17). On Windows Mobile devices, sorting can be invoked by clicking on the column header. The header of sortable columns contains arrows indicating which column is currently sorted and in which direction.
On BlackBerry smartphones, if you set a table column's filterable attribute to true, the table-specific "Filter" menu item is automatically added to the displayed menu at the time when the Table component gains focus (see Example 6-17).
If you want the end user to be able to edit information in the table and save any changes, you have to provide a way to submit and persist those changes. For more information and procedures on creating tables that allow data input, see "Using Tables and Trees" chapter in Oracle Fusion Middleware Web User Interface Developer's Guide for Oracle Application Development Framework.
Dropping a Table from the Data Controls panel has the same effect as dropping an Input Text or Form. Briefly, JDeveloper does the following:
Creates the bindings for the table and adds the bindings to the page definition file
Adds the necessary code for the UI components to the MCX page.
You can add the following event listeners to Table components:
rangeChangeListener
selectionListener
sortListener
These event listeners are applicable to the tables for ADF Mobile client run-time description on both BlackBerry and Windows Mobile devices, but they do not have any effect at design time.
For more information, see Section 6.12, "Using Event Listeners."
On non-touchscreen BlackBerry smartphones:
The Table supports three user interaction modes: table selection, row selection, and cell selection.
By default, the Table starts in table selection mode. You can change this behavior by specifying the startingSelectionMode attribute. Pressing the trackball changes the mode from table to cell to component, while pressing the back key changes the mode from component to cell to table.
In table selection mode, the entire table behaves as one focusable component. When the table has focus, its border is drawn with a different color (black by default). It is not possible to change the selected row or interact with components inside the table in this mode. That means that trackball and key events are consumed by the table and are not passed to the contained components.
In row selection mode it is possible to navigate between rows and columns. Navigating between rows updates the current row in the Table's CollectionModel, while changing the column updates the sort and filter menu choices. The current row is indicated by setting the background color to dark grey (#9CACC9), while the background of the currently selected cell is set to light yellow (#FFFCD8). As in table mode, it is not possible to interact with components inside the cell or to navigate between them.
In cell selection mode it is possible to interact with and navigate between components inside a cell. As in row selection mode, the current cell is indicated by drawing its border in a different color (blue by default). All key and trackball events are handled first by the focused component. If there are several focusable components within a cell, then navigation events first move focus between those components before changing the selected cell. If there are no focusable components inside a cell, then that cell may still become selected as in row selection mode.
On Windows Mobile devices:
The table navigation is performed by either using scroll bars or swiping in the desired direction. Touching a cell or giving focus to a component inside it will set this cell as the current cell, and its row as the current row.
To use a databound Select One Choice component within a Table, you must declare a list binding in the page definition and then associate it with the proper Column attribute, as Example 6-18 shows.
Example 6-18 Using Databound Select One Choice Component in Tables
<bindings>
...
<!-- added new list binding -->
<list IterBinding="-iteratorID-" StaticList="false" Uses="-LOVID-"
id="-listBindingID-" DTSupportsMRU="true"/>
<tree ...>
<nodeDefinition ...>
<AttrNames>
...
<!-- added Binds attribute that references list binding -->
<Item Value="-lovEnabledAttributeName-" Binds="-listBindingID-"/>
For more information, see Section 6.3.2.3, "Adding Data Controls to the View."
You use the following components to enable actions, as well as navigation through the mobile client views:
Button (see Section 6.9.1, "How to Use the Button Component")
You add a Button or Link component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components"). For information on attributes of each particular component, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
You can add event listeners to ADF Mobile client action components (see Section 6.9.1.1, "What You May Need to Know About Event Listeners and Button Components" and Section 6.9.2.1, "What You May Need to Know About Event Listeners and Link Components").
When creating the components, always consider their geometry behavior (see Section 6.9.1.2, "What You May Need to Know About Geometry Management of Button Components" and Section 6.9.2.2, "What You May Need to Know About Geometry Management of Link Components").
The mobile client also supports navigation through the use of the back button (see Section 6.9.3, "How to Enable the Back Button Navigation").
You use the Button (commandButton) component to trigger actions and enable navigation through the view.
Example 6-19 demonstrates how to declare the commandButton element in an MCX file.
Example 6-19 Creating Button
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout3"
layout="horizontal">
...
<amc:commandButton text="Search"
id="commandButton2
actionListener="#{bindings.ExecuteWithParams}">
<amc:setActionListener from="#{true}"
to="#{applicationScope.SearchExecuted}"/>
</amc:commandButton>
...
Figure 6-29 shows the Search Button in the Design page of the visual editor.
You can use the Button component within the Panel Group Layout, Panel Form Layout, Panel Label And Message, and Table components, as well as inside any container component.
You can add the actionListener to a Button.
This event listener is applicable to input components for ADF Mobile client run-time description on both BlackBerry smartphones and Windows Mobile devices, but it does not have any effect at design time.
For more information, see Section 6.12, "Using Event Listeners".
The display position of the Button component depends on the panel on which it is layered. The following geometry behavior of the Button is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Button is always positioned below the previous component and horizontally aligned according to the align attribute value. If the contents of the component do not fit in a line, it does not wrap to the next lines.
