With my CD collection spiraling out of control, I’m spending more time listening to music with a number of popular streaming services.
Linux offers a great range of excellent open source music players. But I’m always on the look out for fresh and innovative streaming players. Step forward MellowPlayer.
MellowPlayer offers a web view of various music streaming services with integration with your desktop. It was developed to provide a Qt alternative to Nuvola Player.
The software is written in C++ and QML.
Installation
MellowPlayer is released under an open source license, so you can download the source code and compile it. But there’s convenient packages available for Ubuntu, Arch Linux, openSUSE, Fedora, and other popular Linux distributions.
The developer also provides an AppImage which makes it easy to run the software (but only some of the streaming services are supported). AppImage is a format for distributing portable software on Linux without needing superuser permissions to install the application. All that’s required is to download the AppImage, and make the file executable by typing:
$ chmod u+x ./MellowPlayer-x86_64.AppImage
In operation
Here’s an image of MellowPlayer in action.

I’m not a fan of the presentation of the streaming services. Too spartan for my liking. There’s definitely room for improvement here.
Let’s have a look at the interface when you’re playing a streaming service. Here’s YouTube Music in action.

From left to right, there’s a button to select another streaming service, followed by back/forward buttons, reload page, go to home page, and a button to add the current song to your favorites. There’s a playback slider, skip/pause/forward buttons, the option to disable/enable notifications, and a button to open your listening history (if you’ve enabled this in Settings).
MellowPlayer supports the following web-based music streaming services in its latest version:
- Spotify – a hugely popular digital music service that gives you access to millions of songs.
- YouTube Music – music streaming service developed by YouTube.
- Google Play Music – music and podcast streaming service and online music locker operated by Google.
- Deezer – explore over 53 million tracks.
- Tidal – high fidelity music streaming service.
- TuneIn – free internet radio.
- 8tracks – an internet radio and social networking website streaming user-curated playlists consisting of at least 8 tracks.
- Anghami – discover, play and download from a library of millions of Arabic and International songs.
- Bandcamp – a platform for independent musicians.
- HearThisAt – listen to DJ Sets, Mixes, Tracks and Sounds.
- HypeMachine – a music blog aggregator.
- Jamendo – discover free music downloads & streaming from thousands of independent artists.
- Player FM – a multi-platform podcast service.
- Radionomy – an online platform that provides tools for operating online radio stations.
- Mixcloud – listen to radio shows, DJ mixes and podcasts.
- SoundCloud – online audio distribution platform and music sharing website.
- Netflix – subscription-based streaming of films and TV programs.
- Plex – media server streaming.
- Yandex Music – music streaming service with smart playlists.
- Pocket Casts – listen to podcasts.
- ympd – MPD GUI.
- YouTube – video-sharing website.
- Wynk – Indian and international tracks.
Some services don’t work with the AppImage.
Other Features
Besides the wide range of streaming services, what else does the player offer?
Let’s take a look at some of the other features of MellowPlayer.
There’s a good range of configuration options to customize the software.
These include:
- Rearrangement of the streaming service by dragging and dropping, as well as the ability to disable one or more of the services. However, the rearrangement didn’t save when switching streaming services.
- Customize the main toolbar content.
- Confirm application exit (on or off).
- Close MellowPlayer to the system tray.
- Turn on/off web page scrollbars.
- Automatic HiDPI scaling or apply your own scaling factor.
- Turn on/off the main tool bar.
- Native desktop notifications:
- Enable notifications.
- Display a notification when a new song starts.
- Display a notification when playback is paused.
- Display a notification when playback is resumed.
- Choice of themes.
- Keyboard shortcuts: Play/Pause, Next, Previous, Add to favorites, Restore window, Reload page, Select service, and Next service.
- Privacy – enable listening history (turned off by default).
- Configurable listening history limit. Choose from: Last month, Last week, Last year, Never, Today, or Yesterday.
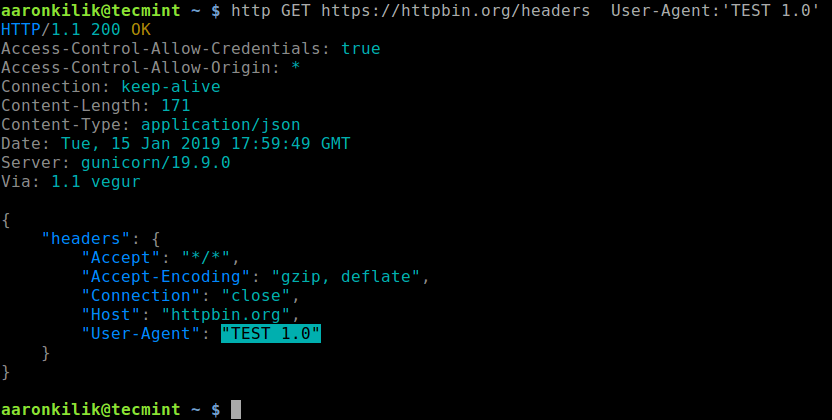
- You can also define the user agent.
- Implements the DBUS MPRIS 2 interface.
- Network proxy support – this is accessed from Settings / Streaming Services.
- Extend functionality by writing your own JavaScript plugins.
- User Scripts let you customize the appearance and feel of streaming services.
- Internationalization support – there are translations for Catalan, Finnish, French, German, Greek, Portuguese (Brazilian), Russian, and Spanish.
- Cross-platform support – the software runs under Linux, FreeBSD, and Windows (although the latter doesn’t offer MPRIS2 support).
Let’s now have a look at memory usage. Given that the software uses components of an integrated web browser, I wasn’t expecting lightweight memory usage.
Here’s the memory usage of MellowPlayer after listening to a few of the services for an hour.
![]()
Woah! MellowPlayer is consuming more than 1.4GB of RAM. A real memory hog! Of course, closing some of the services (thereby reducing the number of QtWebEngineProcess processes) helps reclaim some of the memory. But even with after closing the streaming services, the software was still consuming about 800MB of RAM.
Summary
MellowPlayer offers all the web-based music streaming I currently use and a lot more besides. While there are other apps that offer a wider range, there’s more than enough here for me. The implementation is pretty good although not spectacular. Network proxy support is appreciated!
There’s some glaring bugs in the software, such as the listening history being continually populated by the same track, rearranging streaming services don’t stick, and switching services often doesn’t stop the playback of the previous stream.
Given the software simply embeds websites into the player, there’s lots of standard functionality you’d expect from a good music player that’s likely never to be added to MellowPlayer. Gapless playback is an obvious example.
I’m not keen on some of the defaults such as the application keeps running in the background when you close the application, which is annoying depending on what desktop environment you use.
Note that the AppImage doesn’t let you play all of the music streaming services (specifically Spotify, Mixcloud, SoundCloud, Anghami, Pocket Casts, and Wynk). This is because they require proprietary audio codecs which are not included with the AppImage. It’s best to use a package provided by your distribution, rather than the AppImage, so that you have access to all the services.
Website: colinduquesnoy.gitlab.io/MellowPlayer
Support: Documentation
Developer: Colin Duquesnoy and contributors
License: The project’s GitLab page says the GNU General Public License applies, whereas the software implies GNU Lesser General Public License version 2.1 or later.