On horizontal panels: Button is always positioned to the right of the previous component and is vertically aligned according to the verticalAlign attribute value. If the contents of the component do not fit in a line, it does not wrap to the next lines.
You use the Link (commandLink) component to enable navigation.
Example 6-20 demonstrates how to declare the commandLink element in an MCX file.
Example 6-20 Creating Link
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout7">
<amc:commandLink id="commandButton1"
text="Add Order"
actionListener="#{bindings.CreateInsert}"
action="create"/>
...
Figure 6-29 shows the Add Order Link component in the Design page of the visual editor.
You can use the Link component within the Panel Group Layout, Panel Form Layout, Panel Label And Message, and Table components, as well as inside any container component.
You can add the actionListener to a Link.
This event listener is applicable to input components for ADF Mobile client run-time description on both BlackBerry smartphones and Windows Mobile devices, but it does not have any effect at design time.
For more information, see Section 6.12, "Using Event Listeners."
The display position of the Link component depends on the panel on which it is layered. The following geometry behavior of the Link is identical on BlackBerry and Windows Mobile platforms:
On vertical panels: Link is always positioned below the previous component and horizontally aligned according to the align attribute value.
On horizontal panels: Link is always positioned to the right of the previous component and is vertically aligned according to the verticalAlign attribute value.
The mobile client supports navigation using the back button, with the default behavior of going back to the previously visited page enabled on the Escape-key press on the BlackBerry smartphone.
A combination of the page history implementation and the Form's onBack attribute (see Section 6.4.1.1, "How to Add a Form to a Page") provides the basis for this functionality.
You can customize the back button behavior by invoking a custom bean method. To do so, you add the onBack attribute to the form element (see Section 6.4.1.1, "How to Add a Form to a Page"). Example 6-21 shows an MCX file that uses the onBack attribute.
Example 6-21 Usage of onBack Attribute in MCX File
<amc:view xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0" onBack="#{applicationScope.Bean.onBackMethod}">
<amc:panelGroupLayout id="panelGroupLayout1">
<amc:outputText value="Press the back button" id="outputText1"/>
</amc:panelGroupLayout>
</amc:form>
</amc:view>
Example 6-22 shows a custom method that you may use to specify whether the framework should continue with the default behavior, or execute the custom behavior.
Example 6-22 Custom onBack Method
private void onBackMethod(Object[] params) {
if (params != null && params.length > 0) {
String param = params[0].toString();
Trace.log(Trace.UI_LOGNAME, Level.FINE, this.getClass(),
"onBackMethod", "params[0] = " + param);
}
int result = MessageBox.show("Title", "Select a value",
new String[] { "Go back", "Cancel" }, new int[] { 20, 30 });
if (params[0] instanceof ClientEvent) {
ClientEvent backEvent = (ClientEvent) params[0];
if (result == 20)
backEvent.setParameter("isConsumed", new Boolean(false));
else if (result == 30)
backEvent.setParameter("isConsumed", new Boolean(true));
else
Trace.log(Trace.UI_LOGNAME, Level.FINE, this.getClass(),
"onBackMethod", "messageBox returned " + result);
}
}
In the preceding example, the bean method is passed a ClientEvent object. The isConsumed parameter is set to a boolean value in the setParameter method of the ClientEvent. Setting the isConsumed parameter to true informs the framework that the click has been handled completely and that it should not continue with the default back button behavior.
Example 6-23 demonstrates how to invoke the custom onBack method shown in Example 6-22.
Example 6-23 Invoking Custom Method
public Object invokeMethod(String methodName, Object[] params) {
if (methodName.equals("onBackMethod")) {
onBackMethod(params);
}
return null;
}
For more information, see Oracle Fusion Middleware Java API Reference for Oracle ADF Mobile Client.
The Scanner (scanner) represents a non-visual UI component that allows you to define an action to react to a scan.
You add a Scanner component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components" and Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client).
You can declare only one scanner element per MCX page. This component should be defined as a child of the Form component.
You can add event listeners to ADF Mobile client Scanner components (see Section 6.10.2, "What You May Need to Know About Event Listeners and Scanner Components").
Example 6-24 demonstrates how to declare the scanner element in an MCX file.
Example 6-24 Creating Scanner
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
...
<amc:panelGroupLayout id="panelGroupLayout1"
layout="vertical"
rendered="#{!applicationScope.addMode}"
width="100%">
...
</amc:panelGroupLayout>
<amc:scanner id="scanner1" action="edit"/>
</amc:form>
...
The Scanner component is not visible in the Design page.
Figure 6-27 shows the Property Inspector settings for the Scanner component.
You can add the actionListener to Scanner components.
You can also define other actionListener components as children of the Scanner component.
This event listener is applicable to Scanner components for ADF Mobile client run-time description on both BlackBerry smartphones and Windows Mobile devices, but it does not have any effect at design time.
For more information, see Section 6.12, "Using Event Listeners."
You can integrate a barcode scanner into an ADF Mobile client application by creating the scanner data control with the Scanner Data Control for ADF Mobile Client Application wizard.
Using the two-step wizard, you configure the scan objects used in applications and their scan fields. You can also configure prefixes and suffixes that indicate where the scan starts and finishes a barcode.
Before you begin:
Know the prefix and suffix for the scan. This information delimits the beginning and the end of the data that is sent by the scanning device. The characters used to mark the prefix and suffix are dependent on the specific device, but can usually be programmed into the device. While some devices allow you to program any combination, others limit this. If you determine the prefix and suffix, then use a short character string that is a non-alphabetic character sequence, one that is not easily entered and that you would not normally see.
Know the format of the actual scanned data. This information is comprised of the scan objects and scan fields as well as the field delimiters (that is, what the scan fields are and if they are delimited by prefix and suffix character strings or by length). This information is usually pre-determined because the barcode format is probably already created and being used.
To create a scanner data control:
Click File > New > Business Tier > Scanner Data Control for ADF Mobile Client Application.
Enter a name for the scanner data control or accept the default name, ScannerDC, as shown in Figure 6-31.
Use the Browse feature to select package name or accept the default value, which is the current package or enter the package name.
Enter the prefix that delimits the start of the scan from the physical scanner device.
Enter the delimiter that marks the end of the scanned string.
Note:
Do not use words as either the suffix or the prefix. Instead, incorporate hidden characters (such asç, ÿ, or ~).Click Next.
Note:
You must define the scanner name, package, prefix and suffix to proceed to the next page of the wizard.Click Add to create a scanner object.
Accept the unique name added by JDeveloper, or enter a unique name for the scanner object.
Select one of the following methods to parse the scanned barcode:
Prefix/Suffix Delimiters: Enter the prefix and suffix that denote the start and end of a field. This is an optional parameter; you can define a prefix or suffix only, or opt to define neither the prefix nor suffix. The Up and Down arrows enable you to reorder the fields.
Figure 6-32 shows a scanned object called Product with fields named Price, Country, and ID. Because the Product object uses the Prefix/Suffix Delimiters method to parse its fields, each field is differentiated by a character string.
Position and Length: The Field Start Position is a read-only value that indicates where a field starts. For the Field Length parameter, enter a number that indicates where the field ends. JDeveloper automatically calculates the start position when you reorder fields. The default length is 1 (the minimum). This is an optional parameter.
As shown in Figure 6-33, JDeveloper marks the start of the Shipping Code field start position at 13, which corresponds to the length of the OrderID field. JDeveloper also recalculates the field positions when you use the Up and Down arrows to reorder the fields. For example, if you moved OrderID below ShippingCode, then JDeveloper recalculates the start position for OrderID at Position 15, the length of the ShippingCode field.
Note:
You must create at least one scanner field to complete the wizard and create a scanner data control.Click Add to create a scanner field.
Accept the unique name added by JDeveloper, or enter a unique name for the scanner field.
Click Finish.
Note:
Repeat these steps to add additional scan objects and scan object fields.After you complete the wizard, JDeveloper creates a data control using the name defined in the wizard. This file includes data controls for the scanner objects. Because JDeveloper also updates DataControls.dcx file with the scanner data control information, the scanner data controls display in the Data Controls panel. (The design time uses this file to populate the Data Control panel.) Figure 6-34 shows a scanner file called ScannerDC (the default name generated by JDeveloper) as well as data collections created from the configured scanner objects, order and project.
Note:
You can add only one scanner data control file per application.In addition to the data controls, the wizard creates XML files used by the runtime to parse the scanned data. For example, Figure 6-35 shows the resulting XML file created for a scanned object called order in the Application Navigator.
The scanner component, which you nest within a form element on an MCX page, enables scanning in the application. This component, which is not visible on the MCX page, essentially ties the page's actions and fields to the scanner data control; when you add the scanner component tag to an MCX page, it enables any of the necessary page-centric listeners and handlers to catch and activate barcode scans. It also contains references to fields and actions that may be triggered by the scanner data control when the page is active. When the scanner component receives data from the physical scanner, it populates the fields on the page with readable data converted from the scanned data. You create these input fields by dragging the scanner data controls into the MCX page.
To enable scanning:
Drag and drop the scanner component from the component palette into the form element of the MCX page, and then define its properties, as described in Section 6.10.1, "How to Use the Scanner Component."
Drag a field of the scanner data control object collection into the panelGroupLayout element of the MCX page.
Select Texts, as Figure 6-36 shows, and then choose from among the input or output text options, as described in "Using Attributes to Create Text Fields" of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework.
Click OK.
The ADF Mobile client Menu Designer enables you to create platform-specific menus for both BlackBerry smartphones and Windows Mobile devices.
Note:
Even though the Menu Designer represents the basic structure of menus, such as cascading menus, menu item ordering and menu item presence based on the single selection of components or panels, menus that you design for one platform cannot transform into menus for another platform.Typically, to create a menu, you make a selection in the Structure window or source editor for your MCX file. The visual editor displays a menu or its children, if any of those are selected. If a component or a panel is selected, then the menu associated with that component or panel is displayed. If multiple components are selected, the menu is not displayed. As menus are platform-specific, BlackBerry-style menus are shown only on BlackBerry smartphones, and Windows Mobile-style menus are displayed only on Windows Mobile devices.
ADF Mobile client's Menu Designer lets you define different types of menus for your application.
The mobile client's Menu Designer supports the following styles of menus:
Standard menu for Windows Mobile devices
Full menu for BlackBerry smartphones
You choose whether or not to display a menu by making selections using a combo box located on the UI designer tool bar. The following are valid values for the menu type selector:
No Menu: The menu is not displayed when a UI component or panel is selected. This is the default option.
Main: Only full menus are displayed when a UI component or panel is selected. Corresponds to either Windows Mobile Standard menu, or BlackBerry Full menu.
Note:
If the menu itself or any of its children is selected, the menu will still be displayed on the appropriate platform regardless of the selection in the menu type selector.Also note the following:
If you change the platform at design time, the menu type selector will retain the displayed value.
If you open a new split screen, the menu type selector will switch to the default value of No Menu.
If a menu or any of its menu items is selected in the Structure window or source editor, this menu will be displayed in the Design page regardless of the menu type selector's value on an applicable platform.
Table 6-7 lists types of menus that you can define. Each type behaves differently depending on the platform on which your application is viewed.
Table 6-7 Menu Types
| Type | Behavior on BlackBerry Smartphones | Behavior on Windows Mobile Devices |
|---|---|---|
|
This menu definition describes the Full menu for the form. |
This menu definition describes the right Standard menu button for the form. |
|
|
This menu definition will be combined into the Full menu for the form. |
This menu definition describes the left Standard menu button for the form. |
When displayed, menus with the same type and id values and that meet the platform type criteria are combined together and treated as a single menu. For example, the contents of the following menu definitions in an MCX file would be combined on a Windows Mobile device:
<menu type="main" platform="all">
and
<menu type="main" platform="wm">
Note that for Main and Alt menus, the id attribute values are implicitly matching.
Example 6-25 shows a Main menu defined in an MCX file. Note that the platform attribute is specified for one menu item only ("Exit"), which will be displayed on Windows Mobile devices, but not on BlackBerry smartphones. The rest of the menu items in Example 6-25 are applied the default platform setting of all.
Example 6-25 Defining Main Menu
<amc:menu id="main" type="main">
<amc:menuGroup index="200">
<amc:commandMenuItem label="View Orders"
index="10"
weight="0"/>
</amc:menuGroup>
<amc:menuGroup index="250">
<amc:commandMenuItem label="Edit Order"
index="20"
weight="0"/>
<amc:commandMenuItem label="Call Customer"
index="30"
weight="0"/>
<amc:commandMenuItem label="Exit"
index="70"
weight="0"
platform="wm"
action="appExit"/>
</amc:menuGroup>
</amc:menu>
As a general rule, when specifying the Main menu type, you should limit it to only one menu definition per platform.
As Main menus are static to a page, you cannot associate them individually with a UI component. If individual menu items should change on the Main menu, consider using the EL expression of the Menu Item's visible attribute (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client).
Note:
Main menus are always of fixed width.Example 6-26 shows an Alt menu defined in an MCX file.
Example 6-26 Defining Alt Menu
<amc:menu id="altMain" type="alt">
<amc:menuGroup index="200">
<amc:commandMenuItem label="View Items"
index="0"
weight="0"/>
</amc:menuGroup>
</amc:menu>
When specifying the Alt menu type, limit it to only one menu definition per platform type.
A Menu component represents a virtual XSD group definition referring to either a menu element or a commandMenuItem element in an MCX file (see Example 6-26 and Example 6-27), allowing you to create a menu that contains both menu items and submenus.
You add a menu component by dragging and dropping it onto the MCX page from the Component Palette (see Section 6.3.2.1, "Adding UI Components"). Then you use the Property Inspector to set the component's attributes (see Section 6.3.2.4, "Configuring UI Components"). For information on attributes of each particular menu component, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
Example 6-27 shows how to define menu components in an MCX file.
Example 6-27 Creating Menus Using Various Menu Components
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
<amc:panelGroupLayout backgroundColor="red" width="100"/>
</form>
...
<amc:menu id="altMain" type="alt">
<amc:menuGroup index="200">
<amc:commandMenuItem label="View Items"
index="0"
weight="0"/>
</amc:menuGroup>
</amc:menu>
</view>
ADF Mobile client menu defines a new menu construct, which may be represented by a group of Menus and Menu Items, although you typically use it to define a group of Menu Items.
To create a menu, you define the top-level menu (element in an MCX file) directly within the view, as Example 6-27 shows.
The label attribute (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client) lets you assign a recognizable name for those platforms that support submenus.
ADF Mobile client's Menu Item (commandMenuItem) is the base element of menus. It defines a single actionable item on a menu that the end user can execute. Most of its attributes are general-purpose, with appropriate behavior occurring on all platforms. However, a select group of attributes is platform-specific and requires definition of XSD attribute groups (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client).
You use the Menu Group to group visual elements in a menu. Each Menu element must have at least one child Menu Group element. If you place multiple Menu Group elements under a Menu, then a Separator will be displayed.
You define ADF Mobile client's menuGroup (element in an MCX file) within the menu element, as Example 6-27 shows.
ADF Mobile client's Menu Control defines when menus are displayed.
You use it to create associations between a menu displayed on the menu bar and a UI component. Each such menu must be attached to at least one component in order to be displayed. In an MCX file, you define menuControl elements as children of UI components. Depending on the target platform, a menu is attached by default to the top-level form element (see Example 6-28) so that the menu is always present. You can optionally define special menus that appear only for certain components by defining menuControl elements as children of those components. For example, you could specify a telephone number input component with a menu item added to "Call", but this menu should only appear when the focus is on the telephone number field.
The Menu Control can contain Select Items components (see Section 6.5.5.2, "What You May Need to Know About Differences Between Select Items and Select Item Components").
ADF Mobile client's Menu Control may only reference definitions of menus displayed on the menu bar when their associated UI component has focus; Main and Alt type menus are statically defined for the form, and all components are implicitly associated with them.
WARNING:
If you define a menu without specifying a Menu Control element, this menu will never be displayed.
The Menu Control is represented by the menuControl element in an MCX file. Example 6-28 demonstrates how to define this element in an MCX file.
Example 6-28 Defining the Menu Control
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
<amc:menuControl refId="altMain"/>
<amc:panelGroupLayout id="home" layout="vertical">
<amc:panelGroupLayout layout="vertical">
<amc:inputText id="txtUserName"
label="User Name: "
value="#{securityContext.userName}"/>
<amc:inputText id="txtPassword"
label="Password: "
value="#{securityContext.password}" secret="true"/>
</amc:panelGroupLayout>
...
</amc:form>
</amc:view>
For more information, see Section 6.11.3, "How to Associate Menus with UI Components."
You use ADF Mobile client's Sub Menu (subMenu) to create cascading menus for Windows Mobile devices.
Note:
Submenus always expand to the left.In an MCX file, you define subMenu elements as children of the menu, as Example 6-29 shows.
Example 6-29 Defining the subMenu
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
...
<amc:menu id="main" type="main">
<amc:menuGroup index="200">
<amc:commandMenuItem label="View Orders"
index="10"
weight="0"/>
</amc:menuGroup>
<amc:menuGroup index="250">
<amc:subMenu label="View Customers"
rendered="true">
<amc:menuGroup index="200">
<amc:commandMenuItem label="Ascending"
index="15"
weight="0"/>
<amc:commandMenuItem label="Descending"
index="16"
weight="0"/>
</amc:menuGroup>
</amc:subMenu>
<amc:commandMenuItem label="Edit Order"
index="20"
weight="0"/>
<amc:commandMenuItem label="Call Customer"
index="30"
weight="0"/>
<amc:commandMenuItem label="Call Customer Mobile"
index="40"
weight="0"/>
<amc:commandMenuItem label="Email Customer"
index="50"
weight="0"/>
<amc:commandMenuItem label="Call Shipment Phone"
index="60"
weight="0"/>
<amc:commandMenuItem label="Exit"
index="70"
weight="0"
platform="wm"
action="appExit"/>
</amc:menuGroup>
</amc:menu>
</amc:view>
Figure 6-37 shows the Sub Menu component in the Design page of the visual editor.
You can create an association between a UI component and one or more Alt or Main menus by inserting a menuControl child element under the component element in your MCX file, and then setting the refId attribute of the menuControl (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client) to the id attribute of the subject menu item, as the following example shows:
... <amc:outputText id="AccountName" …> <amc:menuControl refId="accountContextMenu"> </amc:outputText> ...
For menus that are meant to be displayed on the top-level menu bar, the mobile client Menu Designer provides an association tool in the form of a popup dialog that you can reach through a context menu selection on the UI component in the Structure window. This dialog displays a tree view of the available menus defined on the page and allows for a multiple selection of them. Upon completion of the dialog, you create a menuControl element under the original component element for each selected menu in the dialog. That is, when an association is created between a menu and a UI component, the menu will be displayed on the menu bar when its associated UI component has focus.
You can create full menus for BlackBerry smartphones.
The full menu pops up on the side of the screen upon the press of the BlackBerry Menu button, as Figure 6-38 shows.
Note that BlackBerry smartphones do not natively support submenus.
The mobile client's Menu Designer positions full menus in the center of the design view, and the menus readjust their position according to the selected form factor.
Example 6-30 shows the source view of the menu defined in an MCX file.
Example 6-30 BlackBerry Menu in Source View
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
...
<amc:menu id="altMain" type="alt">
<amc:menuGroup index="200">
<amc:commandMenuItem label="View Items"
index="0"
weight="0"/>
</amc:menuGroup>
</amc:menu>
<amc:menu id="main" type="main">
<amc:menuGroup index="200">
<amc:commandMenuItem label="View Orders"
index="10"
weight="0"/>
</amc:menuGroup>
<amc:menuGroup index="250">
<amc:commandMenuItem label="Edit Order"
index="20"
weight="0"/>
<amc:commandMenuItem label="Call Customer"
index="30"
weight="0"/>
<amc:commandMenuItem label="Call Customer Mobile"
index="40"
weight="0"/>
<amc:commandMenuItem label="Email Customer"
index="50"
weight="0"/>
<amc:commandMenuItem label="Call Shipment Phone"
index="60"
weight="0"/>
<amc:commandMenuItem label="Exit"
index="70"
weight="0"
platform="wm"
action="appExit"/>
</amc:menuGroup>
</amc:menu>
</amc:view>
Figure 6-39 shows the menu from Example 6-30 in the Structure window and the Design page.
When creating full menus for BlackBerry smartphones, consider the following;
You can specify only one BlackBerry Main menu per MCX file. If you declare more than one, the Menu Designer will only use the first one while ignoring the rest.
You cannot create submenus for BlackBerry Main menus.
A number of UI components listed in the following table, when selected, automatically add their own menu items to the BlackBerry Main menu.
| UI Component | Menu Item | indexFoot 1 |
|---|---|---|
| Input Text | Clear Field
Select Cancel Selection Copy Cut Paste |
60
90 50 40 70 80 |
| Input Date | Change Option
Copy |
30270
64 |
| Output Text | Copy | 64 |
| Select One Choice | Change Option | 40 |
| Select Boolean Checkbox | Change Option | 30270 |
Footnote 1 The index attribute of the Menu Item together with the group is used to determine how the menu items are grouped and where separators, if any, should be inserted. The valid values for the index are between 0 and 65535. The default value is 0.
If you select a BlackBerry Main menu in the Structure window or source editor, every menu item is shown. This is the only way to see the superset of all menu items.
Since the BlackBerry Main menu is applicable to any component in an MCX file, it is displayed for any selected component, assuming that the menu type selector is set to Main.
The contents of the BlackBerry Alt menu are appended to the BlackBerry Main menu whenever displayed.
You can create a standard menu for Windows Mobile devices.
The standard menu is the two-button style of menu, with menu items popping up from either of the two buttons on the bottom of the screen. Note that, instead of a menu, you can assign each button an action. You can also create submenus for menu items on the popup menu, which would create the cascading effect.
The Main menu, which refers to the right-side menu, consists of the following two parts:
The appropriate half of the menu bar displayed directly under the visual editor.
The associated popup menu displayed directly above the menu bar.
The Alt menu refers to the left-side menu and consists of the appropriate half of the menu bar displayed directly under the visual editor.
Example 6-31 shows the source view of the menu defined in an MCX file.
Example 6-31 Windows Mobile Menu in Source View
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
...
<amc:menu type="main" id="mainMenu">
<amc:menuGroup id="menuGroup1" index="1">
<amc:commandMenuItem id="commandMenuItem1"
label="Exit"
action="exit"/>
</amc:menuGroup>
<amc:menuGroup id="menuGroup2">
<amc:commandMenuItem label="Undo"
id="commandMenuItem2"
action="goback"
actionListener="#{bindings.Rollback}"/>
</amc:menuGroup>
</amc:menu>
<amc:menu id="altMenu" type="alt">
<amc:menuGroup id="menuGroup3">
<amc:commandMenuItem label="Save"
id="commandMenuItem3"
action="goback"
actionListener="#{bindings.Commit}"/>
</amc:menuGroup>
</amc:menu>
</amc:view>
Figure 6-40 shows the menu from Example 6-31 in the Structure window and the Design page.
When creating Main and Alt menus for Windows Mobile devices, consider the following:
The menu bar (without left or right menu buttons) is always visible by default on the Windows Mobile platform, even if there is no definition of the standard menu in the MCX file.
The Windows Mobile editor height is reduced by the menu bar height.
You can specify only one Main type menu per MCX file, although you may specify one Main type menu for each platform option.
An Alt menu for the Windows Mobile platform has a single menu item.
Both Main and Alt menus are optional: you do not have to define them.
The right menu button is labeled with the label attribute of the Main menu (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client).
If you select the Main menu or any of its children in the Structure window or source editor, the right menu button popup will be displayed showing all submenus and menu items.
If you select a UI component in the Structure window while the menu type selector is set to Main, the left menu button label will be updated (if this component has a menu item associated with it) and the right menu button popup will be shown (with the system menu items and all menu items associated with the selected component).
You create separator lines similarly to how you create them for BlackBerry menus, using the Group (group) component and the index attribute (see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client).
Figure 6-41 shows a menu combo box that appears at the top of the preview window at design time, with the values "Main" and "No Menu" (default).
If the "No Menu" option is selected and the focus is placed on a Menu Control, the menu will pop up and appear in the preview window displaying all of its submenus. If the focus is moved to another component, the menu will disappear. On Windows Mobile devices, if the Menu Control is either associated with the currently focused component or associated with the Form, the menu label will appear in the menu bar at the bottom. This is an indication and visual cue that the menu has been correctly attached to another component via the Menu Control. On BlackBerry smartphones, there is no visual cue for menus since they only appear when the menu key is pressed.
If the "Main" option is selected, all menus associated with the current component or any parent components, including the Form, are always displayed. This allows to see which menus are associated with which components while scrolling through a page or clicking on a page. Because these menus pop up over other components in the preview, this option is used only to verify menu associations and is usually turned off by default.
You can add the actionListener to menus.
This event listener is applicable to menus for ADF Mobile client run-time description on both BlackBerry smartphones and Windows Mobile devices, but it does not have any effect at design time.
For more information, see Section 6.12, "Using Event Listeners."
You may use the following listeners to add awareness of the view-triggered events to your mobile application:
valueChangeListener: This is a method reference to a value change listener. The ValueChangeEvent is fired when a value is updated in an input component.
selectionListener: This is a method reference to a selection listener. The SelectionEvent is fired when a selection changes in a Table component.
actionListener: This is a method reference to an action listener. The ActionEvent is fired when a command component or a menu element is activated.
sortListener: This is a method reference to a sort listener. The SortEvent is fired when a table column sort criteria are changed.
rangeChangeListener: This is a method reference to a range change listener. The RangeChangeEvent is fired when a navigation happens on a table component.
You define a listener in one of the following ways:
Manually in the source of an MCX file.
From the Property Inspector of the selected component. For more information, see Oracle Fusion Middleware Tag Reference Library for Oracle ADF Mobile Client.
The value for your listener must match the pattern #{*} and conform to the following requirements:
Type name: EL Expression
Base type: string
Primitive type: string
For information on EL events, see Section 6.14.4, "EL Events."
When defining event listeners in your Java code, you need to pass the oracle.adfnmc.event.ClientEvent class that contains the following:
a source value that returns an Object;
a type value that is a String representation of the event's name;
a property map to retrieve relevant information.
For more information, see Oracle Fusion Middleware Java API Reference for Oracle ADF Mobile Client.
Example 6-32, Example 6-33, and Example 6-34 demonstrate a Button and a Link components calling the same bean method. The source value of the ClientEvent determines which object invoked the event by showing a message box with the component's ID.
Example 6-32 Calling a Bean Method from MCX File
<amc:view xmlns:amc="http://xmlns.oracle.com/jdev/amc">
<amc:form id="form0">
<amc:panelGroupLayout id="panelGroupLayout1">
<amc:commandButton text="commandButton1" id="commandButton1
actionListener="#{applicationScope.Bean.actionListenerMethod}">
</amc:commandButton>
<amc:commandLink text="commandLink1" id="commandLink1
actionListener="#{applicationScope.Bean.actionListenerMethod}">
</amc:commandLink>
...
In your ADF mobile client application, you can localize the text that UI components display. You do so by selecting a component and one of its text-presenting properties whose value you intend to localize, and then choosing Select Text Resource in the Property Inspector (see Figure 6-42).
This will display the standard ADF Select Text Resource dialog that Figure 6-43 shows. You use this dialog to enter or find a string reference for the property you are modifying.
After you have defined a localized string resource, the EL for that reference is automatically placed in the property from which the Select Text Resource dialog was launched.
Figure 6-44 and Figure 6-45 show respectively the completed Select Text Resource dialog and changes in the MCX file.
For more information on localization, see the following:
ADF Mobile client provides support for Expression Language (EL).
ADF Mobile client supports the following EL nodes:
Data bindings: "#{bindings.*}"
Application Global Variable Scope: "#{applicationScope.*}"
Sync Context: "#{syncContext.*}"
Security Context: "#{securityContext.*}"
Device Context: "#{device.*}"
The ADF Mobile client EL implementation is based on the Java Unified Expression Language (JUEL) project and follows Expression Language Specification Version 2.1 (available from the JUEL project page at http://juel.sourceforge.net/, and referred to hereinafter as "the specification"), with the following exceptions:
In reference to "1.2.1: Eval-expression" in the specification:
In ADF Mobile client, expressions are parsed when the page metadata is loaded, at which point the owning component holds on to a reference to the parsed object. The expression is not actually evaluated until the component needs it for rendering a value. Because ADF Mobile client supports only the deferred semantics, an expression using the immediate construction expression ("${}") will still parse, but will behave the same as deferred expression ("#{}").
As described "1.17: Enums" in the specification, using a literal string to coerce to the value of an Enum type is not supported, because the required underlying Enum operations are not supported on J2ME.
The active screen's binding container can be referenced by the root EL expression "#{bindings}". Another screen's binding container can be referenced through the expression "#{data.PageDefName}". ADF Mobile client binding objects are referenced by name from the binding container "#{bindings.Name}".
Table 6-8 lists the properties that you can use in EL expressions to access values of ADF Mobile client binding objects at run time. The table lists these properties in alphabetical order.
Table 6-8 Runtime Properties
| Runtime Property | Description | Iterator | Action | Attribute |
|---|---|---|---|---|
|
|
Exposes a collection of data. EL expressions used within a component that is bound to a |
No |
NA |
NA |
|
|
Returns the iterator's associated data control. |
Yes |
No |
No |
|
|
Returns the iterator's associated data provider. |
Yes |
NA |
NA |
|
|
Returns |
NA |
Yes |
NA |
|
|
Returns any exception that was cached while updating the associated attribute value for a a value binding or when invoking an operation bound by an operation binding. |
No |
No |
Yes |
|
|
Invokes the named action or |
NA |
Yes |
No |
|
|
Returns |
Yes |
NA |
NA |
|
|
Returns a list of name-value pairs for UI hints for all display attributes to which the binding is associated. The following named values are supported:
|
Yes |
NA |
Yes |
|
|
Returns or sets the value of the current attribute. |
NA |
NA |
Yes |
|
|
Returns the list of values associated with the current list enabled attribute. |
NA |
NA |
No |
|
|
Returns the iterator binding that provides access to the data collection. |
NA |
Yes |
Yes |
|
|
Returns the label (if supplied by control hints) for the first attribute of the binding. |
No |
No |
Yes |
|
|
Returns an ordered set of labels for all the attributes to which the binding is associated. |
No |
NA |
NA |
|
|
Returns the range size of the iterator binding's row set. |
Yes |
NA |
NA |
|
|
Returns the absolute index in a collection of the first row in range. |
Yes |
NA |
NA |
|
|
Returns the total number of rows in the collection. |
Yes |
NA |
NA |
|
|
Returns |
NA |
NA |
Yes |
Footnote 1 The EL term 'row' is used within the context of a collection component. 'row' simply acts as an iteration variable over each element in the collection whose attributes can be accessed by an ADF Mobile client binding object when the collection is rendered. Attribute and list bindings can be accessed through the row variable. The syntax for such expressions will be the same as those used for accessing binding objects outside of a collection, with the 'row' variable prepended as the first term: #{row.bindings.Name.property}.
EL events play a significant role in the functioning of the ADF Mobile client UI.
EL expressions can refer to values in various contexts. Example 6-35 shows the creation of two Input Number Spinbox components, with each component tied to an applicationScope value. The Output Text then uses EL to display a simple addition equation along with the calculated results. When the framework parses the EL expression in the Output Text labels, it determines that the expression contains references to two values and creates event listeners (see Section 6.12, "Using Event Listeners") for the Output Text on those two values. Anytime the value of the underlying expression changes, an event is generated to all listeners for that value.
Example 6-35 Generating EL Events with Two Components
<amc:inputNumberSpinbox id="spin1" label="X" value="#{applicationScope.X}"/>
<amc:inputNumberSpinbox id="spin2" label="Y" value="#{applicationScope.Y}"/>
<amc:outputText id="ot1" value="#{applicationScope.X} +
#{applicationScope.Y} = #{applicationScope.X + applicationScope.Y}"/>

In the preceding example two components are updating one value each, and one component is consuming both values. Example 6-36 shows that the behavior would be identical if a third Input Number Spinbox component is added that references one of the existing values.
Example 6-36 Generating EL Events with Three Components
<amc:inputNumberSpinbox id="spin1" label="X" value="#{applicationScope.X}"/>
<amc:inputNumberSpinbox id="spin2" label="Y" value="#{applicationScope.Y}"/>
<amc:outputText id="ot1" value="#{applicationScope.X} +
#{applicationScope.Y} = #{applicationScope.X + applicationScope.Y}"/>
<amc:inputNumberSpinbox id="spin3" label="X" value="#{applicationScope.X}"/>

In the preceding example, when either Input Number Spinbox component updates #{applicationScope.X}, the other will automatically be updated along with the Output Text. All of the updates are automatic (no coding is required).
ADF Mobile client interprets the ADF lifecycle in the context of a disconnected native application. As a consequence, the mobile client runtime uses the default behavior (illustrated in Example 6-37) to invoke the action for a particular operation, because it must be called on repeat showings of the page after it has been loaded, not only for the initial load.
Example 6-37 invokeAction in ADF Mobile Client
<invokeAction id="callSetCurrentRowWithKeyValue"
Binds="setCurrentRowWithKeyValue"
Refresh="default"
RefreshCondition="#{requestScope.partyId != null}"/>
For information on the recognized values of the Refresh attribute and their meaning in a disconnected context, see Table 6-9, "Refresh Values and the Corresponding Conditions to Invoke".
The mobile client runtime can detect the following conditions for issuing notifications to invoke executables:
A: Each time a page is shown.
B: On any action that changes the state of the model. Setting an attribute value or navigating to a new row are examples of this.
The runtime will execute an invokeAction on the above conditions according to values of its Refresh and RefreshCondition attributes, as listed in Table 6-9.
Table 6-9 Refresh Values and the Corresponding Conditions to Invoke
| Refresh Value | Condition to invoke |
|---|---|
|
|
A and B |
|
|
Not supported on For more information, see "What You May Need to Know About Using the Refresh Property Correctly" section of Oracle Fusion Middleware Fusion Developer's Guide for Oracle Application Development Framework. |
|
|
A |
|
|
Not supported. Instead, use |
|
|
Not supported |
|
|
Not supported |
|
|
Not supported |
|
|
Not supported |
|
|
Not supported |
If a RefreshCondition expression is supplied, it will be evaluated at each potential execution of the invokeAction. If it evaluates to false, execution will be skipped on that occurrence.
Note:
Note that for iterator executables,deferred is the standard behavior, that is the iterator will not perform its initial Refresh until an EL expression that is dependent on it is evaluated.By default, invokeActions declared with the same Refresh value will execute in the order they are declared in the pagedef.
To override this behavior, a predecessor iterator or invokeAction can be specified with the RefreshAfter attribute. Note, however, that the predecessor will still execute or not based on its own Refresh and RefreshCondition values.
Footnote Legend
Footnote 1: To use a databound Select One Choice component within a Table, you must declare a list binding in the page definition file and associate it with the proper Column attribute. For more information, see Section 6.8.5, "What You May Need to Know About Using a Databound Select One Choice Component Within a Table."